
This topic describes how to create an unbound field in the xamDataPresenter™ controls. The unbound fields are used for a variety of purposes such as displaying a calculated value or binding to a complex property.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
You can configure any Field to be unbound by setting its BindingType property to Unbound and this way use it to display a calculated value or a complex type in the xamDataPresenter controls. For more information about the base Field properties, read the Fields topic.
The following table maps the desired configuration to the property settings that manage it.
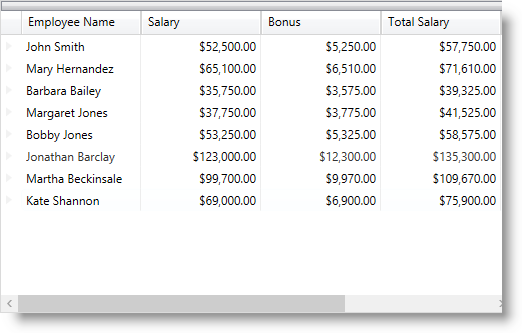
The screenshot below demonstrates how Bonus and Total Salary CurrencyField are set to be unbound in the xamDataGrid control.

Following is the code that implements this example.
In XAML:
<igDP:XamDataGrid x:Name="DataGrid" BindToSampleData="True"
InitializeRecord="DataGrid_OnInitializeRecord">
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Name="name" Label="Employee Name" />
<igDP:CurrencyField Name="salary" Label="Salary" />
<!-- Unbound Currency Fields displaying calculated values -->
<igDP:CurrencyField Name="bonus" Label="Bonus" BindingType="Unbound" />
<igDP:CurrencyField Name="totalSalary" Label="Total Salary" BindingType="Unbound" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>In C#:
private void DataGrid_OnInitializeRecord(object sender,
Infragistics.Windows.DataPresenter.Events.InitializeRecordEventArgs e)
{
if (e.Record is DataRecord)
{
//get the current records data, perform the appropriate
//calculations and assign the values to the unbound currency fields
var dr = (DataRecord)e.Record;
double salary = double.Parse(dr.Cells["salary"].Value.ToString());
double bonus = (salary * 10)/100;
double totalSalary = salary + bonus;
dr.Cells["bonus"].Value = bonus;
dr.Cells["totalSalary"].Value = totalSalary;
}
}In Visual Basic:
Private Sub DataGrid_OnInitializeRecord(sender As Object, e As Infragistics.Windows.DataPresenter.Events.InitializeRecordEventArgs)
If TypeOf e.Record Is DataRecord Then
'get the current records data, perform the appropriate
'calculations and assign the values to the unbound currency fields
Dim dr = DirectCast(e.Record, DataRecord)
Dim salary As Double = Double.Parse(dr.Cells("salary").Value.ToString())
Dim bonus As Double = (salary * 10) / 100
Dim totalSalary As Double = salary + bonus
dr.Cells("bonus").Value = bonus
dr.Cells("totalSalary").Value = totalSalary
End If
End SubIf you need to create a field which is not bound to a property directly defined in the data item you should create a field and set its BindingType property to UseAlternateBinding. Use the field’s AlternateBinding and AlternateBindingRetentionMode properties to configure the alternate binding.
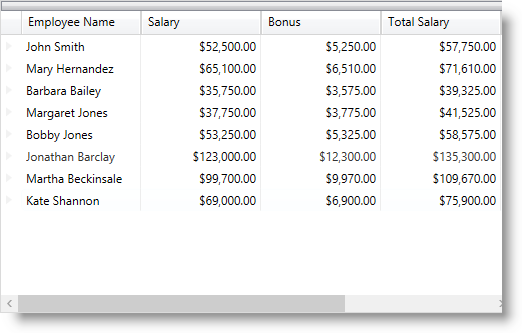
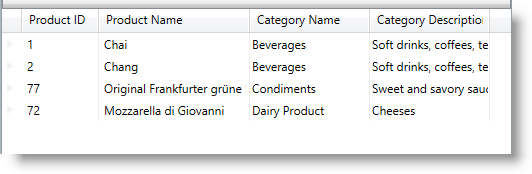
The screenshot below demonstrates the AlternateBinding property example with the xamDataGrid control:

Following is the code that implements the example that demonstrates the usage of the AlternateBinding property to create and bind fields to data.
The Models and ViewModel code is available here: ProductData.cs
The Field AlternateBinding property can be set in XAML or in code-behind.
Setting the AlternateBinding in XAML:
In XAML:
<Grid>
<Grid.DataContext>
<data:ProductData />
</Grid.DataContext>
<igDP:XamDataGrid x:Name="DataGrid"
DataSource="{Binding Path=Products}"
FieldLayoutInitialized="DataGrid_OnFieldLayoutInitialized">
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoGenerateFields=" />
</igDP:XamDataGrid.FieldLayoutSettings>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:TextField Name="ProductID" Label="Product ID" />
<igDP:TextField Name="ProductName" Label="Product Name" />
<igDP:Field Label="Category Name"
AlternateBinding="{Binding Path=Category.CategoryName}" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
</Grid>Setting the AlternateBinding in code-behind:
Adding of the newly created field is done in the FieldLayoutInitialized event handler.
In C#:
private void DataGrid_OnFieldLayoutInitialized(object sender, FieldLayoutInitializedEventArgs e)
{
var fieldDesc = new Field
{
Label = "Category Description",
AlternateBinding = new Binding("Category.Description"),
};
e.FieldLayout.Fields.Add(fieldDesc);
}In Visual Basic:
Private Sub DataGrid_OnFieldLayoutInitialized(sender As Object, e As FieldLayoutInitializedEventArgs)
Dim fieldDesc = New Field() With {
.Label = "Category Description",
.AlternateBinding = New Binding("Category.Description")
}
e.FieldLayout.Fields.Add(fieldDesc)
End SubThe following topics provide additional information related to this topic.