You can place buffer zones before and after xamDataPresenter’s™ Carousel View’s path. The Carousel View uses this buffer zone, or padding, when it calculates the control’s layout along the path.
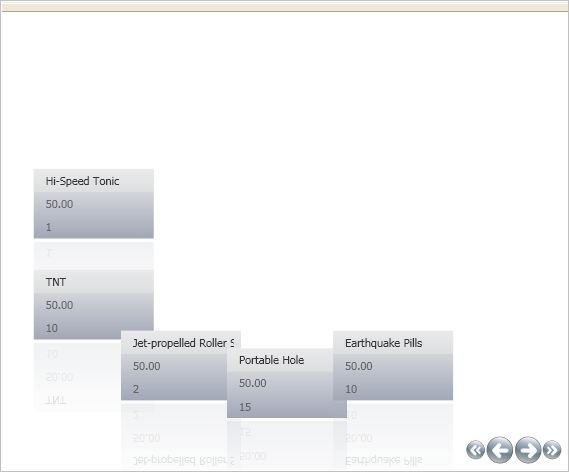
The following image demonstrates the Path prefix and suffix functionality.

Use the following code to specify the ItemPathPrefixPercent and ItemPathSuffixPercent properties off the CarouselViewSettings.
In XAML:
<igDP:XamDataPresenter.View>
<igDP:CarouselView>
<igDP:CarouselView.ViewSettings>
<igWindows:CarouselViewSettings ItemPathPrefixPercent=".2"
ItemPathSuffixPercent=".4" />
</igDP:CarouselView.ViewSettings>
</igDP:CarouselView>
</igDP:XamDataPresenter.View>
Replace the code inside the XamDataPresenter’s tags from Adding xamDataPresenter to Your Application with the above code to see the functionality. Doing this, when the project is run you notice how the code results in a larger amount of padding after the EarthQuake Pills Record and before the Hi-Speed Tonic Record similar to the image below.