Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
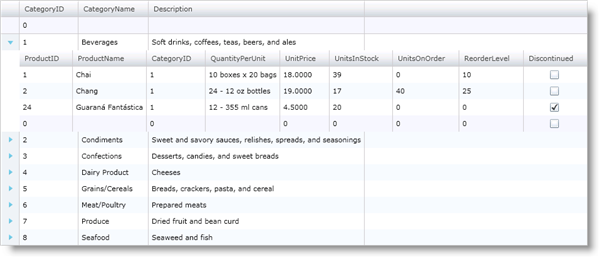
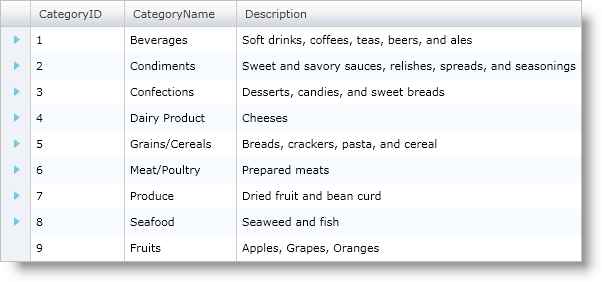
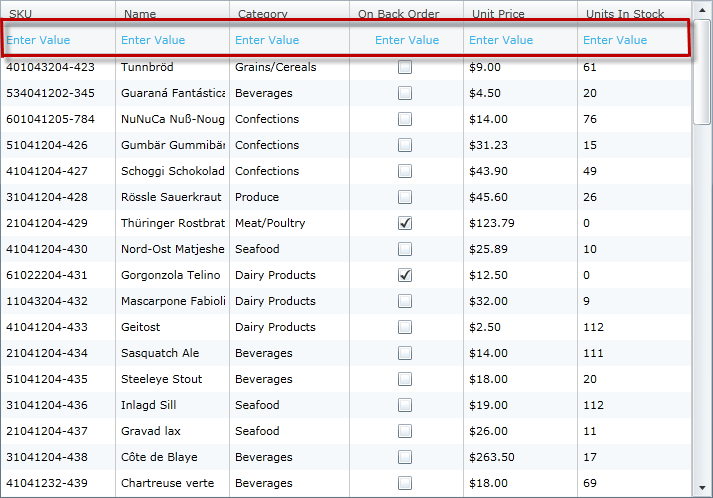
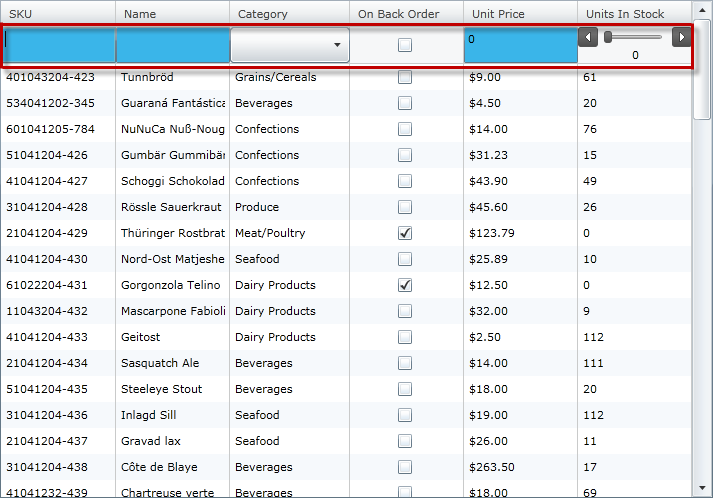
The xamGrid™ control provides a convenient and elegant way to add new records to your data source via the AddNewRow object. This row exists either at the top or bottom of xamGrid’s rows collection, depending on the settings for the AddNewRowSettings object. It allows your end users to enter data in each cell, and when committed, adds the new data record to your data collection. You can configure Add New Row settings on the control or on each ColumnLayout object. The Add New Row is fixed for the root band; i.e, the row does not scroll with the other rows in the same band. For all other bands, the row is in the normal row island.
The Add New Row feature is independent of the editing feature in xamGrid: editing does not need to be enabled in order to edit the cells of an AddNewRow object. This enables you to allow end users to add data but not modify existing data. However, the editing behavior inside an Add New Row is the same as when editing in a normal row. For more information on the editing behavior, see the Editing Behavior section in Editing Data.
|
Note
|
Note:
An object that implements IList is required as the underlying data source in order for adding records to function correctly.
|