Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
Editing Data in a Template Column
The xamGrid™ control supports data editing in its template columns. The TemplateColumn objects provide an EditorTemplate property that you can use to define the editor to use in edit mode. If your data objects implements the INotifyPropertyChanged interface, configure the appropriate data bindings between the editor and your data object to allow data updating. Be sure to set the UpdateSourceTrigger property to Explicit when binding so that xamGrid has full control of when this update should occur, so that if a user hits escape, it can actually be cancelled.
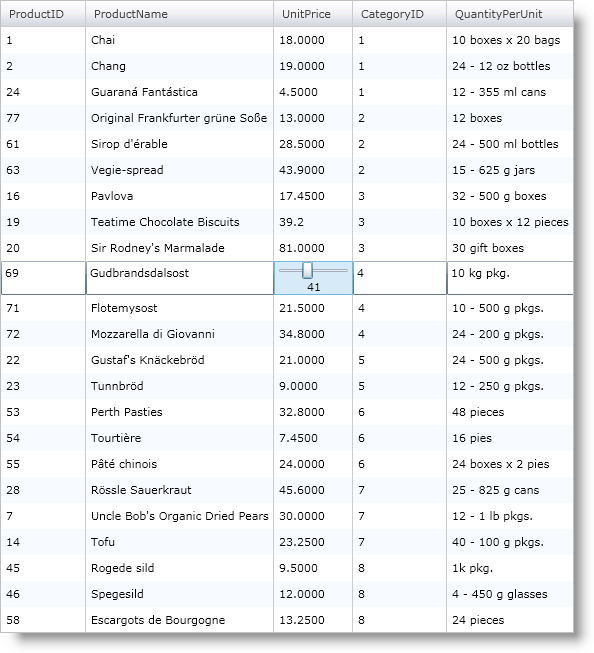
The following code shows you how to set up a Slider control as the editor for a template column in xamGrid. The DataUtil class is provided for you.
<ig:XamGrid x:Name="xamGrid1" ItemsSource="{Binding Source={StaticResource DataUtil}, Path=Products}">
<ig:XamGrid.EditingSettings>
<ig:EditingSettings AllowEditing="Row" />
</ig:XamGrid.EditingSettings>
<ig:XamGrid.Columns>
<ig:TextColumn Key="ProductID" />
<ig:TextColumn Key="ProductName" />
<ig:TemplateColumn Key="UnitPrice">
<ig:TemplateColumn.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding UnitPrice}" />
</DataTemplate>
</ig:TemplateColumn.ItemTemplate>
<!-- Set custom editor for column -->
<ig:TemplateColumn.EditorTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<!-- Set UpdateSourceTrigger to Explicit so that grid has control over when update to source occurs -->
<Slider x:Name="slider1" Minimum="0" Maximum="100" SmallChange="1" LargeChange="5" Value="{Binding UnitPrice, Mode=TwoWay, UpdateSourceTrigger=Explicit}"></Slider>
<TextBlock Text="{Binding Value, ElementName=slider1}" HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</ig:TemplateColumn.EditorTemplate>
</ig:TemplateColumn>
</ig:XamGrid.Columns>
</ig:XamGrid>