Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
Filtering
The xamGrid™ control allows your end users to filter the data that is contained within the grid. Using this feature, your end users can view a subset of data in a more manageable way which helps them to locate their required data.
The filter menu section of the filtering feature displays a menu to your end user with a set of unique values available in an individual column and allows your end user to select specific values to include in the filter.
Additional options are also available which allow your end user to enter individual values they wish to filter. This can be done by selecting the Filters option. A drop down of operands will be displayed to your end user. If you have created custom filters, they will be displayed in these drop downs also. For more information, see the Create a Custom Filter topic.
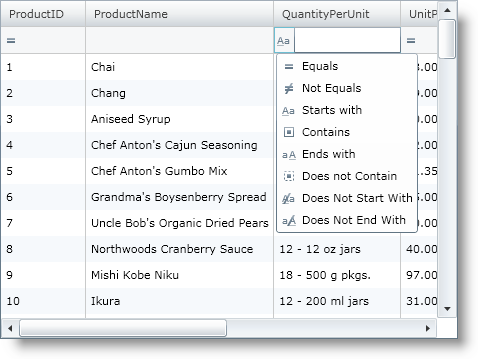
When is filtering enabled, a filter row is displayed that contains a textbox and a dropdown list for each column. Your end users can enter values they wish to filter on into the textbox and then based on the filter rule in the dropdown list, the filtered data will be displayed to the end user.
The filter row offers the following operands to your end user:
-
Equals
-
Does Not Equal
-
Less Than
-
Less Than or Equal To
-
Greater Than
-
Greater Than or Equal To
-
Starts With
-
Contains
-
Ends With
-
Does Not Start With
-
Does Not Contain
-
Does Not End With
By default Filtering is not enabled on the xamGrid™ control. To enable or disable filtering, you simply set the FilteringSettings object’s AllowFiltering property to one of the following values of the FilterUIType enumeration:
-
FilterRowTop – This value enables filtering and places the filter row at the top of the xamGrid control.
-
FilterRowBottom – This value enables filtering and places the filter row at the bottom of the xamGrid control.
-
FilterMenu - This value enables filtering and displayed the filter menu in the header cell.
-
None – This value disables filtering.
The following demonstrates how to enable filtering.
<Grid x:Name="LayoutRoot" Background="White">
<ig:XamGrid x:Name="dataGrid" AutoGenerateColumns="False">
<ig:XamGrid.FilteringSettings>
<ig:FilteringSettings AllowFiltering="FilterRowTop">
</ig:FilteringSettings>
</ig:XamGrid.FilteringSettings>
…
</ig:XamGrid>
</Grid>
Me.dataGrid.FilteringSettings.AllowFiltering = FilterUIType.FilterRowTop
this.dataGrid.FilteringSettings.AllowFiltering = FilterUIType.FilterRowTop;