
Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
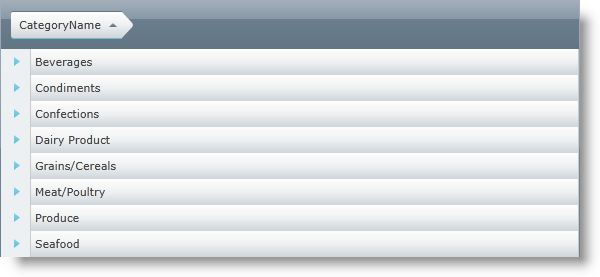
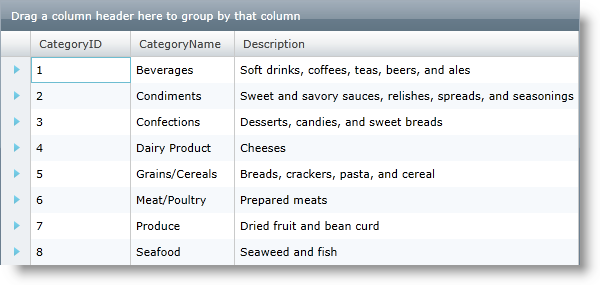
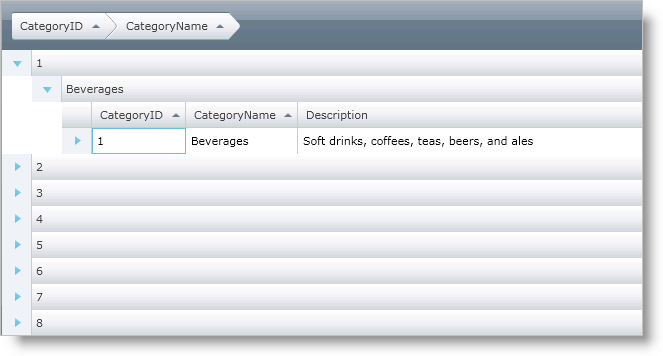
The GroupBy feature of xamGrid™ allows your end users to group data into a more readable and navigable view. The feature displays a section at the top or bottom of the control in which your end users can drag columns there in order for their data to be grouped. Once a column is grouped, the control displays the column header in the GroupBy area with GroupByRow objects displaying in place of the normal Row objects. A GroupBy row displays the value and number of items in the group by default, and can be expanded to display the grouped data nested within.
You can use the GroupBySettings object to configure the GroupBy feature on the entire xamGrid control or on individual ColumnLayout objects. You can also group columns using the GroupByColumns property or setting a column’s IsGroupBy property.
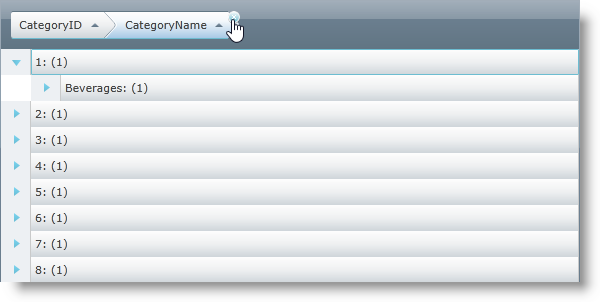
If a column already exists in the GroupBy area, when dragging in a column, that column can be placed ahead or behind the existing column. The arrow indicator guides your end user in the positioning of the column. Only columns of the same ColumnLayout object can be ordered with each other.
If deferred scrolling is enabled in xamGrid, use the GroupByDeferredScrollTemplate property to set a template to display custom content while scrolling, such as the current row the user is on. For more information on deferred scrolling, see Deferred Scrolling.
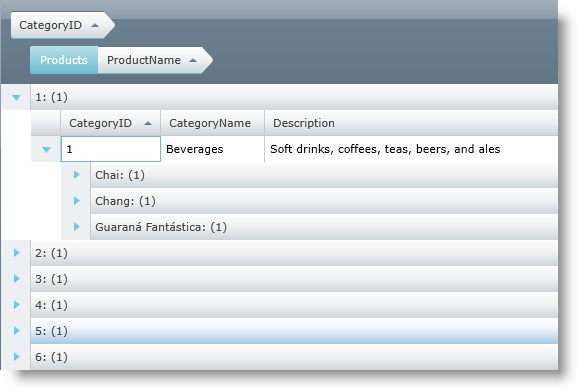
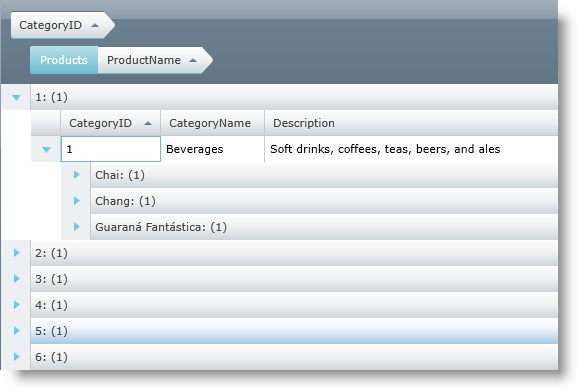
Dragging a column from a child collection into the GroupBy area displays the ColumnLayout object’s header followed by the column header in the GroupBy area.

Pressing the Escape key while a column is being dragged cancels the GroupBy attempt.
Grouping a column appends the column to the GroupByColumns Collection, unless that column has been grouped previously. Further, the column is sorted and the sort has higher priority than any sorts thereafter. The sort cannot be removed unless the column is ungrouped.
To ungroup a column, highlight a column header in the GroupBy area and click on the X icon or drag the column header out of the GroupBy area.

Editing the data of a grouped column will not regroup the row. To force the regroup, call xamGrid’s InvalidateData method.
The following code shows you how to enable the GroupBy feature.
In Visual Basic:
Me.xamGrid1.GroupBySettings.AllowGroupByArea = Infragistics.Controls.Grids.GroupByAreaLocation.Top
Me.xamGrid1.Columns.ColumnLayouts("Products").GroupBySettings.IsGroupable = True
In C#:
this.xamGrid1.GroupBySettings.AllowGroupByArea = Infragistics.Controls.Grids.GroupByAreaLocation.Top; this.xamGrid1.Columns.ColumnLayouts["Products"].GroupBySettings.IsGroupable = true;

The following code shows you how to use the GroupBy feature for columns in two different ways: set a column’s IsGroupBy property and add a column to the GroupByColumns Collection.
In Visual Basic:
' Column 1 Dim col1 As Column = Me.xamGrid1.Columns.DataColumns(0) ' Column 2 Dim col2 As Column = Me.xamGrid1.Columns.DataColumns(1) ' Group Column 1 by adding it to groupby collection Me.xamGrid1.GroupBySettings.GroupByColumns.Add(col1) ' Group Column 2 by setting its GroupBy property col2.IsGroupBy = True
In C#:
// Column 1 Column col1 = this.xamGrid1.Columns.DataColumns[0]; // Column 2 Column col2 = this.xamGrid1.Columns.DataColumns[1]; // Group Column 1 by adding it to groupby collection this.xamGrid1.GroupBySettings.GroupByColumns.Add(col1); // Group Column 2 by setting its GroupBy property col2.IsGroupBy = true;

The number of rows is displayed when a particular row is grouped. Displaying the count is the default behavior however you can easily disable it by setting the GroupBySettings object’s DisplayCountOnGroupedRow property to false as demonstrated in the following code snippet.
In XAML:
<ig:XamGrid.GroupBySettings> <ig:GroupBySettings AllowGroupByArea="Top" DisplayCountOnGroupedRow=" /> </ig:XamGrid.GroupBySettings>
In Visual Basic:
dataGrid.GroupBySettings.DisplayCountOnGroupedRow = false
In C#:
dataGrid.GroupBySettings.DisplayCountOnGroupedRow = false;
The following screenshot displays the hidden number of rows in each grouped row.