
Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
This topic introduces the Sparkline column type of the xamGrid™ control and demonstrates its use.
The following table lists the topics required as a prerequisite to understanding this topic.
The Sparkline column type allows the display of a Sparkline chart in a grid cell by inserting the xamSparkline™ control. The xamSparkline is a light-weight charting control capable of displaying data markers for the highest and lowest values, first/last/negative values and markers for all data points. For more information see the xamSparkline Overview topic.
In order to create a sparkline column in the xamGrid control, you need to add the column to the grid using the <ig:SparklineColumn> tag. The column must have the Key property or the ItemsSourcePath property set. If the ItemsSourcePath property is set, the data for the sparkline column is retrieved from that property. If it is not set, then the data for the sparkline column will be retrieved from the Key property. For more information on defining columns, see the Define Column Layout topic.
In order to add the Sparkline Column to the XamGrid control, you need to reference the following NuGet package:
Infragistics.WPF.Controls.Grids.SparklineColumn
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
To configure the Sparkline column, you need to set the data source of the column to a key from the ItemsSource property in the xamGrid . For more information on binding the xamGrid control to data, see the Data Binding topic. Every column in the grid must contain a unique Key from the data source.
To determine which values will be used as the Sparkline data points, you need specify a value from the data source to be used as the data points. This is done by setting the ValueMemberPath property to the desired value.
To display a label on the X axis, you need to specify a value from the data source to be used as label. This is done by setting the LabelMemberPath property to the desired value.
The ItemsSourcePath property allows you to set the data source for the Sparkline. The main advantage to use this property instead of the Key property for the column, is that you can bind more than one Sparkline to the same property.
The following table maps the desired configuration/behaviors to property settings.
The code below demonstrates how to configure a Sparkline column in a xamGrid that visualizes orders on per-company bases.
In the example, the Sparkline column is configured with the following settings:
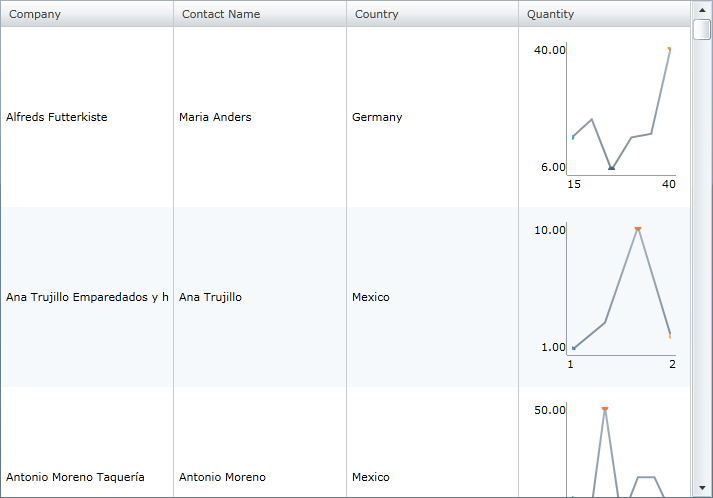
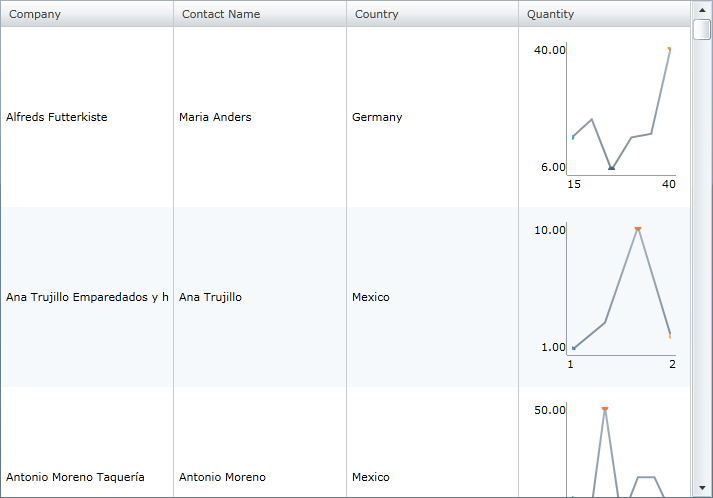
Following is a preview of the Sparkline column as generated by the code in this example.

In XAML:
<ig:XamGrid x:Name="dataGrid" AutoGenerateColumns="False" ColumnWidth="*">
<ig:XamGrid.Columns>
<ig:TextColumn Key="Company">
<ig:TextColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=XWG_Customers_Company, Source={StaticResource Strings}}" />
</DataTemplate>
</ig:TextColumn.HeaderTemplate>
</ig:TextColumn>
<ig:TextColumn Key="ContactName">
<ig:TextColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=XWG_Customers_ContactName, Source={StaticResource Strings}}" />
</DataTemplate>
</ig:TextColumn.HeaderTemplate>
</ig:TextColumn>
<ig:TextColumn Key="Country">
<ig:TextColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=XWG_Customers_Country, Source={StaticResource Strings}}" />
</DataTemplate>
</ig:TextColumn.HeaderTemplate>
</ig:TextColumn>
<ig:SparklineColumn Key="Orders" ItemsSourcePath="Orders" LabelMemberPath="Freight" ValueMemberPath="Quantity" >
<ig:SparklineColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=XWG_OrderDetails_Quantity, Source={StaticResource Strings}}" />
</DataTemplate>
</ig:SparklineColumn.HeaderTemplate>
</ig:SparklineColumn>
</ig:XamGrid.Columns>
</ig:XamGrid>In C#:
SparklineColumn Sparkline_Column = new SparklineColumn();
Sparkline_Column.Key = "Orders";
Sparkline_Column.LabelMemberPath = "Freight";
Sparkline_Column.ValueMemberPath = "Quantity";
Sparkline_Column.ItemsSourcePath = "Orders";
this.dataGrid.Columns.Add(Sparkline_Column);In Visual Basic:
Dim Sparkline_Column As SparklineColumn = New SparklineColumn
Sparkline_Column.Key = "Orders"
Sparkline_Column.LabelMemberPath = "Freight"
Sparkline_Column.ValueMemberPath = "Quantity"
Sparkline_Column.ItemsSourcePath = "Orders"
Me.dataGrid.Columns.Add(Sparkline_Column)The following topics provide additional information related to this topic.