
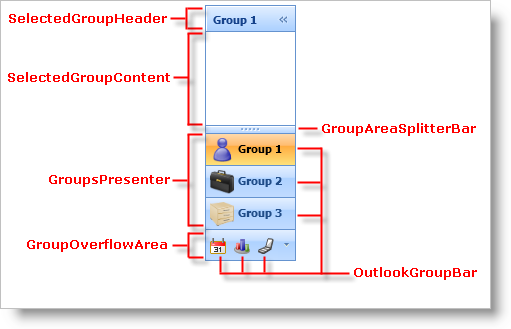
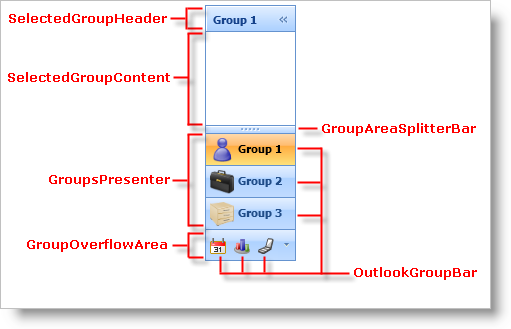
The xamOutlookBar™ control emulates the navigation bar found in Microsoft® Outlook®. Just as Outlook separates email-related functionality from calendar-related functionality, you can organize your own application tasks into subsets of related tasks. The xamOutlookBar control has the following features:
Groups - Each group is a headered content control that can host a diverse set of controls.
Collapsible - Your end users can collapse xamOutlookBar to maximize screen real estate.

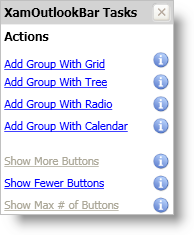
The xamOutlookBar™ control is equipped with a Smart Tag. By simply selecting xamOutlookBar, a Smart Tag anchor appears. When you click this anchor, a pop-up panel appears, providing you with quick and easy access to the most common properties and settings of xamOutlookBar. See the table below for a description of each item (e.g., field, drop-down list, link) in the smart tag, as well as the item’s corresponding property in the properties window.

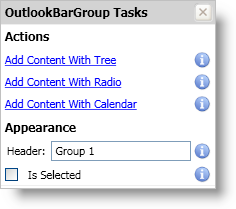
The OutlookBarGroup object is equipped with a Smart Tag. By simply selecting a group in xamOutlookBar, a Smart Tag anchor appears. When you click this anchor, a pop-up panel appears, providing you with quick and easy access to the most common properties and settings of an OutlookBarGroup object. See the table below for a description of each item (e.g., field, drop-down list, checkbox, link) in the smart tag, as well as the item’s corresponding property in the properties window.