
You can use the xamTimeline™ control to display sequential numeric data. For example, if you have data that are not DateTime values such as numbers representing Minute, Hour, or Year, you can use a NumericTimeSeries object to visualize this data in a sequential manner.
You will learn how to display numeric data in the XamTimeline control.

Create a Microsoft® WPF™ project.
Add the following NuGet package reference to your application:
Infragistics.WPF.Timeline
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
Add the following namespace declaration for xamTimeline.
In XAML:
xmlns:ig="http://schemas.infragistics.com/xaml"
In Visual Basic:
Imports Infragistics.Controls.Timelines
In C#:
using Infragistics.Controls.Timelines;
Add the XamTimeline control with a NumericTimeSeries object
In XAML:
<ig:XamTimeline x:Name="xamTimeline">
<ig:XamTimeline.Series>
<ig:NumericTimeSeries Title="Numeric Time Series">
<!--TODO: Add Numeric Time Entries -->
</ig:NumericTimeSeries>
</ig:XamTimeline.Series>
</ig:XamTimeline>
In Visual Basic:
Dim xamTimeline As New XamTimeline() Me.LayoutRoot.Children.Add(xamTimeline) Dim numTimeSeries As New NumericTimeSeries() 'TODO: Add Numeric Time Entries xamTimeline.Series.Add(numTimeSeries)
In C#:
XamTimeline xamTimeline = new XamTimeline(); this.LayoutRoot.Children.Add(xamTimeline); NumericTimeSeries numTimeSeries = new NumericTimeSeries(); //TODO: Add Numeric Time Entries xamTimeline.Series.Add(numTimeSeries);
Add data to the timeline using NumericTimeEntry objects.
In XAML:
<ig:NumericTimeSeries.Entries>
<ig:NumericTimeEntry Time="500" Title="Numeric Time Entry 1"
Details="Details Time Entry 1"/>
<ig:NumericTimeEntry Time="1000" Title="Numeric Time Entry 2"
Details="Details Time Entry 2"/>
<ig:NumericTimeEntry Time="1500" Title="Numeric Time Entry 3"
Details="Details Time Entry 3"/>
<ig:NumericTimeEntry Time="2000" Title="Numeric Time Entry 4"
Details="Details Time Entry 4"/>
<ig:NumericTimeEntry Time="2500" Title="Numeric Time Entry 5"
Details="Details Time Entry 5"/>
</ig:NumericTimeSeries.Entries>
In Visual Basic:
For ind As Integer = 1 To 5
Dim numTimeEntry As New NumericTimeEntry()
numTimeEntry.Time = ind * 500
numTimeEntry.Title = "Numeric Time Entry " + ind.ToString()
numTimeEntry.Details = "Details Time Entry " + ind.ToString()
numTimeSeries.Entries.Add(numTimeEntry)
Next
In C#:
for (int ind = 1; ind <= 5; ind++)
{
var entry = new NumericTimeEntry();
entry.Time = ind * 500;
entry.Title = "Numeric Time Entry " + ind.ToString();
entry.Details = "Details Time Entry " + ind.ToString();
numTimeSeries.Entries.Add(entry);
}
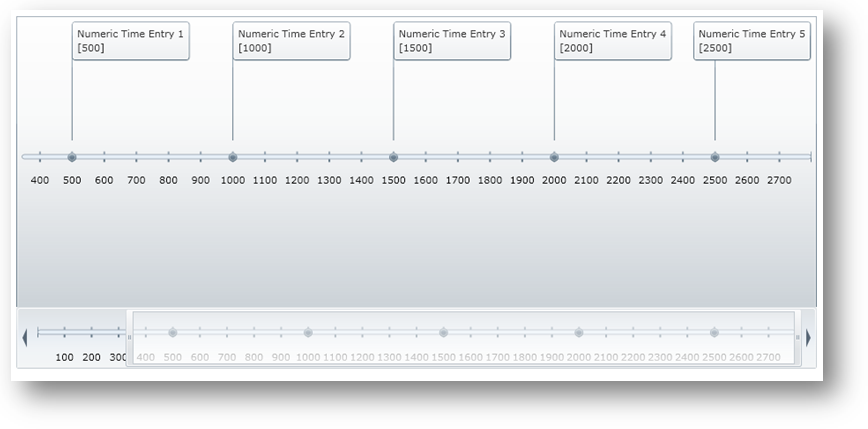
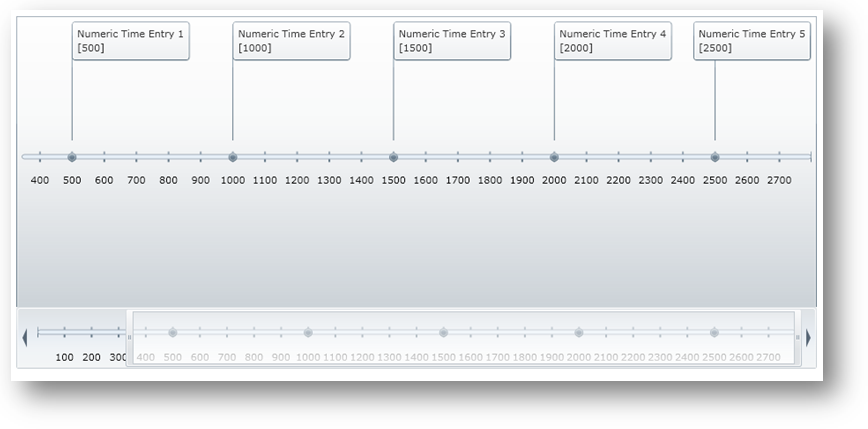
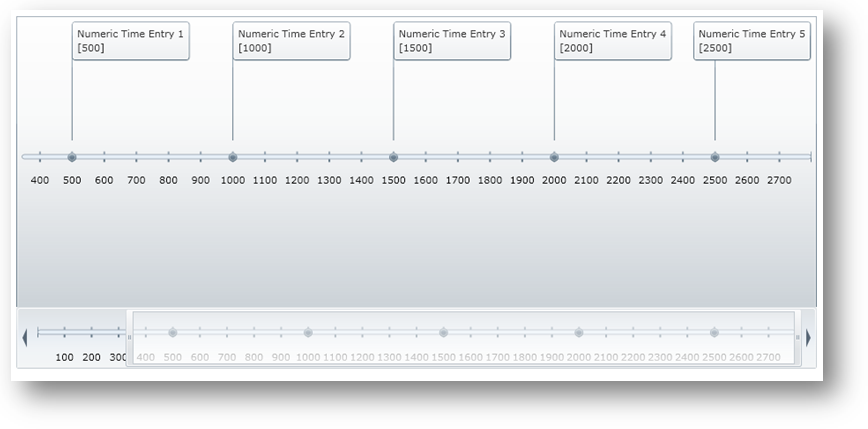
Run the application. The xamTimeline control displays the data. You can move the slider to an event to see the details for that event.