<UserControl Loaded="UserControl_Loaded"> </UserControl>
This topic describes the basic steps required for adding the xamTreemap™ control to your application using XAML. The control needs a data object model to be mapped to its DataContext property - the topic will provide a simple data object model, but you can create your own and use it instead.
You will add an instance of the xamTreemap control with simple data binding to your application .
Note: This sample uses a simple data model for binding the xamTreemap control’s DataContext property. You can download it from Manufacturer View Model and use it in your project while working through this sample.
Create a Microsoft® WPF™ application.
Add the following NuGet package to your application:
Infragistics.WPF.Treemap
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
Add an event handler to the UserControl’s Loaded event.
In XAML:
<UserControl Loaded="UserControl_Loaded"> </UserControl>
Place using/Imports in your code behind.
In Visual Basic:
Imports Infragistics.Controls.Charts Imports DATA_MODEL_NAMESPACE
In C#:
using Infragistics.Controls.Charts; using DATA_MODEL_NAMESPACE;
Inside the UserControl_Loaded event handler, create an instance of the xamTreemap control with a DataContext bound to the ManufacturerViewModel and an ItemsSource bound to the Manufacturers property of the view model.
In Visual Basic:
Dim data As New ManufacturerViewModel() Dim Treemap As New XamTreemap() Treemap.DataContext = data Treemap.ItemsSource = data.Manufacturers
In C#:
ManufacturerViewModel data = new ManufacturerViewModel(); XamTreemap Treemap = new XamTreemap(); Treemap.DataContext = data; Treemap.ItemsSource = data.Manufacturers;
Add the new instance of xamTreemap to the Grid panel’s Children collection (note that upon initial page creation, a grid panel called "LayoutRoot" is defined by default).
In Visual Basic:
Me.LayoutRoot.Children.Add(Treemap)
In C#:
this.LayoutRoot.Children.Add(Treemap);
Create a new Node Binder and add it to the xamTreemap control’s NodeBinders collection.
In Visual Basic:
Dim binder As New NodeBinder() binder.TargetTypeName = "Manufacturer" binder.ValuePath = "Revenue" binder.TextPath = "Name" Treemap.NodeBinders.Add(binder)
In C#:
NodeBinder binder = new NodeBinder(); binder.TargetTypeName = "Manufacturer"; binder.ValuePath = "Revenue"; binder.TextPath = "Name"; Treemap.NodeBinders.Add(binder);
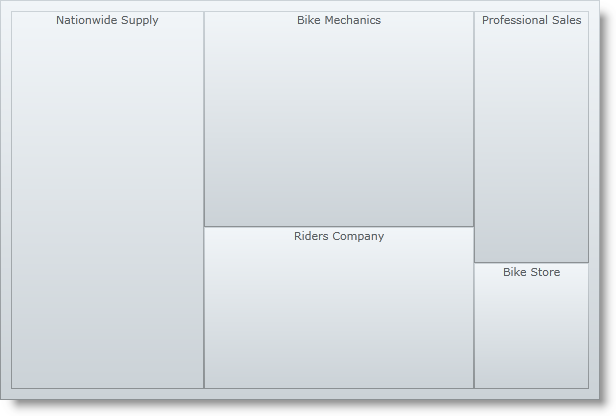
Note: Here is how the xamTreemap control will look if you run your application at this step.

Create a new Value Mapper and add it to the xamTreemap control’s ValueMappers collection.
In Visual Basic:
Dim mapper As New ColorMapper() mapper.ValueTypeName = "Manufacturer" mapper.TargetProperty = "Fill" mapper.ValuePath = "Revenue" mapper.From = Color.FromArgb(144, 255, 0, 0) mapper.To = Color.FromArgb(144, 0, 128, 0) Treemap.ValueMappers.Add(mapper)
In C#:
ColorMapper mapper = new ColorMapper(); mapper.ValueTypeName = "Manufacturer"; mapper.TargetProperty = "Fill"; mapper.ValuePath = "Revenue"; mapper.From = Color.FromArgb(144, 255, 0, 0); mapper.To = Color.FromArgb(144, 0, 128, 0); Treemap.ValueMappers.Add(mapper);
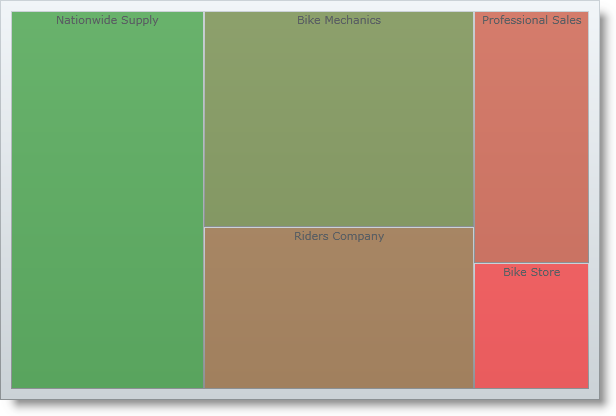
Save and run your application.

In Visual Basic:
Private Sub UserControl_Loaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
Dim data As New ManufacturerViewModel()
Dim Treemap As New XamTreemap()
Treemap.DataContext = data
Treemap.ItemsSource = data.Manufacturers
Me.LayoutRoot.Children.Add(Treemap)
Dim binder As New NodeBinder()
binder.TargetTypeName = "Manufacturer"
binder.ValuePath = "Revenue"
binder.TextPath = "Name"
Treemap.NodeBinders.Add(binder)
Dim mapper As New ColorMapper()
mapper.ValueTypeName = "Manufacturer"
mapper.TargetProperty = "Fill"
mapper.ValuePath = "Revenue"
mapper.From = Color.FromArgb(144, 255, 0, 0)
mapper.To = Color.FromArgb(144, 0, 128, 0)
Treemap.ValueMappers.Add(mapper)
End Sub
In C#:
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
ManufacturerViewModel data = new ManufacturerViewModel();
XamTreemap Treemap = new XamTreemap();
Treemap.DataContext = data;
Treemap.ItemsSource = data.Manufacturers;
this.LayoutRoot.Children.Add(Treemap);
NodeBinder binder = new NodeBinder();
binder.TargetTypeName = "Manufacturer";
binder.ValuePath = "Revenue";
binder.TextPath = "Name";
Treemap.NodeBinders.Add(binder);
ColorMapper mapper = new ColorMapper();
mapper.ValueTypeName = "Manufacturer";
mapper.TargetProperty = "Fill";
mapper.ValuePath = "Revenue";
mapper.From = Color.FromArgb(144, 255, 0, 0);
mapper.To = Color.FromArgb(144, 0, 128, 0);
Treemap.ValueMappers.Add(mapper);
}