
This topic provides information on setting an axis title on the XamDataChart™ control.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The axis title feature of the XamDataChart control allows you to add contextual information to the x and y axes of the XamDataChart control.
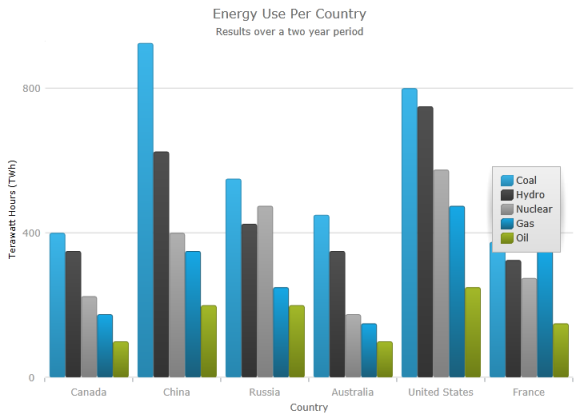
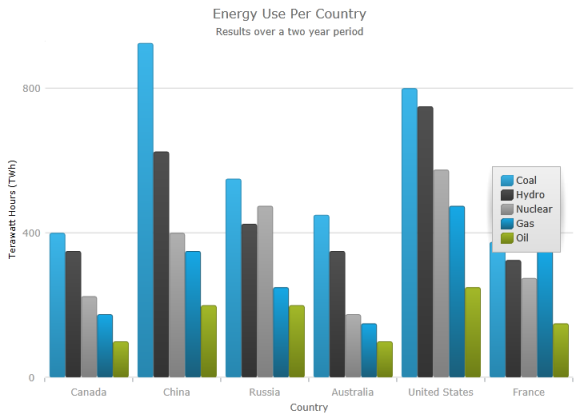
The following screenshot is a preview of the XamDataChart control with a title set on the y-axis.

The Title property sets the value of the information areas of the axis.
The following table summarizes the properties .
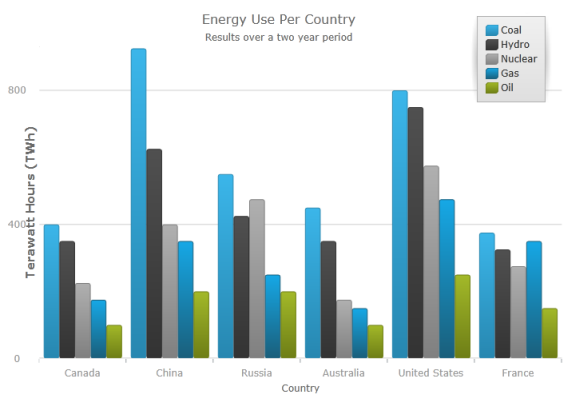
The screenshot, following the table, demonstrates how the XamDataChart control with axis Title and title settings looks as a result of the following settings:

Following is the code that implements this example:
In XAML:
<ig:NumericYAxis x:Name="yAxis"
TitleFontSize="15"
TitleAngle="270"
TitlePosition="Bottom"
Title="Terawatt Hours (TWh)" />In C#:
var yAxis = new NumericYAxis(); yAxis.Title = "Terawatt Hours (TWh)"; yAxis.TitlePosition = AxisTitlePosition.Bottom; yAxis.TitleAngle = 270; yAxis.TitleFontSize = 15;
The following topics provide additional information related to this topic: