
The XamDataChart™ control’s FinancialPriceSeries used to plot stock prices, and show the stock’s high, low, open, and close prices over time. In addition, it can display trend lines for stock prices. Financial Price Series is often used in combination with a number of other Financial Indicators to measure changes and analyze trends of stock prices.
The Financial Price Series has two display modes that are configurable by setting enumerable value on the DisplayType property.
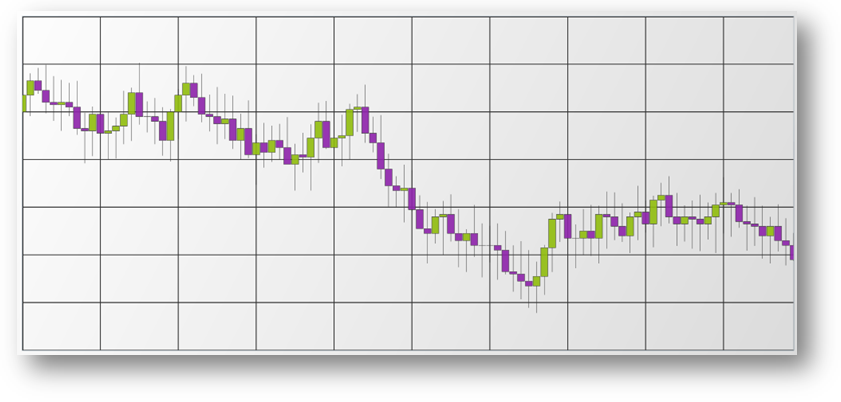
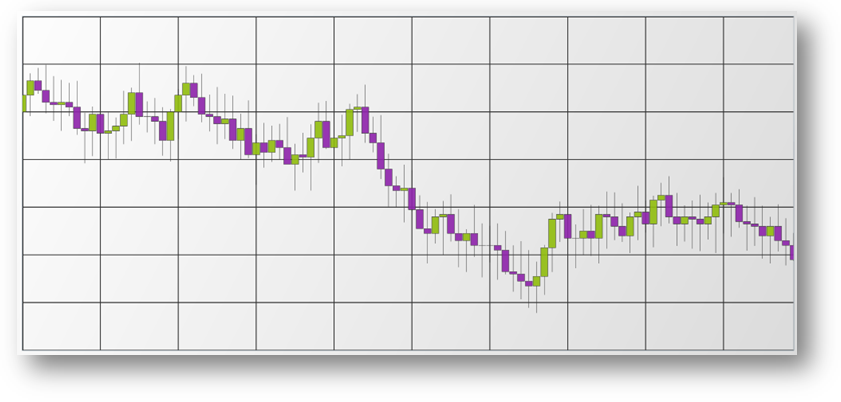
The FinancialPriceSeries in Candlestick mode is used to plot stock prices, and show the stock’s high, low, open and close prices for each day. Each data point is plotted as a vertical column with vertical lines on both the top and bottom. The vertical line indicates the span between high and low values of an investment. The top of the vertical line indicates the highest price during a session and the bottom of the vertical line indicates the lowest price during a session. The vertical columns indicate the span between the opening and closing values of an investment. The columns are filled using Series’ Brush when there is positive value and using Series’ NegativeBrush when there is negative value between the opening and closing values

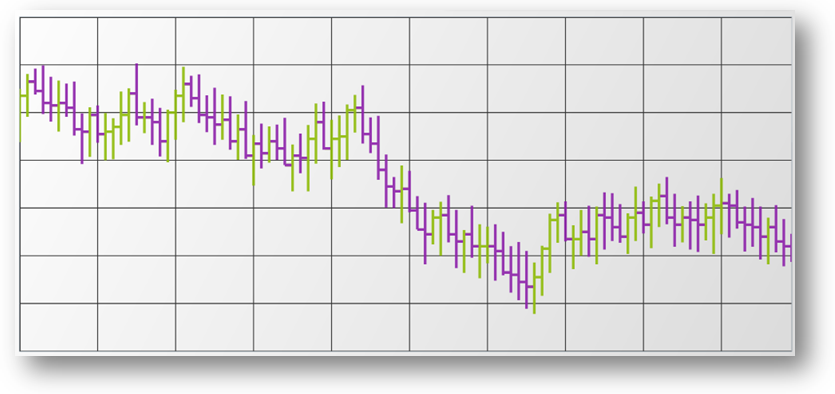
The FinancialPriceSeries in OHLC display mode is used to plot stock prices, and show the stock’s High, Low, Open, and Close prices for each day. Each data point is plotted as a vertical line with horizontal perpendicular lines on both the left and right side. The vertical line indicates the span between high and low values of an investment. The top of the vertical line indicates the highest price during a session and the bottom of the vertical line indicates the lowest price during a session. The horizontal lines indicate the span between the opening and closing values of an investment. The horizontal line on the left-hand side of the vertical line indicates the opening value of a session. The horizontal line on the right-hand side of the vertical line indicates the closing value of a session

The following code snippet shows how to add FinancialPriceSeries in Candlestick mode to the XamDataChart control and bind Stock Price Data source.
In XAML:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"In XAML:
<ig:XamDataChart x:Name="chart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:StockPriceData x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="yAxis" />
<ig:CategoryXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" Label="Date" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:FinancialPriceSeries
DisplayType="Candlestick"
ItemsSource="{StaticResource data}"
OpenMemberPath="Open"
CloseMemberPath="Close"
HighMemberPath="High"
LowMemberPath="Low"
VolumeMemberPath="Volume"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
</ig:FinancialPriceSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var data = new StockPriceData();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "Date";
var series = new FinancialPriceSeries();
series.DisplayType = PriceDisplayType.Candlestick;
series.ItemsSource = data;
series.OpenMemberPath = "Open";
series.HighMemberPath = "High";
series.LowMemberPath = "Low";
series.CloseMemberPath = "Close";
series.VolumeMemberPath = "Volume";
series.XAxis = xAxis;
series.YAxis = yAxis;
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);