ContactsDataSource data = new ContactsDataSource();
XamDataGrid grid = new XamDataGrid() { ItemsSource = data };
grid.PinnedItems.Add(data[5]);
grid.PinnedItems.Add(data[8]);
grid.PinnedItems.Add(data[20]);This topic will walk you through the process of implementing row pinning on the XamDataGrid control.
This topic contains the following sections:
The following topics are prerequisites to understanding this topic:
The XamDataGrid control allows row pinning by either using keys or the underlying data source items. When a row is pinned, it will show at the top of the data grid and remain fixed there.
The following sections show, with code examples, how to pin rows and style them in the grid. Each of the following code examples uses the Contact Info Data Source.
You can pin rows in the XamDataGrid control by adding the target row’s underlying data item to the PinnedItems collection of the grid.
The following code demonstrates how to pin rows in the grid using the actual underlying data item:
In C#:
ContactsDataSource data = new ContactsDataSource();
XamDataGrid grid = new XamDataGrid() { ItemsSource = data };
grid.PinnedItems.Add(data[5]);
grid.PinnedItems.Add(data[8]);
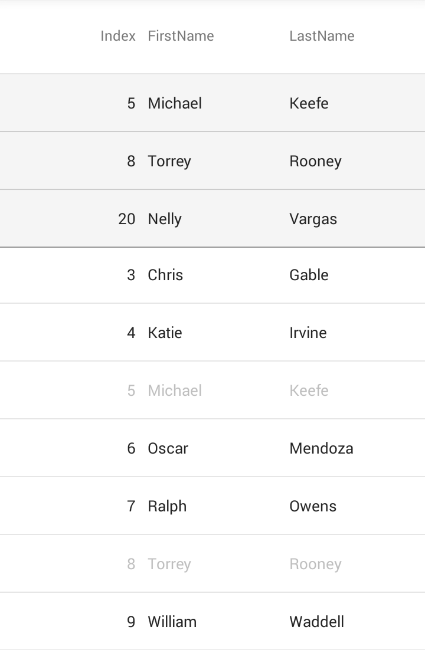
grid.PinnedItems.Add(data[20]);The above code-snippet will result in a XamDataGrid that looks like the following:

You can also pin rows by using the PinnedKeys collection of the XamDataGrid. This will require you to set the PrimaryKey property of the grid as well. In doing so, you can add the values of the property mapped to that PrimaryKey to the PinnedKeys collection to pin the corresponding data items to that key using a PrimaryKeyValue element.
The following code examples show how to programmatically pin a row in the XamDataGrid using the PinnedKeys collection.
Set the ItemsSource of the XamDataGrid:
In C#:
var data = new ContactsDataSource();
var grid = new XamDataGrid() { ItemsSource = data };Create a string array instance with its content pointing at the property name or names that you wish to use as a primary key, and assign it to the PrimaryKey property of the XamDataGrid:
In C#:
string[] key = { "Index" };
grid.PrimaryKey = key;Create PrimaryKeyValue elements to be used with the PinnedKeys collection, pointed at the values of the "Index" property in this case:
In C#:
var pk1 = new PrimaryKeyValue(5);
var pk2 = new PrimaryKeyValue(8);
var pk3 = new PrimaryKeyValue(20);Add the PrimaryKeyValue elements to the PinnedKeys collection.
In C#:
grid.PinnedKeys.Add(pk1);
grid.PinnedKeys.Add(pk2);
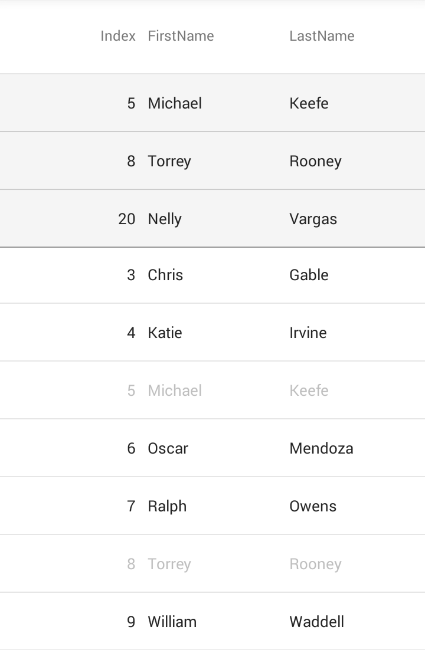
grid.PinnedKeys.Add(pk3);The above code-snippet will result in a XamDataGrid that looks like the following:

The row that represents a pinned row in the scrollable data area of the grid will have a reduced opacity by default. You can modify the style of the pinned rows in the XamDataGrid control by setting the following properties on the Column elements of the grid:
The following code-snippet demonstrates how to style the pinned rows in the data row area and fixed row area of the XamDataGrid control using the properties above:
In C#:
var col1 = new TextColumn() { PropertyPath = "Index" };
var col2 = new TextColumn() { PropertyPath = "FirstName" };
var col3 = new TextColumn() { PropertyPath = "LastName" };
var pinnedRowBrush = new SolidColorBrush(Color.Orange);
col1.PinnedRowBackground = pinnedRowBrush;
col2.PinnedRowBackground = pinnedRowBrush;
col3.PinnedRowBackground = pinnedRowBrush;
col1.PinnedRowOpacity = 1.0;
col2.PinnedRowOpacity = 0.7;
col3.PinnedRowOpacity = 0.5;
var stickyRowBrush = new SolidColorBrush(Color.LightBlue);
col1.StickyRowBackground = stickyRowBrush;
col2.StickyRowBackground = stickyRowBrush;
col3.StickyRowBackground = stickyRowBrush;
var lastStickyRowBrush = new SolidColorBrush(Color.LightGreen);
col1.LastStickyRowBackground = lastStickyRowBrush;
col2.LastStickyRowBackground = lastStickyRowBrush;
col3.LastStickyRowBackground = lastStickyRowBrush;
var data = new ContactsDataSource();
var grid = new XamDataGrid() { ItemsSource = data, AutoGenerateColumns = false };
grid.PrimaryKey = new string[] { "Index" };
grid.PinnedKeys.Add(new PrimaryKeyValue(5));
grid.PinnedKeys.Add(new PrimaryKeyValue(8));
grid.PinnedKeys.Add(new PrimaryKeyValue(20));
grid.Columns.Add(col1);
grid.Columns.Add(col2);
grid.Columns.Add(col3);Using the above code example will result in a XamDataGrid that looks like the following:

The following table lists topics that are related to this topic: