이전과는 전혀 다른 디자인 페이지
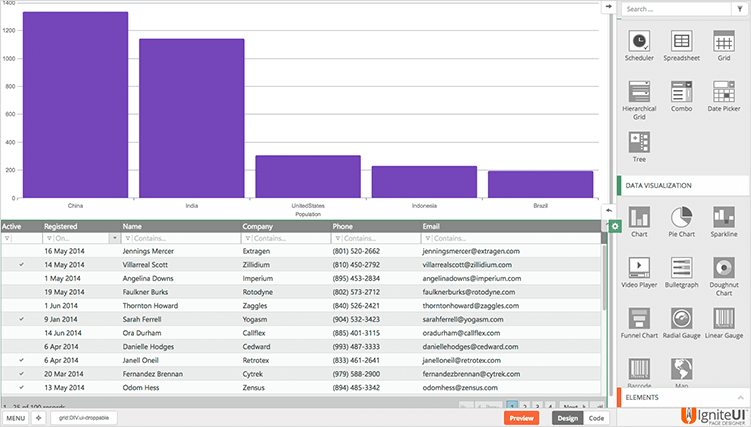
이 WYSIWYG 웹 기반 페이지 디자이너를 사용하면 Ignite UI 통해 차세대 비즈니스 최신 웹 앱을 훨씬 쉽게 시작할 수 있습니다.
완전히 로드된 jQuery/HTML5 구성 요소 도구 상자 및 사용하기 쉬운 구성 요소 편집기와 같은 기능 덕분에 길을 잃거나 웹 구성 요소에 어떤 옵션이 있는지 모르거나 모든 것을 수동으로 직접 코딩해야 하는 것은 더 이상 과거의 일이 되었습니다.


향상된 테마 지원 및 데이터 소스 액세스
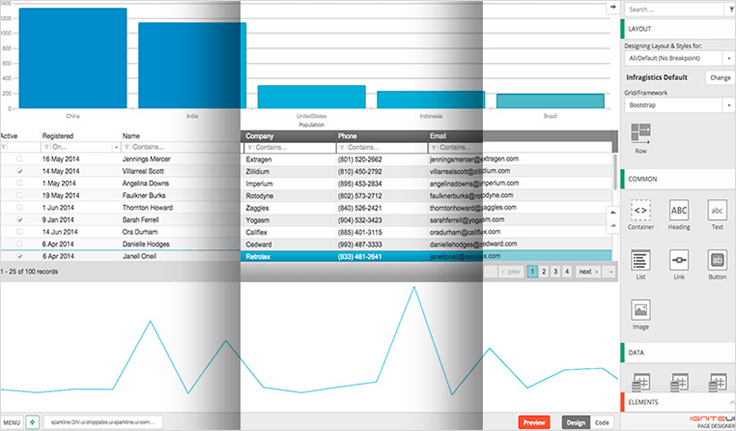
HTML5 디자이너는 최신 웹 페이지 레이아웃을 위한 간단한 드래그 앤 드롭 방법을 제공하지만 작업을 더욱 쉽게 만들 수 있는 몇 가지 개선 사항을 적용했습니다! 이제 추가 Ignite UI 테마 지원과 내장된 테마 선택기로 선택할 수 있는 일반적인 Bootstrap 기반 테마 덕분에 스타일 옵션이 더욱 다양해졌습니다.
그리고 우리는 브라우저에서 디자인하는 것이 좌절스러울 수 있다는 것을 알고 있으므로 새로운 데이터 소스 편집기, JSONP 데이터 소스에 대한 명시적 지원, 로컬 데이터 소스 지원 및 보다 명확한 오류 메시지를 추가하여 페이지 구축 경험을 단순화했습니다.
사용자 친화적 & 반응형
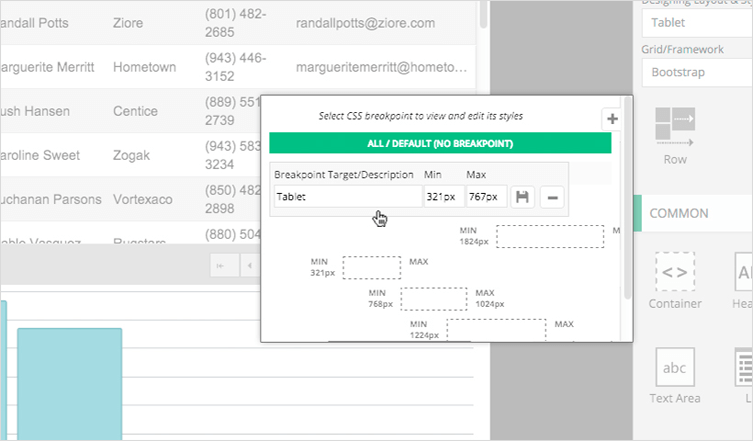
반응형 웹 디자인(RWD)은 광범위한 장치를 지원할 수 있는 복잡성을 해결하기 위해 가장 널리 사용되는 기술입니다. 이러한 현대적인 웹 개발 문제를 해결하기 위해 페이지 디자이너에는 부트스트랩 그리드 프레임워크, RWD CSS 중단점 시각화 편집기, 현재 중단점에 대한 추가/편집 클래스를 비롯한 몇 가지 유용한 RWD 기능이 함께 제공됩니다.


필요할 때 도움을 받으세요
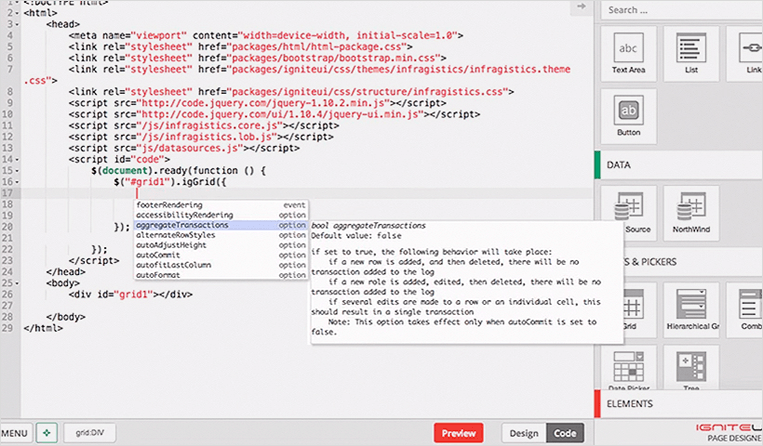
이 정도 규모의 개발자 도구는 코드 편집기 및 API 도움말과 같은 몇 가지 추가 기능이 없으면 완성되지 않습니다.
먼저 우리는 세계적 수준의 ACE 코드 편집기를 사용하고 전문적인 코드 완성 기능을 추가했습니다. 그런 다음 고성능 구성 요소로 작업할 때 제대로 작동하는지 확인하기 위해 API 문서를 참조할 필요 없이 관련 API 문서에 대한 링크를 제공하고 개별 구성 요소 위로 마우스를 가져갈 때 정보를 표시함으로써 Ignite UI의 광범위한 API 도움말을 통합했습니다. 이벤트 및 속성/옵션.
