Angular 필수사항

Angular Essentials 튜토리얼 시작하기
Angular는 Google에서 만들고 유지 관리하는 널리 사용되는 웹 애플리케이션 플랫폼 및 프레임워크입니다. AngularJS를 완전히 다시 쓴 것이며 "Angular"라는 이름은 2부터 시작하는 모든 버전의 프레임워크를 포함하는 것을 의미합니다.
TypeScript는 Angular의 핵심이며, Angular 작성된 언어입니다. 따라서 Angular 추가 HTML로 클라이언트 애플리케이션을 빌드하는 동안 TypeScript 라이브러리와 같은 주요 및 핵심 기능을 구현합니다.
다양한 이유로 Angular 개발자들 사이에서 인기를 얻었습니다. 구성 요소 및 클래스 기반 시스템, 모듈식 빌드, 계층적 구조, 간단한 선언적 템플릿으로 유지 관리하기 쉽습니다. 또한, 서버 사이드 렌더링을 통한 속도를 포함하여 크로스 플랫폼 기능은 엔터프라이즈 및 SMB 개발자에게 유리합니다.
이 간단한 Angular 필수 가이드에서는 Angular의 필수적인 부분과 웹 기반 애플리케이션을 위한 끊임없이 성장하는 플랫폼에서 작업하는 데 필요한 주요 개념을 살펴봅니다.
Angular와 AngularJS의 차이점은 무엇입니까?
과거에는 Angular와 AngularJS를 다루었거나 적어도 들어보았을 것입니다. 하지만 Angular와 AngularJS 사이에는 알아야 할 몇 가지 주요 차이점이 있습니다.
- 모듈성 -Angular 핵심 기능 중 더 많은 부분이 모듈로 이동되었습니다.
- 계층 구조 -Angular 구성 요소의 계층 구조를 중심으로 구축된 아키텍처를 가지고 있습니다.
- 구문 -Angular 이벤트 및 속성 바인딩에 대해 다른 표현식 구문이 있습니다.
- 동적 로딩 -Angular 런타임에 라이브러리를 메모리에 로드하고, 함수를 검색하여 실행한 다음 메모리에서 라이브러리를 언로드합니다.
- 반복적 콜백 - RxJS를 사용하면 Angular 비동기 또는 콜백 기반 코드를 더 쉽게 작성할 수 있습니다.
- 비동기 템플릿 컴파일 - 컨트롤러와 "범위" 개념이 없는 Angular 사용하면 템플릿 렌더링을 일시 중지하고 정의된 코드를 생성하기 위해 템플릿을 컴파일하는 것이 더 쉽습니다.
Angular 아이비
Ivy는 Angular 렌더링 엔진을 다시 쓴 것입니다. Ivy를 사용하면 구성 요소를 서로 독립적으로 컴파일할 수 있습니다. 이렇게 하면 애플리케이션이 변경된 구성 요소만 다시 컴파일하므로 개발 시간이 단축됩니다. 라이브러리나 애플리케이션 작성자라면 https://docs.angular.lat/guide/ivy에서 이전/새로운 Angular 엔진 간의 호환성을 달성하기 위한 자세한 내용과 권장 사항을 확인하세요.
나무 흔들기
Ivy는 Angular 구성 요소의 관리를 개선하는 트리 셰이킹을 사용하도록 설계되었습니다. 빌드 프로세스 중에 사용되지 않는 코드가 번들에 포함되지 않도록 하여 애플리케이션의 크기가 작아집니다. 번들이 작을수록 시작 시간이 빨라집니다. 코드 분할은 번들을 더욱 최적화합니다.
소재지
이제 각 구성 요소는 자체 로컬 정보로 독립적으로 컴파일할 수 있으며, 전체 Angular 앱을 컴파일하지 않고 변경된 부분만 컴파일하므로 상당히 빠르게 다시 빌드할 수 있습니다.
지연 로딩
Ivy를 사용하면 AngularNgModule 없이도 구성 요소를 지연 로드할 수 있습니다. 또한 지연 로드 구성 요소에서 사용되는 패키지는 지연 로드 청크로 번들됩니다.
세계화
로케일은 컴파일 타임에 등록할 필요가 없습니다. 대신, 런타임 시 동적으로 로드될 수 있으며 단일 애플리케이션 번들로 여러 언어를 지원할 수 있습니다. 즉, 언어를 변경하려는 경우 애플리케이션을 다시 시작할 필요가 없습니다.
디버깅
Ivy는 디버그 모드에 새로운 기능을 제공하고 스택 추적을 개선하여 오류가 발생한 위치에 대한 더 많은 정보를 제공합니다.
더 빠른 테스트
Ivy에서 TestBed를 새롭게 구현하면 구성 요소를 수동으로 재정의하지 않는 한 테스트 간 재컴파일이 방지됩니다. 이로 인해 테스트 속도가 40~50% 향상됩니다.
기본 Angular 아키텍처
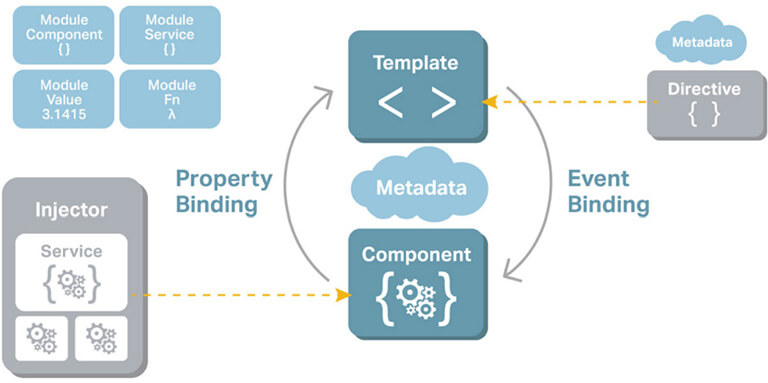
다음은 이 가이드에서 다룰 구성 요소와 관련된 아키텍처에 대한 간략한 개요입니다.
- NgModules - 애플리케이션 도메인, 워크플로 또는 관련 기능 세트 전용인 구성 요소 세트에 대한 컴파일 컨텍스트를 선언합니다.
- 구성 요소 - 애플리케이션 데이터와 논리를 포함하고 보기를 정의하는 HTML 템플릿과 함께 작동하는 클래스를 정의합니다.
- 템플릿 - HTML 요소가 표시되기 전에 해당 요소를 수정할 수 있는 Angular 마크업과 HTML을 결합합니다.
- 지시문 - DOM의 요소에 사용자 정의 동작을 연결합니다.
- 양방향 데이터 바인딩 - 템플릿 부분과 구성 요소 부분을 조정합니다.
- 서비스 - 일반적으로 좁고 잘 정의된 목적으로 모듈성과 재사용성을 높이는 데 사용되는 클래스입니다.
- 종속성 주입 - 필요한 서비스가 포함된 구성 요소를 제공하고 서비스 클래스에 대한 액세스를 제공합니다.
- 라우팅 - 애플리케이션 내에서 탐색을 쉽게 구현할 수 있습니다.
이 다이어그램은 빌딩 블록 간의 관계를 가장 잘 나타냅니다.

Angular 개발 환경 설정
환경을 설정하려면 먼저 Angular CLI 도구로 Angular 다운로드해야 합니다. Node.js와 npm이 설치되지 않은 머신이 있는 경우 여기에서 다운로드하여 설치해야 합니다. 그런 다음 Angular CLI의 글로벌 설치를 실행합니다.
npm install --g @angular/cli
Angular의 NgModule
우리는 "Angular에서 NgModule이란 무엇인가"라는 질문에 도달했습니다. 기본적으로 Angular의 NgModule은 @NgModule 데코레이터로 표시된 클래스입니다. NgModule은 관련 항목을 구성하는 데 탁월하며 인젝터와 컴파일러를 모두 구성하는 기능을 합니다.
이 데코레이터에는 구성 요소의 템플릿을 컴파일하는 방법과 런타임 시 인젝터를 생성하는 방법에 대한 정보가 모두 메타데이터 개체 내에 있습니다. 짐작할 수 있듯이 @NgModule은 자체 지시문, 구성 요소, 파이프 및 이러한 부분에 의존하는 외부 구성 요소 간의 격차를 식별하고 연결하는 역할을 합니다.
이 데코레이터에는 구성 요소의 템플릿을 컴파일하는 방법과 런타임 시 인젝터를 생성하는 방법에 대한 정보가 모두 메타데이터 개체 내에 포함되어 있습니다. 짐작할 수 있듯이 @NgModule은 자체 지시문, 구성 요소 및 파이프와 이러한 부분에 의존하는 외부 구성 요소 간의 격차를 식별하고 연결하는 역할을 합니다.
또한 내보내기 속성은 모듈의 구성 중 일부를 공개하여 외부 구성 요소가 이를 효과적으로 사용할 수 있도록 보장합니다.
마지막으로 @NgModule은 애플리케이션 종속성 주입기에 서비스 제공자를 추가하여 기본적으로 애플리케이션의 적응성을 높입니다.
Angular 지시문 - 유형 및 예
지시문은 DOM 요소를 생성하고 Angular 애플리케이션에서 구조나 동작을 변경합니다. Angular 에는 세 가지 유형의 지시문이 있습니다.
- 구성 요소 - 템플릿이 포함된 지시문입니다.
- 속성 지시어 - 요소, 구성 요소 또는 기타 지시어의 모양과 동작을 변경합니다.
- 구조적 지시문 - 요소를 추가하거나 제거하여 DOM 레이아웃을 변경합니다.
구성요소
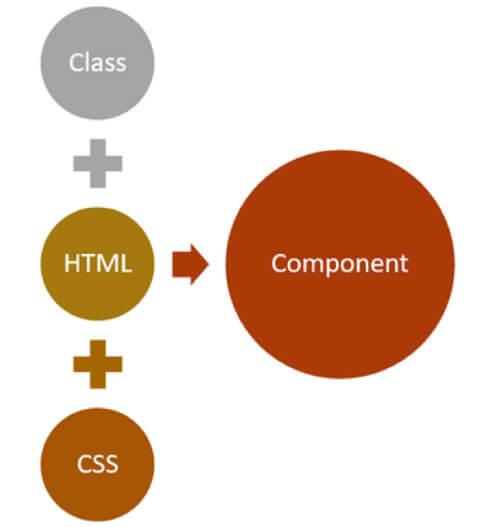
Angular 애플리케이션에서 브라우저(또는 다른 곳)에서 보는 것은 구성 요소입니다. 구성 요소는 다음과 같은 부분으로 구성됩니다.
- Component 클래스라고 하는 TypeScript 클래스
- 구성 요소의 템플릿이라고 하는 HTML 파일
- 구성요소 스타일 지정을 위한 선택적 CSS 파일입니다.
- 데이터와 로직을 담는 클래스.
- 앱에 데이터를 표시하는 HTML 템플릿 및 스타일. 보기라고도 하며 화면에서 사용자가 상호 작용하는 것을 볼 수 있습니다.
- 구성 요소의 동작을 정의하는 메타데이터입니다. 구성 요소 메타데이터는 @Component 데코레이터를 사용하여 클래스에 적용됩니다. 구성 요소의 다양한 동작은 @Component 데코레이터의 입력 매개 변수인 개체의 속성으로 전달될 수 있습니다.

컴포넌트는 자체 템플릿이 있는 일종의 지시어입니다. Angular 애플리케이션에서 보는 것은 모두 컴포넌트입니다.
구성요소 메타데이터
@Component 데코레이터는 클래스를 컴포넌트로 장식합니다. 객체를 매개변수로 받는 함수입니다. @Component 데코레이터에서는 다양한 속성 값을 설정하여 구성 요소의 동작을 설정할 수 있습니다. 가장 많이 사용되는 속성은 다음과 같습니다.
- 주형
- 템플릿 URL
- 공급자
- 스타일
- 스타일URL
- 선택자
- 캡슐화
- 변경감지
- 애니메이션
- 뷰 제공자
위에서 언급한 것 외에도 몇 가지 중요한 속성이 더 있습니다. 하나씩 살펴보겠습니다.
Angular 변화 감지
"Angular에서 변경 감지란 무엇인가"라는 질문에 빠르게 답하기 위해, Angular 앱 상태가 수정되었는지와 DOM을 추가로 업데이트해야 하는지 확인하는 프로세스라고 가정해 보겠습니다. 이 속성은 변경 감지기가 구성 요소에 대해 어떻게 작동하는지 결정합니다. 속성에서 구성 요소의 ChangeDetectionStrategy를 설정합니다. 가능한 값은 두 가지입니다.
- 기본
- 온푸시
이 속성은 추가 섹션에서 자세히 다룰 것입니다.
캡슐화
이 속성은 Angular 구성 요소에 대한 섀도우 DOM을 생성할지 여부를 결정합니다. 구성 요소의 ViewEncapsulation 모드를 결정합니다. 가능한 값은 네 가지입니다.
- 에뮬레이트됨(기본값)
- 토종의
- 없음
- 섀도우돔
구성요소 사용
구성 요소는 Angular 애플리케이션 내부에서 다양한 방법으로 사용될 수 있습니다.
- 루트 구성 요소로.
- 하위 구성 요소로. 다른 구성 요소 내부에서 구성 요소를 사용할 수 있습니다.
- 라우팅을 사용하여 구성요소로 이동합니다. 이 경우 구성 요소는 RouterOutlet에 로드됩니다.
- ComponentFactoryResolver를 사용하여 구성 요소를 동적으로 로드합니다.
구성요소는 모듈의 일부여야 합니다. 모듈에서 구성 요소를 사용하려면 먼저 해당 구성 요소를 가져온 다음 모듈의 선언 배열에 전달합니다.
@NgModule({
선언: [
앱컴포넌트,
제품구성요소
]
})
독립형 구성 요소
Angular 14가 출시되면서 독립형 구성 요소를 빌드할 수 있으며 NgModule에서 선언할 필요가 없습니다. 이들은 자체 종속성을 관리하고 다른 독립형 구성 요소를 직접 가져올 수 있습니다.
다음을 사용하여 독립형 구성 요소를 만들 수 있습니다.
ng gc {comComponentName} --독립형
독립형 템플릿에서 다른 구성 요소, 지시문 또는 파이프를 사용하려는 경우 "standalone" 플래그를 설정하여 필요한 것을 독립형 구성 요소 자체로 직접 가져올 수 있습니다.
import { Component, OnInit } from '@angular/core';
import { CommonModule } from '@angular/common';
@요소({
선택기: 'app-card', 독립형: true, 가져오기: [CommonModule], templateUrl: './card.comComponent.html', styleUrls: ['./card.comComponent.css']})
내보내기 클래스 CardComponent는 OnInit {를 구현합니다.
생성자() {} ngOnInit(): 무효 {}}
독립 실행형 구성요소는 Angular 생태계의 장점을 최대한 활용할 수 있습니다.
Angular 우리에게 많은 내장 구조 및 속성 지시어를 제공했습니다. 내장 구조 지시어는 *ngFor 및 *ngIf입니다. 속성 지시어는 NgStyle 및 NgModel입니다.
Angular 구조 지시문 사용
*ngIf는 실행할 명령문에 "if" 조건을 제공하는 데 사용되는 구조 지시문입니다. 표현식이 False 값으로 평가되면 요소가 DOM에서 제거됩니다. True로 평가되면 요소가 DOM에 추가됩니다. 아래 목록을 고려하십시오. 여기서 *ngIf 지시문은 showMessage 속성 값이 True인 경우 DOM에 div를 추가합니다.
@요소({
선택기: 'app-message', 템플릿: ` < div *ngIf=”showMessage” >메시지 표시 </div> `})
내보내기 클래스 AppMessageComponent { showMessage = true; }
*ngIf는 DOM 요소를 숨기거나 표시하지 않는다는 점을 명심하세요. 오히려 상황에 따라 추가하거나 제거합니다. *ngFor 구조 지시문은 루프에서 DOM 요소를 생성합니다. 아래 목록을 고려하십시오. 여기서 *ngFor 지시문은 데이터 배열의 항목 수만큼 테이블의 행을 추가합니다.
@요소({
선택기: 'app-message', 템플릿: ` <table> <tr *ngFor='let f of data'> <td>{{f.name}}</td> </tr> </table> `} )
내보내기 클래스 AppMessageComponent { data = [ {name : 'foo'}, {name: 'koo'} ]; }
대부분의 경우 사용자 정의 구조 지시어를 만들 필요가 없습니다. 내장 지시어로 충분합니다.
Angular 이미지 지시어
이미지 지시어는 Angular 버전 14.2에서 개발자 미리보기로 출시되었으며 15.0의 안정적인 버전의 일부입니다. NgOptimizedImage 지시어는 이미지 로딩을 최적화하여 LCP를 크게 개선할 수 있습니다. 중요한 이미지의 로딩을 우선시하고, 기본적으로 우선순위가 낮은 이미지를 지연 로드하며, fetchpriority 속성을 자동으로 설정합니다.꼬리표. 또한 코드가 모범 사례를 따르고 있는지 확인하기 위한 경고가 내장되어 있습니다. 사용 가능한 속성은 다음과 같습니다.
- ngSrc - 로더에 의해 처리되고 src 속성에 적용될 이미지의 이름을 포함합니다.
- ngSrcset - 너비 및 밀도 설명자 목록이 포함되어 있습니다.
- 너비 - 이미지의 너비(픽셀)
- 높이 - 이미지의 높이(픽셀 단위)
- 로딩 - 게으른(lazy), 열성적인(eager) 또는 자동(auto) 중 하나일 수 있는 유형을 정의합니다.
- 우선 순위 - 이미지를 높은 우선 순위로 로드해야 하는지 여부를 나타냅니다.
NgOptimizedImage는 독립 실행형 지시어이며 구성 요소나 필요한 ngModule로 직접 가져올 수 있습니다.
import { NgOptimizedImage } from '@angular/common';
// 비독립형 구성 요소의 예
@NgModule({
가져오기: [NgOptimizedImage],})
클래스 AppModule {}
// 독립형 구성 요소의 예
@요소({
독립형: 실제 가져오기: [NgOptimizedImage],})
클래스 StandaloneComponent {}
Angular에서 데이터 바인딩이란 무엇인가
데이터 바인딩은 구성 요소 클래스와 구성 요소 템플릿 간에 데이터가 어떻게 흐르는지 결정합니다. 이는 데이터를 뷰 계층에 연결하는 기술로 사용됩니다. Angular의 데이터 바인딩은 쉽고 WPF와 달리 데이터 컨텍스트, 뷰 모델 또는 INotifyPropertyChanged(INPC)에 대해 걱정할 필요가 없습니다. 필요한 것은 HTML 파일과 타입스크립트 파일뿐입니다.
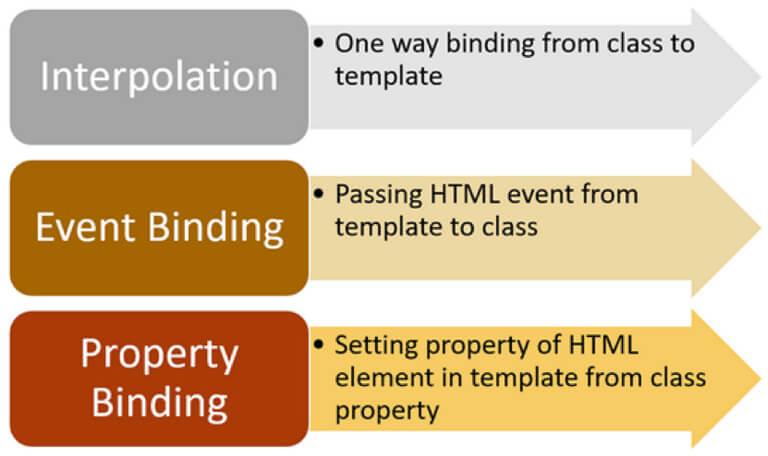
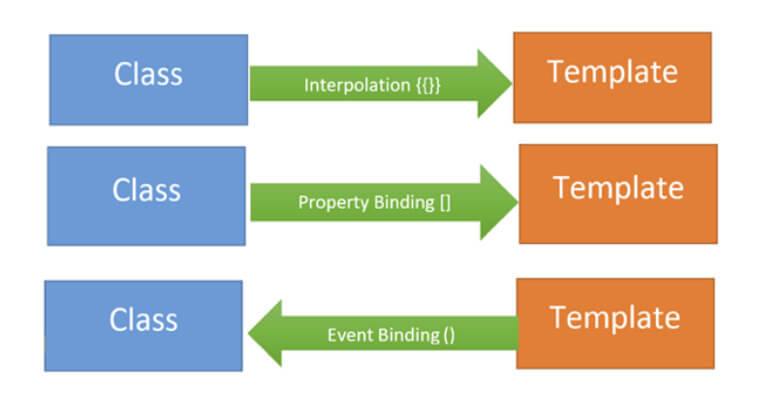
Angular 세 가지 유형의 데이터 바인딩을 제공합니다.
- 보간
- 속성 바인딩
- 이벤트 바인딩

Angular에서 보간이란 무엇인가
Angular 보간은 단방향 데이터 바인딩입니다. 구성 요소 클래스에서 템플릿으로 데이터를 전달하는 데 사용됩니다. 보간의 구문은 {{propertyname}}입니다.
아래와 같은 컴포넌트 클래스가 있다고 가정해 보겠습니다.
내보내기 클래스 AppComponent {제품 = { 제목: '귀뚜라미 배트', 가격: 500 };}
구성 요소 클래스에서 템플릿으로 제품을 전달해야 합니다. 예제를 단순하게 유지하기 위해 제품 개체의 값을 하드코딩한다는 점을 명심하세요. 그러나 실제 시나리오에서는 API를 사용하여 데이터베이스에서 데이터를 가져올 수 있습니다. 아래 목록과 같이 보간법을 사용하여 제품 객체의 값을 표시할 수 있습니다.
<h1>제품</h1>
<h2>제목: {{product.title}}</h2>
<h2>가격: {{product.price}}</h2>
보간을 사용하면 데이터가 구성 요소 클래스에서 템플릿으로 전달됩니다. 이상적으로는 제품 개체의 값이 변경될 때마다 템플릿이 제품 개체의 업데이트된 값으로 업데이트됩니다.
Angular 에는 변경 감지 서비스라는 것이 있습니다. 이것은 구성 요소 클래스와 템플릿의 속성 값이 서로 동기화되도록 합니다.
따라서 Angular에서 데이터를 표시하려면 보간 데이터 바인딩을 사용해야 합니다.
속성 바인딩
Angular 속성 바인딩이라는 또 다른 유형의 바인딩을 제공합니다. 속성 바인딩의 구문은 대괄호 []입니다. 이를 통해 구성 요소 클래스의 속성으로 템플릿의 HTML 요소의 속성을 설정할 수 있습니다.
따라서 아래와 같은 구성 요소 클래스가 있다고 가정해 보겠습니다.
내보내기 클래스 AppComponent {
btn높이 = 100; btn폭 = 100;}
이제 속성 바인딩을 사용하여 구성 요소 클래스의 속성을 사용하여 템플릿에서 버튼의 높이 및 너비 속성을 설정할 수 있습니다.
<button [style.height.px] = 'btnHeight' [style.width.px] = 'btnWidth' >제품 추가</button>
Angular 속성 바인딩은 HTML 요소의 속성을 구성 요소 클래스의 속성으로 설정하는 데 사용됩니다. 이미지, 목록, 테이블 등과 같은 다른 HTML 요소의 속성도 설정할 수 있습니다. 구성 요소 클래스의 속성 값이 변경될 때마다 HTML 요소 속성이 속성 바인딩에서 업데이트됩니다.
이벤트 바인딩
Angular 구성 요소 클래스의 템플릿에서 발생하는 이벤트를 캡처하기 위한 세 번째 유형의 바인딩을 제공합니다. 예를 들어, 구성 요소 템플릿에 구성 요소 클래스에서 함수를 호출할 수 있는 버튼이 있습니다. 이벤트 바인딩을 사용하여 이를 수행할 수 있습니다. 이벤트 바인딩의 구문은 (eventname)입니다.
Angular 예제에서 이 이벤트 바인딩의 경우 다음과 같은 구성 요소 클래스가 있을 수 있습니다.
내보내기 클래스 AppComponent {
addProduct() { console.log('제품 추가'); }}
템플릿에서 버튼을 클릭하면 addProduct 함수를 호출하려고 합니다. 이벤트 바인딩을 사용하여 이 작업을 수행할 수 있습니다.
<h1>제품</h1>
<Button (click)='addProduct()'>제품 추가</button>
Angular이 세 가지 바인딩을 제공합니다. 이벤트 바인딩에서 데이터는 템플릿에서 클래스로 흐르고 속성 바인딩 및 보간에서 데이터는 클래스에서 템플릿으로 흐릅니다.

Angular 내장된 양방향 데이터 바인딩이 없습니다. 그러나 속성 바인딩과 이벤트 바인딩을 결합하면 양방향 데이터 바인딩을 구현할 수 있습니다.
Angular 양방향 데이터 바인딩을 달성하기 위한 지시어 ngModel을 제공하며, 사용하기 매우 쉽습니다. 먼저 FormsModule을 가져온 다음 양방향 데이터 바인딩을 만들 수 있습니다.
내보내기 클래스 AppComponent {
이름 = 'foo';}
입력 상자를 사용하여 이름 속성을 양방향 데이터 바인딩할 수 있습니다.
<input type="text" [(ngModel)]='name' /> <h2>{{이름}}</h2>
보시다시피, 우리는 [(ngModel)]을 사용하여 입력 제어와 이름 속성 간의 양방향 데이터 바인딩을 생성하고 있습니다. 사용자가 입력 상자의 값을 변경할 때마다 이름 속성이 업데이트되고 그 반대의 경우도 마찬가지입니다.
파이프
파이프는 템플릿에서 데이터를 변환하는 데 사용되는 함수입니다. Angular 모든 템플릿에서 사용할 수 있는 내장 파이프 세트를 제공합니다.
DatePipe는 날짜를 문자열로 형식화합니다.
<p>시작일: {{값 | 날짜: 'dd/MM/yyyy'}}</p>
PercentagePipe는 값을 백분율로 변환합니다.
값 = 0.2;
…
<p>백분율: {{값 | 퍼센트}}</p> // 20%
문자열의 소문자 및 대문자 변환 케이스:
<p>소문자 텍스트: {{값 | 소문자}}</p>
<p>대문자 텍스트: {{값 | 대문자}}</p>
사용자 정의 파이프 생성
기본 제공되지 않은 특정 변환이 필요할 수 있으며 그런 다음 사용자 지정 변환을 만들 수 있습니다. PipeTransform 클래스를 구현하는 클래스를 생성해야 하며 논리는 변환 메서드에 배치되어야 합니다.
import { Pipe, PipeTransform } from '@angular/core';
@파이프({
이름: '대문자'})
내보내기 클래스 CapitalizePipe는 PipeTransform을 구현합니다.
공개 변환(텍스트: 문자열): 문자열 { return text[0].toUpperCase() + text.slice(1); }}
그런 다음 이를 사용하려면 모듈 선언에 등록해야 합니다.
컴포넌트 커뮤니케이션
Angular 에서는 구성 요소가 서로 통신하여 객체, 문자열, 숫자, 배열 또는 HTML 등의 데이터를 공유합니다.
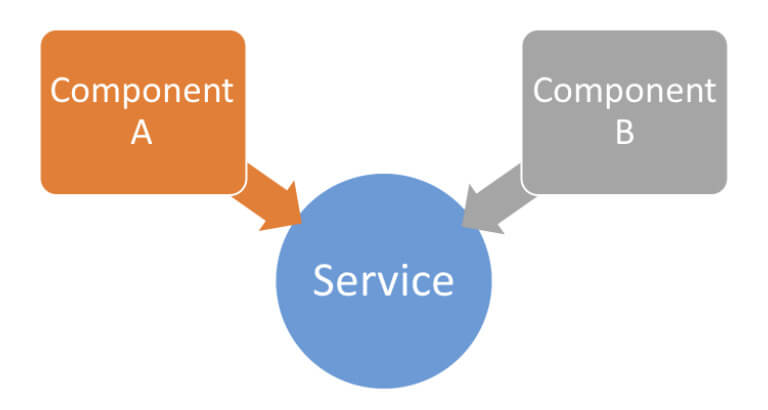
컴포넌트 통신을 이해하려면 먼저 컴포넌트 간의 관계를 이해해야 합니다. 예를 들어, 두 컴포넌트가 서로 관련이 없는 경우 Angular 서비스를 통해 통신합니다.

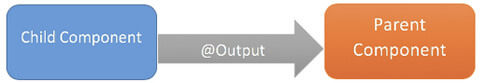
다른 구성 요소 내에서 구성 요소를 사용하면 구성 요소 계층 구조가 생성됩니다. 다른 구성 요소 내에서 사용되는 Angular 구성 요소를 자식 구성 요소라고 하며, 둘러싼 구성 요소를 부모 구성 요소라고 합니다. 아래 이미지에서 볼 수 있듯이 AppComponent의 맥락에서 app-child는 자식 구성 요소이고 AppComponent는 부모 구성 요소입니다.
'@angular/core'에서 { 구성요소 }를 가져옵니다.
@요소({
선택기: 'app-root', 템플릿: ` <h1>Hello {{message}}</h1> <app-child></app-child> //하위 구성 요소 `}) 내보내기 클래스 AppComponent { //상위 구성 요소 message = '나는 부모입니다';}
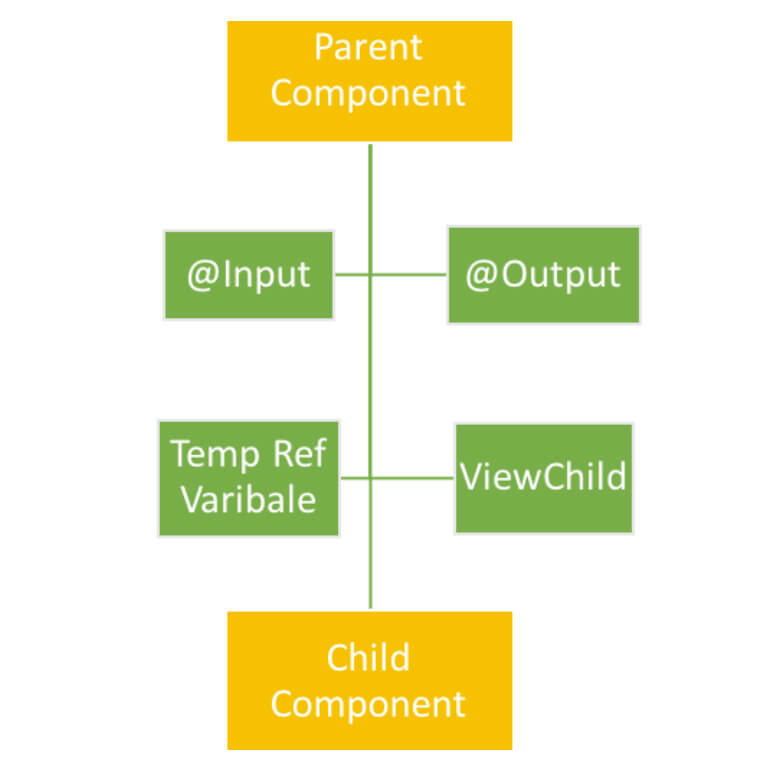
상위 및 하위 구성요소는 다음과 같은 방법으로 서로 통신할 수 있습니다.
- @입력()
- @산출()
- 온도 참조 변수
- ViewChild
- 콘텐츠 하위

구성 요소가 서로 관련되지 않은 경우 서비스를 사용하여 통신합니다. 그렇지 않으면 통신 기준에 따라 다양한 옵션 중 하나를 사용하여 통신합니다. 모든 옵션을 하나씩 살펴보겠습니다.
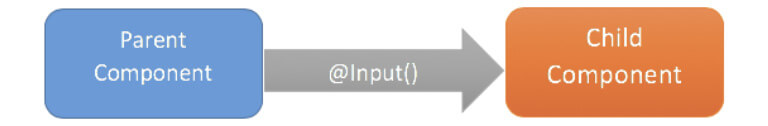
@입력
@Input 데코레이터를 사용하여 상위 구성 요소에서 하위 구성 요소로 데이터를 전달할 수 있습니다. 데이터는 기본 유형의 문자열, 숫자, 객체, 배열 등과 같은 모든 형식이 될 수 있습니다.

@Input의 사용을 이해하기 위해 구성 요소를 만들어 보겠습니다.
'@angular/core'에서 { 구성요소 }를 가져옵니다.
@요소({
선택기: 'app-child', 템플릿: `<h2> 안녕하세요 {{greetMessage}}</h2>`})
내보내기 클래스 AppChildComponent {
GreetingMessage = '나는 어린이입니다';}
AppComponent는 AppChildComponent를 사용하므로 AppComponent는 상위 구성 요소이고 AppChildComponent는 하위 구성 요소입니다. 데이터를 전달하기 위해 @Input 데코레이터는 하위 구성 요소 속성을 사용합니다. 이렇게 하려면 아래 목록에 표시된 대로 하위 AppChildComponent를 수정해야 합니다.
import { Component, Input, OnInit } from '@angular/core';
@요소({
선택기: 'app-child', 템플릿: `<h2> 안녕하세요 {{greetMessage}}</h2>`})
내보내기 클래스 AppChildComponent는 OnInit를 구현합니다.
@Input() GreetingMessage: 문자열; 생성자() { } ngOnInit() { }}
보시다시피 @Input() 데코레이터를 사용하여 GreetingMessage 속성을 수정했습니다. 따라서 본질적으로 하위 구성 요소에서는 GreetingMessage 속성을 @Input() 데코레이터로 장식하여 GreetingMessage 속성의 값이 상위 구성 요소에서 설정될 수 있도록 했습니다. 다음으로 상위 구성 요소인 AppComponent를 수정하여 하위 구성 요소에 데이터를 전달해 보겠습니다.
'@angular/core'에서 { 구성요소 }를 가져옵니다.
@요소({
선택기: 'app-root', 템플릿: ` <h2>안녕하세요 {{message}}</h2>`})
내보내기 클래스 AppComponent {
message = '나는 부모입니다'; childmessage = '부모에서 자식 구성요소로 전달되었습니다.';}
상위 구성 요소에서 하위 구성 요소의 GreetingMessage 속성 값을 설정합니다. 하위 구성 요소에 값을 전달하려면 대괄호 안에 하위 구성 요소 속성을 전달하고 해당 값을 상위 구성 요소의 속성으로 설정해야 합니다. 상위 구성 요소의 childmessage 속성 값을 하위 구성 요소의 GreetingMessage 속성으로 전달합니다.
@산출
@Output 데코레이터를 사용하면 하위 구성 요소에서 상위 구성 요소로 이벤트를 내보낼 수 있습니다.

온도 참조 변수
Angular에서 이벤트 바인딩을 사용하여 양방향 바인딩을 달성하는 방법을 살펴보겠습니다. @Output을 사용하여 다른 구성 요소에 이벤트를 내보냅니다. 아래 목록에 표시된 대로 AppChildComponent를 수정해 보겠습니다.
import { Component, Input, EventEmitter, Output } from '@angular/core';
@요소({
선택기: 'app-child', 템플릿: `<button (click)=”handleClick()”>나를 클릭하세요</button> `})
내보내기 클래스 AppChildComponent {
handlerClick() { console.log('야, 자식에서 클릭됐어'); }}
AppChildComponent 템플릿에는 handlerClick 함수를 호출하는 버튼이 있습니다. 아래 목록과 같이 AppComponent 내에서 app-child 구성 요소를 사용해 보겠습니다.
import { Component, OnInit } from '@angular/core';
@요소({
선택기: 'app-root', 템플릿: ``})
내보내기 클래스 AppComponent는 OnInit {ngOnInit() { }}를 구현합니다.
여기서는 AppComponent 내부에서 AppChildComponent를 사용하고 있습니다. 이로써 AppComponent가 부모이고 AppChildComponent가 자식인 부모/자식 관계가 생성됩니다. 애플리케이션을 실행하면 브라우저 콘솔에 다음 메시지가 표시됩니다.
지금까지는 이벤트 바인딩을 사용하여 버튼이 구성 요소의 함수를 호출하도록 하는 것이 매우 간단했습니다. 이제 요구 사항을 약간 조정해 보겠습니다. AppChildComponent 내부의 버튼 클릭 이벤트에 대해 AppComponent의 기능을 실행하려면 어떻게 해야 할까요?
이렇게 하려면 AppChildComponent에서 버튼 클릭 이벤트를 발생시켜야 합니다. EventEmitter를 가져오고 @angular/core에서 출력합니다.
여기서는 이벤트를 내보내고 이벤트에 매개변수를 전달하겠습니다. 다음 코드 목록에 표시된 대로 AppChildComponent를 수정합니다.
'@angular core'에서 { Component, EventEmitter, Output }을 가져옵니다.
@요소({
선택기: 'app-child', 템플릿: `<button (click)=”valueChanged()”>나를 클릭하세요</button>`})
내보내기 클래스 AppChildComponent {
@Output() valueChange = 새로운 EventEmitter(); 카운터 = 0; valueChanged() { this.counter = this.counter + 1; this.valueChange.emit(this.counter); }}
AppChildComponent 클래스에서 다음 작업을 수행했습니다.
- 발생된 이벤트의 매개변수로 전달될 counter라는 변수를 생성했습니다.
- 상위 구성 요소로 방출될 EventEmitter valueChange를 생성했습니다.
- valueChanged()라는 함수를 만들었습니다. 이 함수는 버튼의 클릭 이벤트에서 호출되며, 함수 내에서 valueChange 이벤트가 발생합니다.
- valueChange 이벤트를 내보내는 동안 카운터 값이 매개변수로 전달됩니다. 상위 구성 요소 AppComponent에서 하위 구성 요소 AppChildComponent는 아래 목록과 같이 사용할 수 있습니다.
import { Component, OnInit } from '@angular/core';
@요소({
선택기: 'app-root', 템플릿: ` <app-child (valueChange)='displayCounter($event)'> `})
내보내기 클래스 AppComponent는 OnInit {를 구현합니다.
ngOnInit() { } displayCounter(count) { console.log(count); }}
현재 AppComponent 클래스에서 다음 작업을 수행하고 있습니다.
- 템플릿에서 <app-child>를 사용합니다.
- <app-child> 요소에서 이벤트 바인딩을 사용하여 valueChange 이벤트를 사용합니다.
- valueChange 이벤트에서 displayCounter 함수를 호출합니다.
- displayCounter 함수에서는 AppChildComponent에서 전달된 카운터 값을 인쇄합니다.
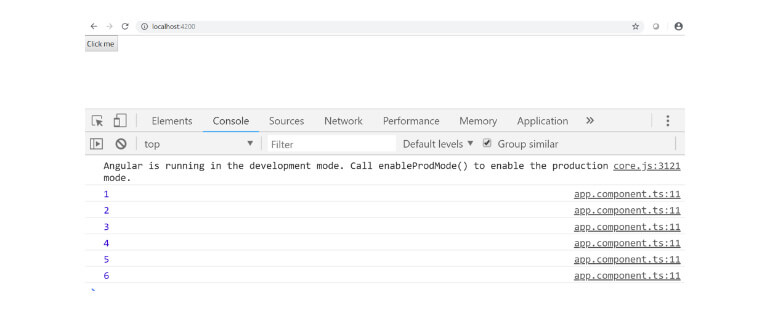
보시다시피 AppChildComponent에 위치한 버튼의 클릭 이벤트가 발생하면 AppComponent의 기능이 호출됩니다. 이는 @Output 및 EventEmitter를 사용하여 수행할 수 있습니다. 애플리케이션을 실행하고 버튼을 클릭하면 브라우저 콘솔에서 카운터 값을 확인할 수 있습니다. 버튼을 클릭할 때마다 카운터 값이 1씩 증가합니다.

계속 읽기
계속 읽으려면 양식을 작성하세요.
