Blazor Data Legend
In Ignite UI for Blazor, the IgbDataLegend is highly-customizable version of the Legend, that shows values of series and provides many configuration properties for filtering series rows and values columns, styling and formatting values. This legend updates when moving the mouse inside of the plot area of the IgbCategoryChart, IgbFinancialChart, and IgbDataChart. Also, it has a persistent state that remembers the last hovered point when the user's mouse pointer exits the plot area. It displays this content using a set of three type of rows (header, series, summary) and four types of columns (title, label, value, unit).
Blazor Data Legend Rows
The rows of the IgbDataLegend include the header row, series row(s), and the summary row. The header row displays the axis label of the point that is hovered, and can be changed using the HeaderText property.
Header Row
The header row displays the current label of x-axis when hovering mouse over category series and financial series. You can use HeaderFormatDate and HeaderFormatTime properties to format date and time in the IgbDataLegend if the x-axis shows dates. For other types of series, the IgbDataLegend does not render the header row.
Series Row
The series row represents each series plotted in the chart. These rows will display the legend badge, series title, actual/abbreviated value of the the series, and abbreviation symbol or unit of measurement, if specified. You can filter series rows by setting IncludedSeries or ExcludedSeries properties to a collection of series' indexes (1, 2, 3) or series' titles (Tesla, Microsoft).
Summary Row
Finally, there is a summary row that displays the total of all series values. The default summary title can be changed using the SummaryTitleText property of the legend. Also, you can use the SummaryType property to customize whether you display the Total, Min, Max, or Average of series values in the summary row.
Blazor Data Legend Columns
The columns of the IgbDataLegend include the series title, label, value of data column, and optional unit associated with the value. Some series in the chart can have multiple columns for label, value, and units. For example, financial price series has High, Low, Open, and Close data columns which can be filtered in the IgbDataLegend using the IncludedColumns or ExcludedColumns properties.
Setting values on the IncludedColumns and ExcludedColumns properties, depends on type of series and how many data columns they support. For example, you can set IncludedColumns property to a collection of Open and Close strings and the legend will show only open and close values for stock prices when the chart is plotting financial series. The following table lists all column names that can be use to filter columns in data legend.
| Type of Series | Column Names |
|---|---|
| 카테고리 시리즈 | 값 |
| 방사형 시리즈 | 값 |
| 폴라 시리즈 | Radius, Angle |
| Bubble Series | X, Y, Radius |
| 스캐터 시리즈 | X, Y |
| 범위 시리즈 | 저 높은 |
| 금융 시리즈 | 고가, 저가, 시가, 종가, 변동, 일반가격, 거래량 |
OHLC 가격의 일반 가격 및 변동률은 금융 시리즈별로 자동으로 계산되므로 데이터 소스에 포함할 필요가 없습니다.
Title Column
The title column displays legend badges and series titles, which come from the Title property of the different IgbSeries plotted in the chart.
Label Column
The label column displays short name on the left side of value column, e.g. "O" for Open stock price. You can toggle visibility of this column using the LabelDisplayMode property.
Value Column
The value column displays values of series as abbreviated text which can be formatted using the ValueFormatAbbreviation property to apply the same abbreviation for all numbers by setting this property to Shared. Alternatively, a user can select other abbreviations such as Independent, Kilo, Million, etc. Precision of abbreviated values is controlled using the ValueFormatMinFractions and ValueFormatMaxFractions for minimum and maximum digits, respectively.
Unit Column
The unit column displays an abbreviation symbol on the right side of value column. The unit symbol depends on the ValueFormatAbbreviation property, e.g. "M" for the Million abbreviation.
Customizing Columns
각 계열에서 MemberAsLegendLabel 및 MemberAsLegendUnit로 끝나는 속성을 사용하여 레이블 및 단위 열에 표시되는 텍스트를 사용자 정의할 수 있습니다. 다음 표에서는 레이블 및 단위 열에 대한 몇 가지 가능한 사용자 정의를 보여줍니다.
| Type of Series | 계열 속성 |
|---|---|
| 카테고리 시리즈 | ValueMemberAsLegendLabel="$" ValueMemberAsLegendUnit="M" |
| 방사형 시리즈 | ValueMemberAsLegendLabel="Distance:" ValueMemberAsLegendUnit="KM" |
| 폴라 시리즈 | RadiusMemberAsLegendLabel="Radius:" RadiusMemberAsLegendUnit="KM" AngleMemberAsLegendLabel="Angle:" AngleMemberAsLegendUnit="°" |
| 범위 시리즈 | HighMemberAsLegendLabel="H:" HighMemberAsLegendUnit="K" LowMemberAsLegendLabel="L:" LowMemberAsLegendUnit="K" |
| 금융 시리즈 | OpenMemberAsLegendLabel="O:" OpenMemberAsLegendUnit="K" HighMemberAsLegendLabel="H:" HighMemberAsLegendUnit="K" LowMemberAsLegendLabel="L:" LowMemberAsLegendUnit="K" CloseMemberAsLegendLabel="C:" CloseMemberAsLegendUnit="K" |
Also, you can use the UnitText property on the IgbDataLegend to change text displayed in all Unit columns.
Layout Mode
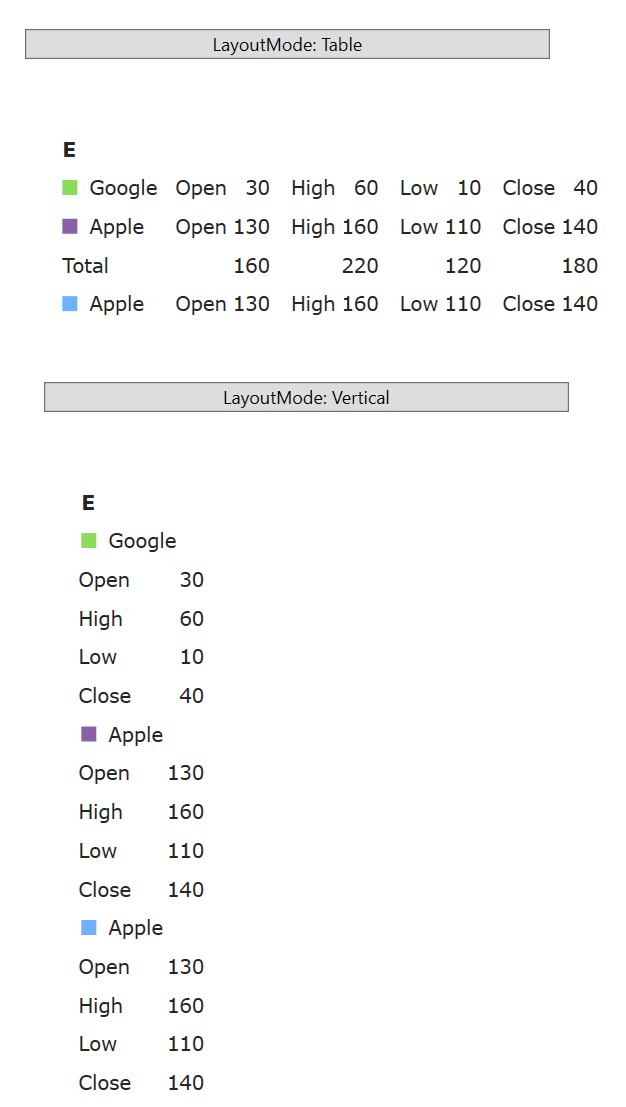
Legend items can be positioned in a vertical or table structure via the LayoutMode property. The default value is Table, which retains the same look and feel as seen in previous releases.
예.

Blazor Data Legend Styling
The IgbDataLegend provides properties for styling each type of column. Each of these properties begins with Title, Label, Value, or Units. You can style the text's color, font, and margin. For example, if you wanted to set the text color of all columns, you would set the TitleTextColor, LabelTextColor, ValueTextColor, and UnitsTextColor properties. The following example demonstrates a utilization of the styling properties mentioned above:
Blazor Data Legend Value Formatting
The IgbDataLegend provides automatic abbreviation of large numbers using its ValueFormatAbbreviation property. This adds a multiplier in the units column such as kilo, million, billion, etc. You can customize the number of fractional digits that are displayed by setting the ValueFormatMinFractions and ValueFormatMaxFractions. This will allow you to determine the minimum and maximum number of digits that appear after the decimal point, respectively.
The following example demonstrates how to use those properties:
Blazor Data Legend Value Mode
You have the ability to change the default decimal display of values within the IgbDataLegend to a currency by changing the ValueFormatMode property. Also, you can change the culture of the displayed currency symbol by setting the ValueFormatCulture property a culture tag. For example, the following example data legend with the ValueFormatCulture set to "en-GB" to display British Pounds (£) symbol:
Blazor Data Legend Grouping
DataLegendGroup can be set, on all types of series, to a string that will categorize a group of series in Data Legend. Each group will have its own summary row displayed before another group of series is displayed:
By default, DataLegend will hide names of groups, but you can display group names by setting the GroupRowVisible property to true.
Blazor Data Legend Styling & Events
범례의 그룹화 부분을 포함하여 여러 속성이 노출됩니다.
GroupRowMarginGroupTextMarginGroupTextColorGroupTextFontSizeGroupTextFontFamilyGroupTextFontStyleGroupTextFontStretchGroupTextFontWeightHeaderTextMarginHeaderTextColorHeaderTextFontSizeHeaderTextFontFamilyHeaderTextFontStyleHeaderTextFontStretchHeaderTextFontWeight
The IgbDataLegend has several events that fire when rendering their corresponding row, even during mouse interactions where the values are updating. These events are listed below with a description of what they are designed to be used for:
StyleGroupRow: This event fires for each group to style text displayed in group rows.StyleHeaderRow: This event fires when rendering the header row.StyleSeriesRow: This event fires once for each series row, which allows conditional styling of the values of the series.StyleSeriesColumn: This event fires once for each series column, which allows conditional styling of the different columns for the series in the chart.StyleSummaryRow: This event fires once when rendering the summary row.StyleSummaryColumn: This event fires once when rendering the summary column.
Some of the events exposes a IgbDataLegendStylingRowEventArgs parameter as its arguments, which lets you customize each item's text, text color, and the overall visibility of the row. The event arguments also expose event-specific properties. For example, since the StyleSeriesRow event fires for each series, the event arguments will return the series index and series title for the row that represents the series.
StyleSummaryColumn and SeriesStyleColumn events expose a IgbDataLegendStylingColumnEventArgs parameter as its arguments, for customizing each field in the series. The event arguments also expose event-specific properties such as column index and value member related properties about the columns.
API References
ExcludedColumnsExcludedSeriesHeaderFormatDateHeaderFormatTimeHeaderTextIncludedColumnsIncludedSeriesLabelDisplayModeLabelTextColorStyleHeaderRow:StyleSeriesColumn:StyleSeriesRowStyleSeriesRow:StyleSummaryColumn:StyleSummaryRow:SummaryTitleTextSummaryTypeTitleTextColorUnitTextUnitsTextColorValueFormatAbbreviationValueFormatCultureValueFormatMaxFractionsValueFormatMaxFractionsValueFormatMinFractionsValueFormatModeValueTextColor