Blazor Data Legend
Ignite UI for Blazor에서 IgbDataLegend는 Legend의 고도로 사용자 정의 가능한 버전으로, 시리즈의 값을 표시하고 시리즈 행과 값 열 필터링, 값의 스타일 지정 및 서식 지정을 위한 많은 구성 속성을 제공합니다. 이 Legend는 IgbCategoryChart, IgbFinancialChart 및 IgbDataChart의 플롯 영역 내부로 마우스를 이동할 때 업데이트됩니다. 또한 사용자의 마우스 포인터가 플롯 영역을 벗어날 때 마지막으로 호버한 지점을 기억하는 지속적인 상태가 있습니다. 이 콘텐츠는 세 가지 유형의 행(헤더, 시리즈, 요약)과 네 가지 유형의 열(제목, 레이블, 값, 단위)을 사용하여 표시됩니다.
Blazor Data Legend Rows
IgbDataLegend의 행에는 머리글 행, 계열 행 및 요약 행이 포함됩니다. 머리글 행은 마우스로 가리킨 지점의 축 레이블을 표시하며 HeaderText 속성을 사용하여 변경할 수 있습니다.
Header Row
헤더 행에는 카테고리 시리즈 및 금융 시리즈 위로 마우스를 가져가면 x축의 현재 레이블이 표시됩니다. x축에 날짜가 표시되는 경우 HeaderFormatDate 및 HeaderFormatTime 속성을 사용하여 IgbDataLegend의 날짜 및 시간 형식을 지정할 수 있습니다. 다른 유형의 계열의 경우 IgbDataLegend 머리글 행을 렌더링하지 않습니다.
Series Row
계열 행은 차트에 표시된 각 계열을 나타냅니다. 이 행에는 범례 배지, 시리즈 제목, 시리즈의 실제/약식 값, 약어 기호 또는 측정 단위(지정된 경우)가 표시됩니다. IncludedSeries 또는 ExcludedSeries 속성을 시리즈 인덱스(1, 2, 3) 또는 시리즈 제목(Tesla, Microsoft) 컬렉션으로 설정하여 시리즈 행을 필터링할 수 있습니다.
Summary Row
마지막으로 모든 계열 값의 합계를 표시하는 요약 행이 있습니다. 기본 요약 제목은 범례의 SummaryTitleText 속성을 사용하여 변경할 수 있습니다. 또한 SummaryType 속성을 사용하여 요약 행에 계열 값의 Total, Min, Max 또는 Average를 표시할지 여부를 사용자 지정할 수 있습니다.
Blazor Data Legend Columns
열은 IgbDataLegend 시리즈 제목, 라벨, 데이터 열의 값 및 값과 관련된 선택적 단위를 포함합니다. 차트의 일부 계열에는 레이블, 값 및 단위에 대한 여러 열이 있을 수 있습니다. 예를 들어, 금융 가격 시리즈에는 높은, 낮은, 열려 있는, 그리고 닫다 필터링할 수 있는 데이터 열 IgbDataLegend 사용하여 IncludedColumns 또는 ExcludedColumns 속성.
IncludedColumns 및 ExcludedColumns 속성에 대한 값 설정은 계열 유형과 지원하는 데이터 열 수에 따라 달라집니다. 예를 들어, IncludedColumns 속성을 시가 및 종가 문자열 컬렉션으로 설정할 수 있으며 차트에서 금융 시리즈를 구성할 때 범례에는 주가에 대한 시가 및 종가 값만 표시됩니다. 다음 표에는 데이터 범례의 열을 필터링하는 데 사용할 수 있는 모든 열 이름이 나열되어 있습니다.
| Type of Series | Column Names |
|---|---|
| 카테고리 시리즈 | 값 |
| 방사형 시리즈 | 값 |
| 폴라 시리즈 | Radius, Angle |
| Bubble Series | X, Y, Radius |
| 스캐터 시리즈 | X, Y |
| 범위 시리즈 | 저 높은 |
| 금융 시리즈 | 고가, 저가, 시가, 종가, 변동, 일반가격, 거래량 |
OHLC 가격의 일반 가격 및 변동률은 금융 시리즈별로 자동으로 계산되므로 데이터 소스에 포함할 필요가 없습니다.
Title Column
제목 열에는 전설 배지와 시리즈 제목이 표시됩니다. Title 다름의 속성 IgbSeries 차트에 그려졌습니다.
Label Column
레이블 열은 값 열 왼쪽에 짧은 이름을 표시합니다(예: 공개 주가의 경우 "O"). LabelDisplayMode 속성을 사용하여 이 열의 표시 여부를 전환할 수 있습니다.
Value Column
값 열에는 계열 값이 다음을 사용하여 형식을 지정할 수 있는 약어 텍스트로 표시됩니다. ValueFormatAbbreviation이 속성을 다음과 같이 설정하면 모든 숫자에 동일한 약어를 적용할 수 있습니다. Shared. 또는 사용자는 다음과 같은 다른 약어를 선택할 수 있습니다. Independent, Kilo, Million 등. 약식 값의 정밀도는 다음을 사용하여 제어됩니다. ValueFormatMinFractions 그리고 ValueFormatMaxFractions 각각 최소 및 최대 자릿수에 대해.
Unit Column
단위 열은 값 열 오른쪽에 약어 기호를 표시합니다. 단위 기호는 ValueFormatAbbreviation 속성에 따라 달라집니다. 예를 들어 Million 약어의 경우 "M"입니다.
Customizing Columns
각 계열에서 MemberAsLegendLabel 및 MemberAsLegendUnit로 끝나는 속성을 사용하여 레이블 및 단위 열에 표시되는 텍스트를 사용자 정의할 수 있습니다. 다음 표에서는 레이블 및 단위 열에 대한 몇 가지 가능한 사용자 정의를 보여줍니다.
| Type of Series | 계열 속성 |
|---|---|
| 카테고리 시리즈 | ValueMemberAsLegendLabel="$" ValueMemberAsLegendUnit="M" |
| 방사형 시리즈 | ValueMemberAsLegendLabel="Distance:" ValueMemberAsLegendUnit="KM" |
| 폴라 시리즈 | RadiusMemberAsLegendLabel="Radius:" RadiusMemberAsLegendUnit="KM" AngleMemberAsLegendLabel="Angle:" AngleMemberAsLegendUnit="°" |
| 범위 시리즈 | HighMemberAsLegendLabel="H:" HighMemberAsLegendUnit="K" LowMemberAsLegendLabel="L:" LowMemberAsLegendUnit="K" |
| 금융 시리즈 | OpenMemberAsLegendLabel="O:" OpenMemberAsLegendUnit="K" HighMemberAsLegendLabel="H:" HighMemberAsLegendUnit="K" LowMemberAsLegendLabel="L:" LowMemberAsLegendUnit="K" CloseMemberAsLegendLabel="C:" CloseMemberAsLegendUnit="K" |
또한 다음을 사용할 수 있습니다. UnitText의 재산 IgbDataLegend 모든 단위 열에 표시된 텍스트를 변경합니다.
Layout Mode
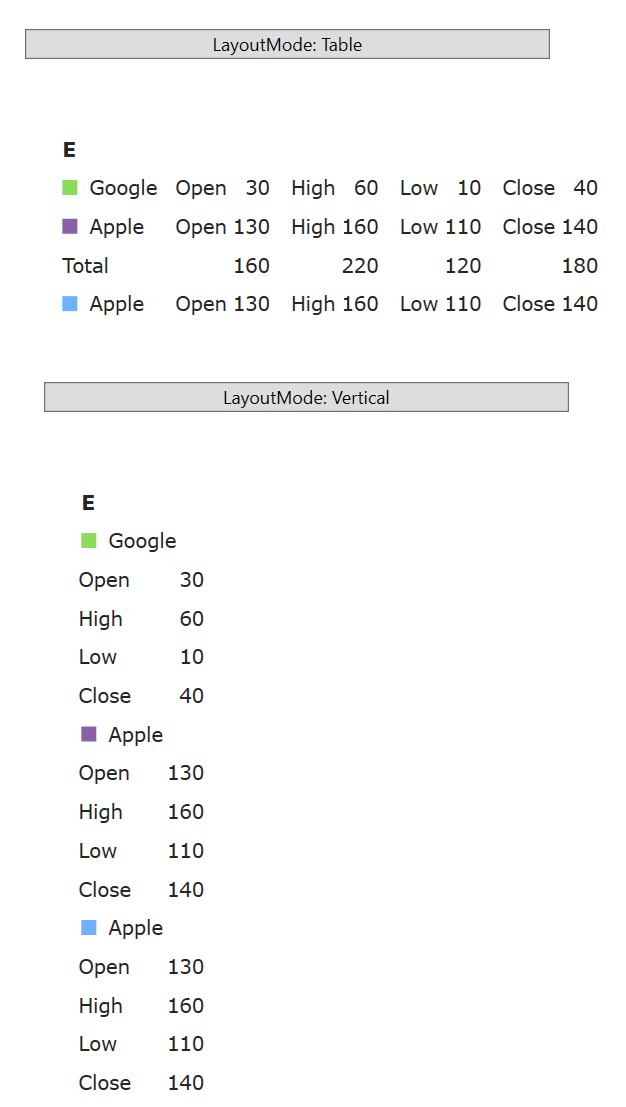
범례 항목은 속성을 통해 수직 또는 테이블 구조로 배치할 수 있습니다 LayoutMode. 기본값은 이전 릴리스에서 볼 수 있는 것과 동일한 모양과 느낌을 유지하는 것입니다 Table.
예.

Blazor Data Legend Styling
IgbDataLegend는 각 열 유형의 스타일을 지정하기 위한 속성을 제공합니다. 이러한 각 속성은 Title, Label, Value 또는 Units로 시작됩니다. 텍스트의 색상, 글꼴 및 여백 스타일을 지정할 수 있습니다. 예를 들어 모든 열의 텍스트 색상을 설정하려면 TitleTextColor, LabelTextColor, ValueTextColor 및 UnitsTextColor 속성을 설정합니다. 다음 예에서는 위에서 언급한 스타일 속성을 활용하는 방법을 보여줍니다.
Blazor Data Legend Value Formatting
IgbDataLegend는 ValueFormatAbbreviation 속성을 사용하여 큰 숫자의 자동 약어를 제공합니다. 그러면 킬로, 백만, 십억 등과 같은 단위 열에 승수가 추가됩니다. ValueFormatMinFractions 및 ValueFormatMaxFractions 설정하여 표시되는 분수 자릿수를 사용자 정의할 수 있습니다. 이를 통해 각각 소수점 뒤에 표시되는 최소 및 최대 자릿수를 결정할 수 있습니다. 다음 예에서는 이러한 속성을 사용하는 방법을 보여줍니다.
Blazor Data Legend Value Mode
ValueFormatMode 속성을 변경하여 IgbDataLegend 내 값의 기본 소수점 표시를 통화로 변경할 수 있습니다. 또한 ValueFormatCulture 속성을 문화 태그로 설정하여 표시된 통화 기호의 문화를 변경할 수 있습니다. 예를 들어 영국 파운드(£) 기호를 표시하기 위해 ValueFormatCulture가 "en-GB"로 설정된 다음 예제 데이터 범례는 다음과 같습니다.
Blazor Data Legend Grouping
DataLegendGroup 모든 유형의 시리즈에서 Data Legend에서 계열 그룹을 분류하는 문자열로 설정할 수 있습니다. 각 그룹에는 다른 계열 그룹이 표시되기 전에 표시되는 고유한 요약 행이 있습니다. 기본적으로 DataLegend는 그룹 이름을 숨기지만 속성을 true로 설정하여 GroupRowVisible 그룹 이름을 표시할 수 있습니다.
Blazor Data Legend Styling & Events
범례의 그룹화 부분을 포함하여 여러 속성이 노출됩니다.
GroupRowMarginGroupTextMarginGroupTextColorGroupTextFontSizeGroupTextFontFamilyGroupTextFontStyleGroupTextFontStretchGroupTextFontWeightHeaderTextMarginHeaderTextColorHeaderTextFontSizeHeaderTextFontFamilyHeaderTextFontStyleHeaderTextFontStretchHeaderTextFontWeight
해당 IgbDataLegend 행을 렌더링할 때 발생하는 여러 이벤트가 있으며, 값이 업데이트되는 마우스 상호 작용 중에도 발생합니다. 이러한 이벤트는 사용하도록 설계된 용도에 대한 설명과 함께 아래에 나열되어 있습니다.
StyleGroupRow: 이 이벤트는 그룹 행에 표시되는 텍스트의 스타일을 지정하기 위해 각 그룹에 대해 발생합니다.StyleHeaderRow: 이 이벤트는 머리글 행을 렌더링할 때 발생합니다.StyleSeriesRow: 이 이벤트는 각 계열 행에 대해 한 번 발생하며 계열 값의 조건부 스타일 지정을 허용합니다.StyleSeriesColumn: 이 이벤트는 각 시리즈 열에 대해 한 번 발생하며, 이를 통해 차트의 시리즈에 대한 다양한 열의 조건부 스타일 지정이 가능합니다.StyleSummaryRow: 이 이벤트는 요약 행을 렌더링할 때 한 번 발생합니다.StyleSummaryColumn: 이 이벤트는 요약 열을 렌더링할 때 한 번 발생합니다.
일부 이벤트는 매개 변수를 인수로 노출 IgbDataLegendStylingRowEventArgs 하여 각 항목의 텍스트, 텍스트 색상 및 행의 전체 가시성을 사용자 지정할 수 있습니다. event 인수는 이벤트별 속성도 노출합니다. 예를 들어 각 시리즈에 StyleSeriesRow 대해 이벤트가 발생하기 때문에 이벤트 인수는 시리즈를 나타내는 행의 시리즈 인덱스와 시리즈 제목을 반환합니다.
StyleSummaryColumn 그리고 SeriesStyleColumn 이벤트는 매개 변수를 인수로 노출 IgbDataLegendStylingColumnEventArgs 하여 시리즈의 각 필드를 사용자 지정합니다. 또한 event 인수는 column, index 및 value 멤버, columns에 대한 관련 속성과 같은 이벤트별 속성을 노출합니다.
API References
ExcludedColumnsExcludedSeriesHeaderFormatDateHeaderFormatTimeHeaderTextIncludedColumnsIncludedSeriesLabelDisplayModeLabelTextColorStyleHeaderRow:StyleSeriesColumn:StyleSeriesRowStyleSeriesRow:StyleSummaryColumn:StyleSummaryRow:SummaryTitleTextSummaryTypeTitleTextColorUnitTextUnitsTextColorValueFormatAbbreviationValueFormatCultureValueFormatMaxFractionsValueFormatMaxFractionsValueFormatMinFractionsValueFormatModeValueTextColor