Blazor Chart Data Tooltip
Ignite UI for Blazor에서 DataToolTip은 시리즈의 값과 제목, 시리즈의 범례 배지를 툴팁에 표시합니다. 또한 시리즈 행과 값 열을 필터링하고, 값을 스타일링하고, 서식 지정하기 위한 IgbDataLegend의 많은 구성 속성을 제공합니다. 이 툴팁 유형은 IgbCategoryChart, IgbFinancialChart 및 IgbDataChart 구성 요소의 플롯 영역 내부에서 마우스를 이동하는 동안 업데이트됩니다.
Blazor Data Tooltip Properties
IgbDataToolTipLayer의 모든 속성에는 DataToolTip이라는 접두사가 붙고 IgbCategoryChart 및 IgbFinancialChart 구성 요소의 API에 노출됩니다. 그러나 방사형 차트, 극좌표 차트, 분산형 차트와 함께 사용하려면 IgbDataToolTipLayer의 인스턴스를 생성하고 IgbDataChart 구성 요소의 시리즈 컬렉션에 추가해야 합니다.
Blazor Data Tooltip Elements
DataToolTip은 세 가지 유형의 행과 네 가지 유형의 열 집합을 사용하여 콘텐츠를 표시합니다.
Blazor Data Tooltip Rows
DataToolTip의 행에는 머리글 행, 계열 행 및 요약 행이 포함됩니다.
머리글 행은 마우스로 가리킨 지점의 축 레이블을 표시하며 DataToolTipHeaderText 속성을 사용하여 변경할 수 있습니다.
계열 행은 실제로 차트에 표시된 각 계열에 해당하는 행 집합일 수 있습니다. 이 행에는 범례 배지, 시리즈 제목, 시리즈의 실제/약식 값, 약어 기호 및 단위(지정된 경우)가 표시됩니다.
마지막으로 모든 계열 값의 합계를 표시하는 요약 행이 있습니다. 기본 요약 제목은 범례의 DataToolTipSummaryTitleText 속성을 사용하여 변경할 수 있습니다. 또한 DataToolTipSummaryType 속성을 사용하여 요약 행에 계열 값의 합계, 최소, 최대 또는 평균을 표시할지 여부를 사용자 지정할 수 있습니다.
다음 예에서는 요약이 적용된 데이터 도구 설명을 보여줍니다.
Blazor Data Tooltip Columns
IgbDataToolTipLayer의 열에는 제목, 레이블, 값 및 단위 열이 포함됩니다. 차트의 각 계열에는 차트의 DataToolTipIncludedColumns 또는 DataToolTipExcludedColumns 컬렉션에 따라 레이블, 값 및 단위에 대한 여러 열이 있을 수 있습니다.
제목 열에는 차트에 그려진 다양한 Series의 ChartTitle 속성에서 가져온 범례 배지와 시리즈 제목이 표시됩니다.
레이블 열에는 도구 설명의 DataToolTipIncludedColumns 또는 DataToolTipExcludedColumns 컬렉션에 있는 다양한 속성 경로의 이름이나 약어가 표시됩니다.
값 열은 계열 값을 DataToolTipValueFormatAbbreviation 속성을 사용하여 형식을 지정할 수 있는 약어 텍스트로 표시하고 이 속성을 Auto 또는 Shared로 설정하여 모든 숫자에 동일한 약어를 적용합니다. 또는 사용자가 Independent, Kilo, Million 등과 같은 다른 약어를 선택할 수 있습니다. 약어 값의 정밀도는 각각 최소 및 최대 자릿수에 대해 DataToolTipValueFormatMinFractions 및 DataToolTipValueFormatMaxFractions 사용하여 제어됩니다.
단위 열에는 약어 기호 및/또는 단위 텍스트가 표시되며, 이는 다음 중 하나에서 설정할 수 있습니다. 데이터툴팁 설정하여 DataToolTipUnitsText 모든 열에 대해 또는 차트의 각 계열에 대해 다음 속성을 사용합니다.
- 카테고리 계열(예: ColumnSeries)
- ValueMemberAsLegendUnit="K"
- 금융 가격 시리즈:
- OpenMemberAsLegendUnit="K"
- LowMemberAsLegendUnit="K"
- HighMemberAsLegendUnit="K"
- CloseMemberAsLegendUnit="K"
- Range Series:
- LowMemberAsLegendUnit="K"
- HighMemberAsLegendUnit="K"
- Radial Series:
- ValueMemberAsLegendUnit="km"
- Polar Series:
- RadiusMemberAsLegendUnit="km"
- AngleMemberAsLegendUnit="degrees"
위에 나열된 속성의 경우 이전에 언급한 레이블 열의 텍스트를 결정하기 위해 MemberAsLegendLabel로 끝나는 해당 속성이 있습니다.
DataToolTipIncludedColumns 및 DataToolTipExcludedColumns 컬렉션에 포함된 열은 일반적으로 기본 데이터 항목의 값 경로에 해당하지만 금융 계열에는 High, Low, Open 및 Close 경로에 필요한 일부 특수 항목을 포함할 수 있는 옵션이 있습니다. 금융 시리즈를 올바르게 플롯합니다. 툴팁 내에서 TypicalPrice, Change 및 Volume 옵션을 표시할 수 있습니다.
다음 예에서는 시가, 고가, 저가, 종가 및 변경 열이 추가된 데이터 도구 설명을 보여줍니다.
Blazor Data Tooltip Grouping for Data Chart
DataLegendGroup 모든 유형의 시리즈에서 Data Legend에서 계열 그룹을 분류하는 문자열로 설정할 수 있습니다. 각 그룹에는 다른 계열 그룹이 표시되기 전에 표시되는 고유한 요약 행이 있습니다. 기본적으로 DataLegend는 그룹 이름을 숨기지만 속성을 true로 설정하여 GroupRowVisible 그룹 이름을 표시할 수 있습니다. GroupingMode "Grouped" LabelDisplayMode로 설정되어야 하며 Data Tooltip Layer에서 "Visible"로 설정되어야 합니다.
Blazor Data Tooltip Grouping & Positioning for Category Chart & Financial Chart
DataToolTipGroupingMode 속성을 Grouped 또는 Individual로 설정하여 여러 시리즈의 콘텐츠를 단일 도구 설명으로 그룹화하거나 여러 도구 설명의 각 시리즈에 대한 별도의 콘텐츠를 그룹화할 수 있습니다. Grouped 모드에서는 DataToolTipGroupedPositionModeX 및 DataToolTipGroupedPositionModeY 속성을 설정하여 도구 설명이 표시되는 위치를 사용자 지정할 수 있습니다. 이를 통해 기본적으로 도구 설명의 가로 및 세로 정렬을 사용자 정의할 수 있으며 도구 설명이 마우스 위치에 가장 가까운 계열 포인트를 추적할지 아니면 도구 설명을 플롯 영역 가장자리에 고정할지 여부를 지정할 수 있습니다.
다음 예에서는 차트 오른쪽 상단에 위치한 데이터 도구 설명을 보여줍니다.
Blazor Data Tooltip Value Formatting
DataToolTip은 DataToolTipValueFormatAbbreviation 속성을 사용하여 큰 숫자의 자동 약어를 제공합니다. 그러면 킬로, 백만, 십억 등과 같은 단위 열에 승수가 추가됩니다. DataToolTipValueFormatMinFractions 및 DataToolTipValueFormatMaxFractions 설정하여 표시되는 분수 자릿수를 사용자 정의할 수 있습니다. 이를 통해 각각 소수점 뒤에 표시되는 최소 및 최대 자릿수를 결정할 수 있습니다.
다음 예에서는 최소 및 최대 분수가 설정된 DataToolTip을 보여줍니다.
Blazor Data Tooltip Value Mode
다음 내에서 값의 기본 소수점 표시를 변경할 수 있습니다. 데이터툴팁을 변경하여 통화로 전환 DataToolTipValueFormatMode 레이어의 속성입니다. 그만큼 데이터툴팁 또한 다음을 사용하여 표시된 통화 기호의 문화권을 수정하는 기능을 노출합니다. DataToolTipValueFormatCulture 속성을 해당 문화 태그로 설정합니다. 예를 들어, 다음 샘플은 DataToolTipValueFormatCulture "en-GB"로 설정:
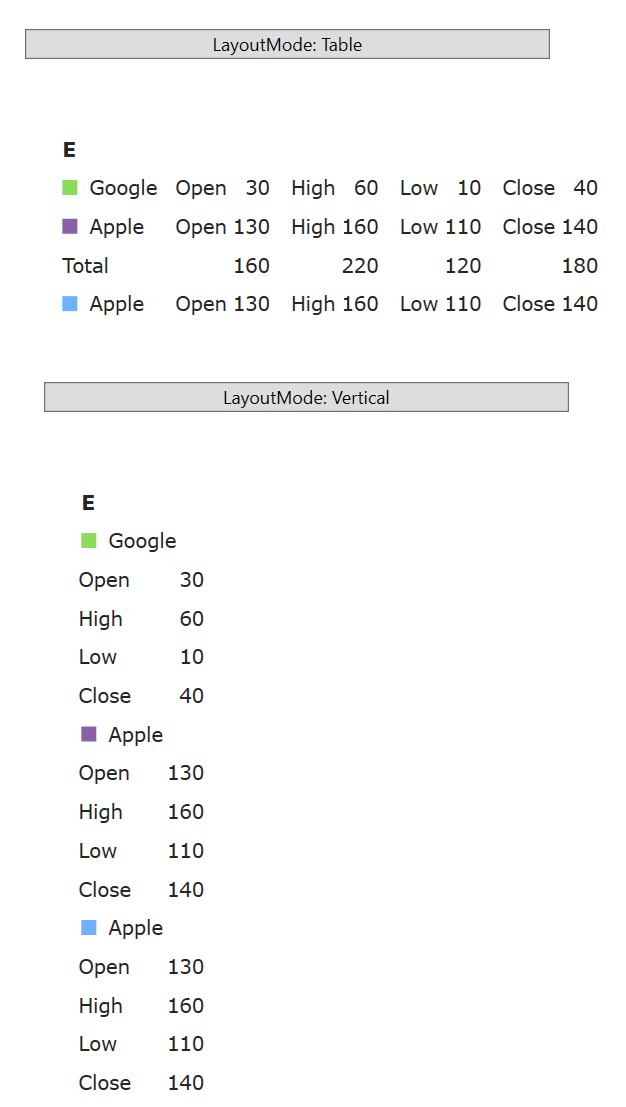
Layout Mode
범례 항목은 속성을 통해 수직 또는 테이블 구조로 배치할 수 있습니다 LayoutMode. 기본값은 이전 릴리스에서 볼 수 있는 것과 동일한 모양과 느낌을 유지하는 것입니다 Table.
예.

Blazor Data Tooltip Styling
DataToolTip은 각 열 유형의 스타일을 지정하기 위한 속성을 제공합니다. 이러한 각 속성은 제목, 레이블, 값 또는 단위로 시작하며 텍스트의 색상, 글꼴 및 여백 스타일을 지정할 수 있습니다. 예를 들어 이들 각각의 텍스트 색상을 설정하려면 DataToolTipTitleTextColor, DataToolTipLabelTextColor, DataToolTipValueTextColor 및 DataToolTipUnitsTextColor 속성을 설정합니다.
다음 예에서는 위에서 언급한 스타일 속성의 사용법을 보여줍니다.
도구 설명의 그룹화 부분을 포함하여 여러 속성이 노출됩니다.
GroupTextMarginGroupTextColorGroupTextFontSizeGroupTextFontFamilyGroupTextFontStyleGroupTextFontStretchGroupTextFontWeightHeaderTextMarginHeaderTextColorHeaderTextFontSizeHeaderTextFontFamilyHeaderTextFontStyleHeaderTextFontStretchHeaderTextFontWeight
API References
DataToolTipExcludedColumnsDataToolTipGroupedPositionModeXDataToolTipGroupedPositionModeYDataToolTipGroupingModeDataToolTipHeaderTextDataToolTipIncludedColumnsDataToolTipLabelTextColorIgbDataToolTipLayerDataToolTipSummaryTitleTextDataToolTipSummaryTypeDataToolTipTitleTextColorDataToolTipUnitsTextColorDataToolTipUnitsTextDataToolTipValueFormatAbbreviationDataToolTipValueFormatCultureDataToolTipValueFormatMaxFractionsDataToolTipValueFormatMaxFractionsDataToolTipValueFormatMinFractionsDataToolTipValueFormatModeDataToolTipValueTextColorMemberAsLegendLabel