시작하기: .NET MAUI를 사용하여 Blazor 하이브리드 앱 빌드
이 주제에서는 Visual Studio 2022를 사용하여 Ignite UI for Blazor로 .NET MAUI Blazor 애플리케이션을 만드는 단계별 지침을 제공합니다.
What is Blazor Hybrid?
Blazor 하이브리드는 Blazor Server와 Blazor Web Assembly의 중간입니다. 데스크톱과 모바일 네이티브 클라이언트 프레임워크의 기능을 결합하여 개발, 코드 및 프로세스를 간소화합니다. 이 기술을 사용하면 네이티브 클라이언트 애플리케이션을 만들 때 C# 및 .NET 기술을 적용할 수 있습니다.
하지만 이를 앱에 사용하려면 .NET MAUI가 필요합니다.
What is .NET MAUI?
.NET MAUI(.NET Multi-platform App UI)는 단일 공유 코드 기반에서 네이티브 데스크톱 및 모바일 앱을 빌드하기 위한 오픈 소스 크로스 플랫폼 프레임워크입니다. 이를 통해 C# 및 XAML을 사용하여 Android, iOS, macOS 및 Windows를 포함한 다양한 기기 및 운영 체제에서 실행되는 Blazor 애플리케이션을 보다 쉽게 개발할 수 있습니다.
Prerequisites
- .NET SDK 7 이상
- Visual Studio 2022 17.4 이상, 다음 워크로드 포함:
- .NET을 사용한 모바일 개발
- ASP.NET 및 웹 개발
Create and Run a Blazor Hybrid App with .Net Maui and Ignite UI for Blazor
아래 단계는 새 .NET MAUI Blazor 프로젝트를 만드는 방법을 설명합니다. 기존 애플리케이션에 Ignite UI for Blazor 추가하려면 Ignite UI for Blazor 패키지 설치 섹션으로 이동하세요.
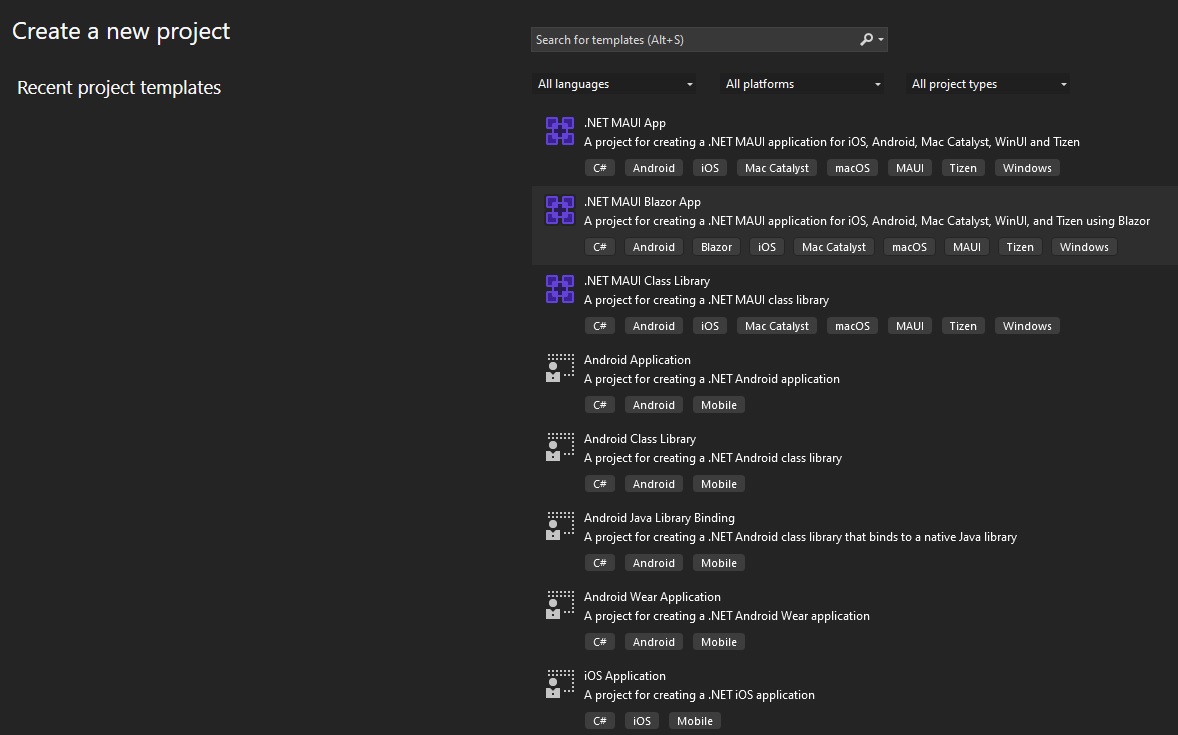
Visual Studio 2022를 시작하고 시작 페이지에서 새 프로젝트 만들기를 클릭하고.NET MAUI Blazor 앱 템플릿을 선택한 후 다음을 클릭합니다.

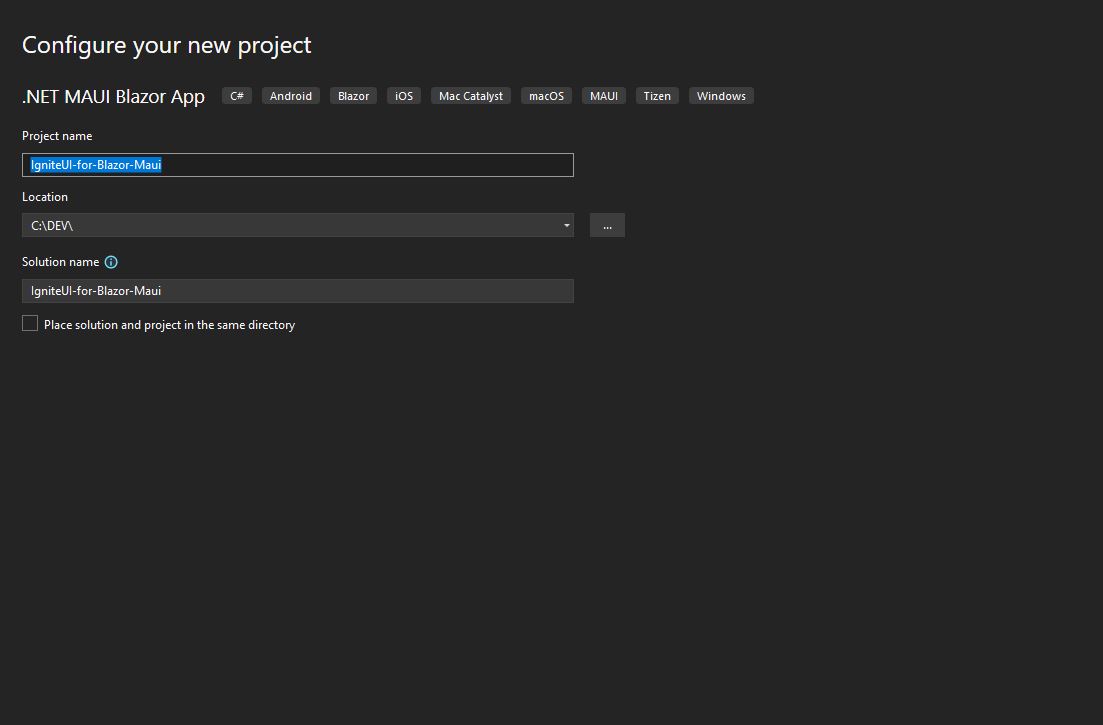
프로젝트 이름과 위치를 입력하고 만들기를 클릭하세요.

Install Ignite UI for Blazor
Ignite UI for Blazor NuGet 패키지를 통해 제공됩니다. Blazor 애플리케이션에서 Ignite UI for Blazor 구성 요소를 사용하려면 먼저 적절한 NuGet 패키지를 설치해야 합니다.
Visual Studio에서 도구 → NuGet 패키지 관리자 → 솔루션용 NuGet 패키지 관리를 선택하여 NuGet 패키지 관리자를 엽니다. IgniteUI.Blazor NuGet 패키지를 검색하고 설치합니다.
NuGet을 사용하여 Ignite UI for Blazor 설치하는 방법에 대한 자세한 내용은 Ignite UI for Blazor 설치 항목을 참조하세요.
Register Ignite UI for Blazor
1 -MauiProgram.cs 파일을 열고 builder.Services.AddIgniteUIBlazor 함수를 호출하여 Blazor Service용 Ignite UI를 등록합니다.
2 -_Imports.razor 파일에 IgniteUI.Blazor.Controls 네임스페이스를 추가합니다.
@using IgniteUI.Blazor.Controls
3 -wwwroot/index.html 파일의 <head> 요소에 스타일 시트를 추가합니다.
<head>
<link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" />
</head>
4 -wwwroot/index.html 파일에 스크립트 참조를 추가합니다.
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
<script src="_framework/blazor.webview.js" autostart="false"></script>
Add Ignite UI for Blazor Component
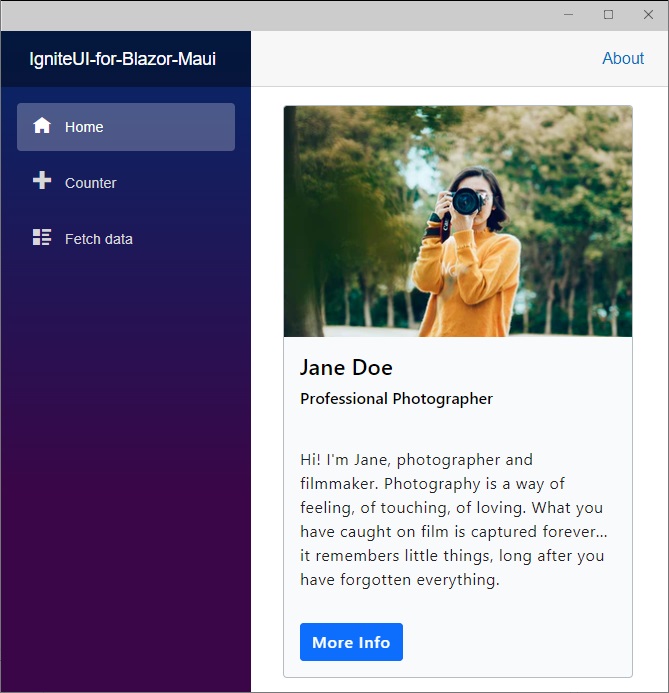
Razor 페이지에 Ignite UI for Blazor 구성 요소를 추가합니다.
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
Windows용 .NET MAUI Blazor 앱을 빌드하고 실행합니다.

[!Note] For more information about building cross-platform applications with .NET MAUI, visit the Microsoft Documentation.