JavaScript 테마용 Ignite UI로 멋지게 디자인하세요
개발자는 애플리케이션이 데스크톱, 태블릿, 모바일 장치를 포함한 모든 유형의 장치에서 보기 좋고 작동하는지 확인하고 싶습니다. 최신 웹 애플리케이션은 반응성이 뛰어나고 터치가 가능해야 하지만 CSS/SASS/LESS가 많이 필요합니다. 개발자는 CSS에 능숙하지 않거나 애플리케이션에 사용하기 위해 CSS를 배울 시간이 없을 수도 있습니다. JavaScript용 Ignite UI 응용 프로그램에서 있는 그대로 사용할 수 있는 다양한 테마를 제공함으로써 도움을 줄 수 있습니다. 또는 Ignite UI JavaScript 테마 생성기를 사용하여 응용 프로그램의 특정 요구 사항을 충족하는 테마를 만들 수 있습니다.
JavaScript 테마 생성기용 Ignite UI에 대해 자세히 알아보세요. Infragistics에서 출판한 무료 eBook인 Angular Essentials에서 Angular에 대해 자세히 알아볼 수도 있습니다.
제공되는 테마:
- Infragistics theme
- Metro theme
- iOS theme
- Default bootstrap theme
- Superhero bootstrap theme
- Yeti bootstrap theme
- Flatly 부트스트랩 테마
프로젝트 설정
여기를 클릭 하면 이 강의의 시작 프로젝트를 다운로드할 수 있습니다. (여기를 클릭하여 최종 프로젝트를 다운로드할 수도 있습니다.)
프로젝트를 다운로드한 후 디렉터리로 이동하여 아래 명령을 실행합니다.
- npm install
- npm start
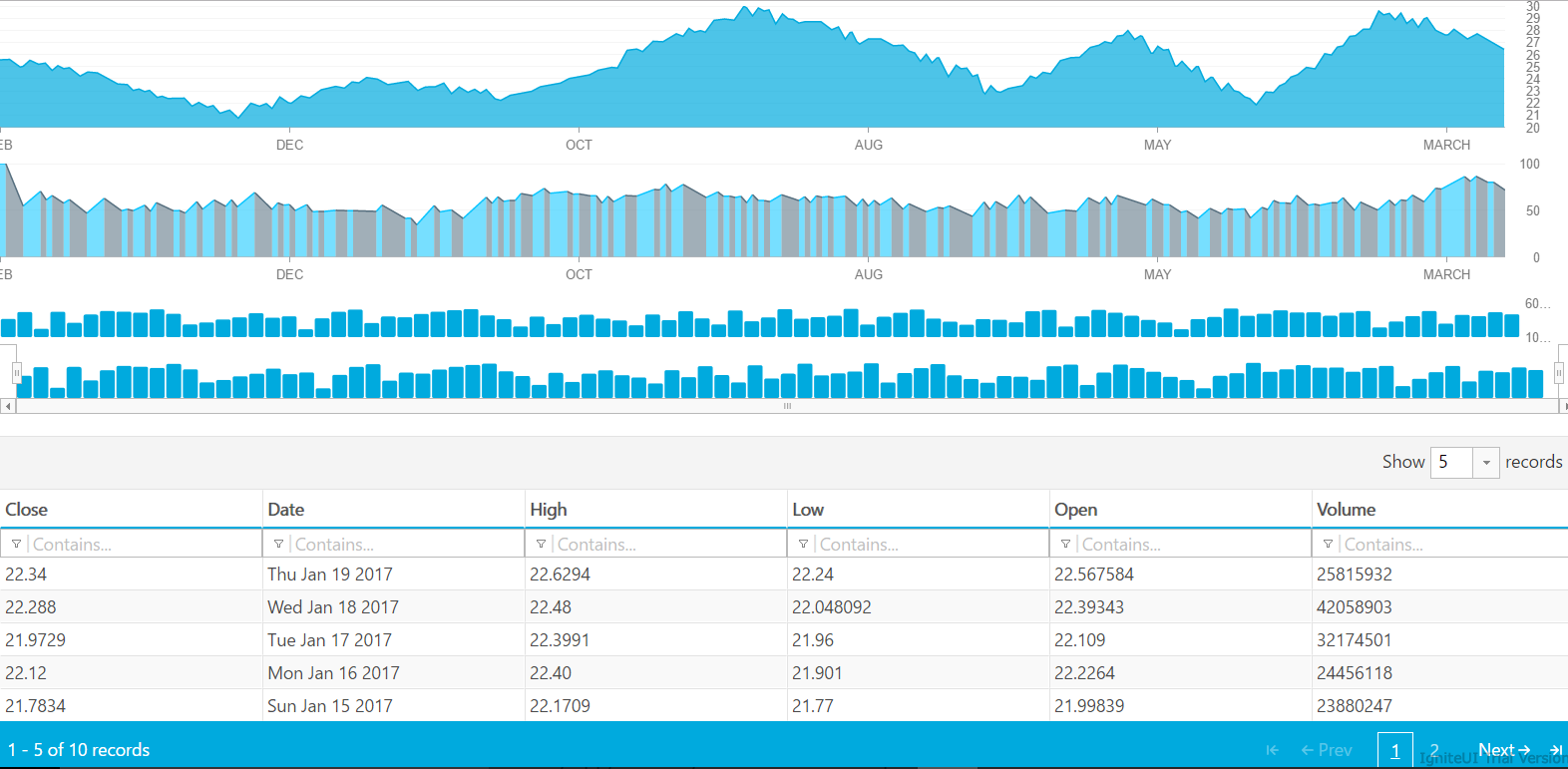
npm install 명령을 실행하여 모든 종속성을 설치하고 npm start 명령을 실행하여 Angular 애플리케이션을 실행합니다. 프로젝트 설정이 올바른 경우 아래 이미지와 같이 Angular 애플리케이션이 실행됩니다.

프로젝트에서 index.html 파일을 열고 9~10행으로 이동하거나 헤드 섹션에서 CSS 참조를 찾으세요. 아래 목록에 표시된 것처럼 애플리케이션이 JavaScript CDN용 Ignite UI의 메트로 테마를 참조하고 있음을 알 수 있습니다.
<link href="http://cdn-na.infragistics.com/IgniteUI/latest/css/themes/metro/infragistics.theme.css" rel="stylesheet" /> <link href="http://cdn-na.infragistics.com/IgniteUI/latest/css/structure/infragistics.css" rel="stylesheet" />테마를 사용하려면 테마 참조 외에 Infragistics.css 참조가 필요합니다.
Step 1 iOS 테마로 변경하기
원하는 테마 참조로 전환하여 JavaScript용 기존 Ignite UI 테마를 쉽게 변경하세요. Metro 테마에서 iOS 테마로 테마를 변경하려면 infragitics.css 참조를 그대로 두고 index.html 헤드 섹션의 Ignite UI for JavaScript 테마 참조를 아래와 같이 수정합니다.
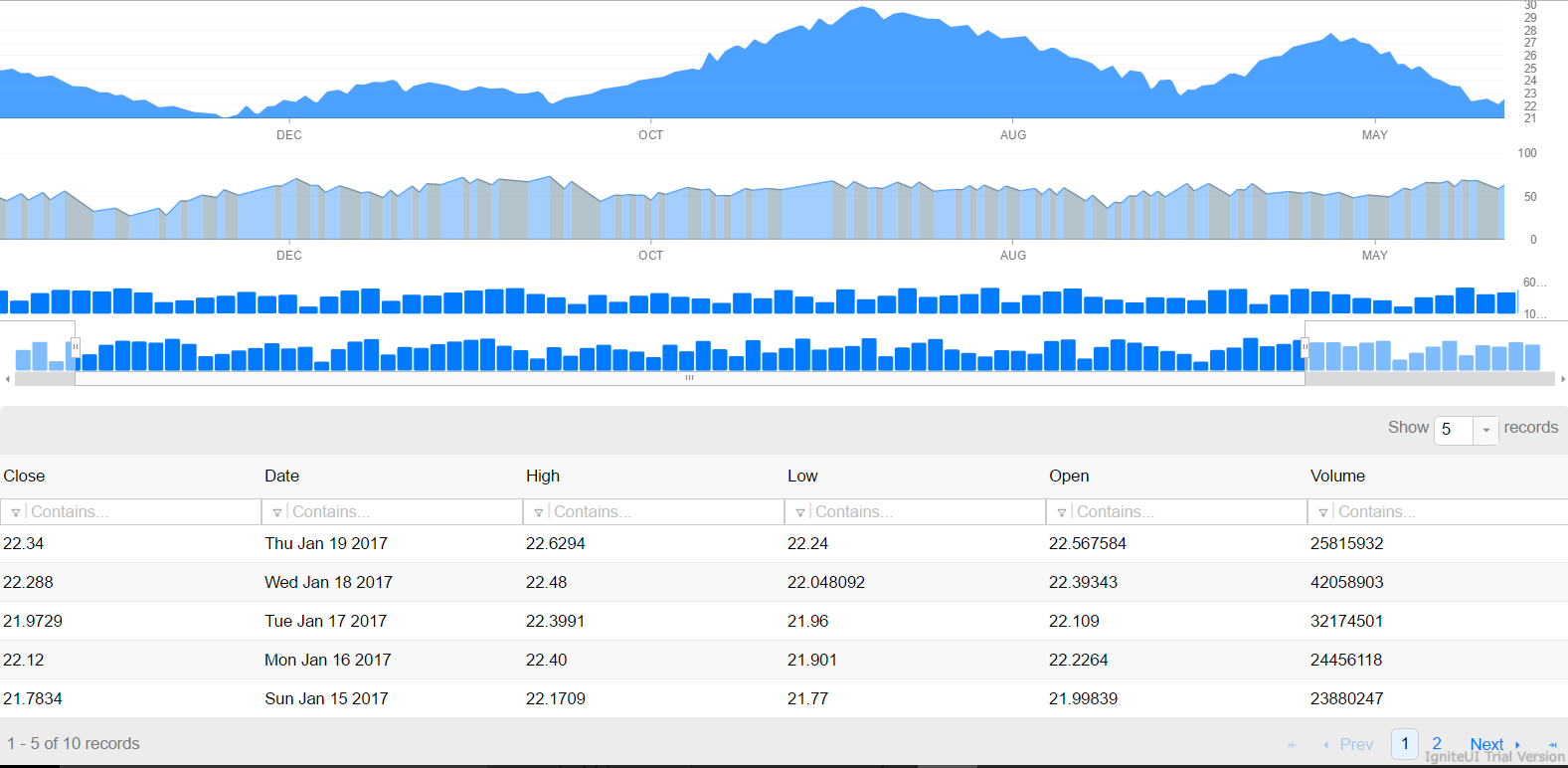
<link href="http://cdn-na.infragistics.com/igniteui/latest/css/themes/ios/infragistics.theme.css" rel="stylesheet" />애플리케이션으로 이동하여 모든 컨트롤이 iOS 테마로 변경되었는지 확인하세요. 그리드의 모양과 탐색 버튼의 디자인이 변경된 것을 확인할 수 있습니다.

2단계 기본 부트스트랩 테마로 변경
JavaScript용 Ignite UI 기본 부트스트랩 테마를 제공합니다. 테마를 부트스트랩 테마로 변경하려면 infragitics.css 참조를 그대로 두고 index.html 헤드 섹션의 Ignite UI for JavaScript 테마 참조를 아래와 같이 수정합니다.
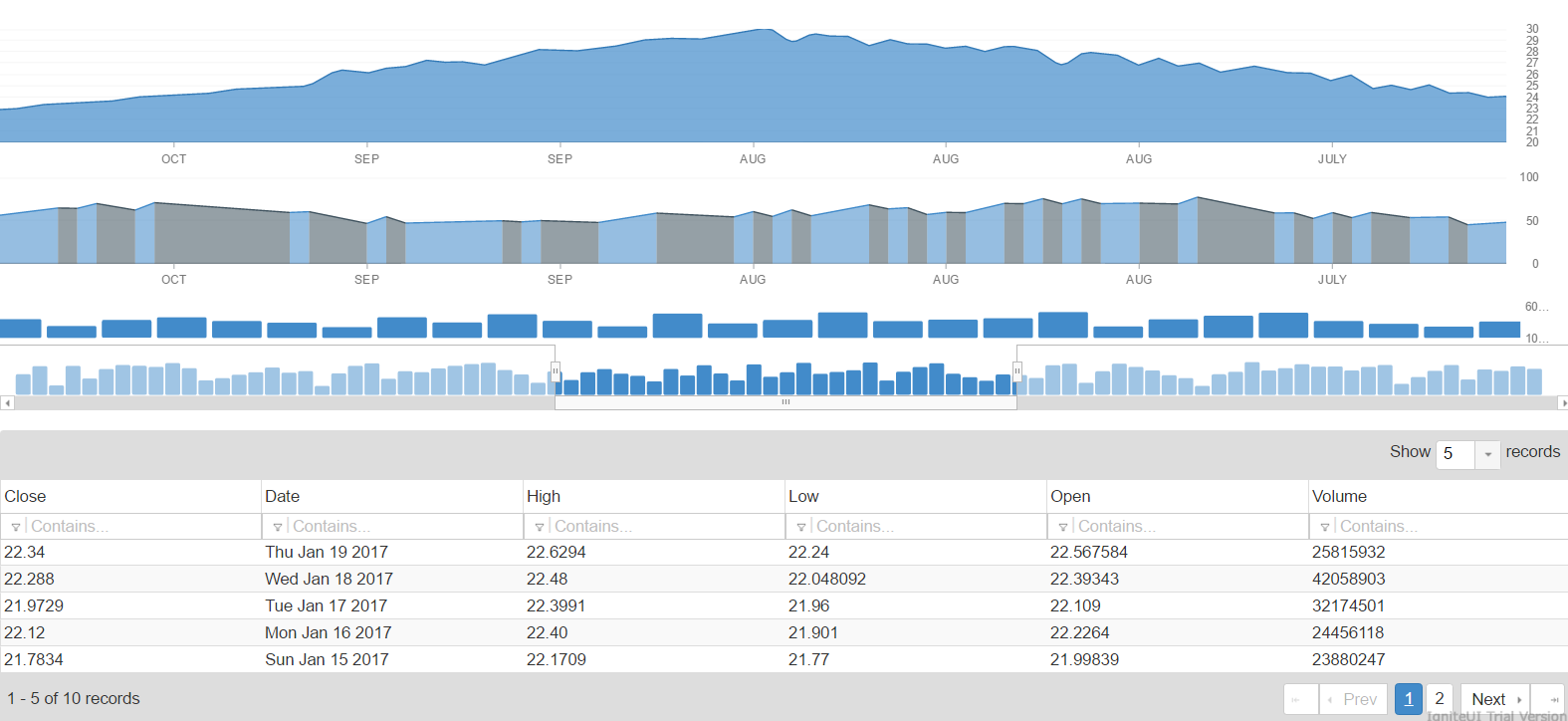
<link href="http://cdn-na.infragistics.com/igniteui/latest/css/themes/bootstrap/infragistics.theme.css" rel="stylesheet" />애플리케이션으로 이동하여 모든 컨트롤이 그리드 모양 및 탐색 버튼 디자인과 함께 기본 기본 부트스트랩 테마로 변경되었는지 확인하세요.

3단계 나만의 부트스트랩 테마 사용하기
JavaScript용 Ignite UI 사용하면 자신만의 부트스트랩 기반 테마를 만들 수 있습니다. JavaScript 부트스트랩 테마 생성기용 Ignite UI에 Variables.less 파일을 업로드하고 애플리케이션에서 사용할 테마(LESS, Complied CSS 및 이미지 조합)를 다운로드하기만 하면 됩니다.
JavaScript 테마 생성기용 Ignite UI에 대해 자세히 알아보세요. Ignite UI 부트스트랩 테마 생성기는 다음 두 가지 방법으로 도움을 줍니다.
- JavaScript 테마에 대한 기존 Ignite UI 사용자 정의합니다.
- Variable.less 파일을 사용하여 새 부트스트랩 테마를 생성합니다.
이전 단계에서는 Ignite UI for JavaScript에서 제공하는 테마를 사용했습니다. 자신만의 부트스트랩 테마를 사용하려면 아래 단계를 따르세요. 이 단원에서는 부트스트랩 기반 테마가 프로젝트에 추가되었으므로 이러한 단계를 수행할 필요가 없습니다.
- 자신만의 Variable.less 파일을 만들거나 Bootswatch의 부트스트랩 테마 중 하나를 사용할 수 있습니다. bootswatch에서 테마를 사용하려면 테마를 선택하고 Variable.less 파일을 다운로드하세요.
- Variable.less 파일을 Ignite UI 테마 생성기에 업로드합니다.
- 테마를 다운로드하고 압축을 푼다.
- 다운로드한 테마를 애플리케이션 프로젝트에 저장하세요.
프로젝트에는 JavaScript용 Ignite UI 테마 빌더에서 생성된 테마가 포함된 CSS 폴더가 포함되어 있습니다. 이 테마를 사용하려면: index.html의 head 섹션에 아래와 같이 테마 및 부트스트랩에 대한 참조를 추가합니다. Metro 테마 참조(9행)를 삭제하고./css/structure/infragistics.css 참조 바로 앞에 아래 참조를 추가합니다.
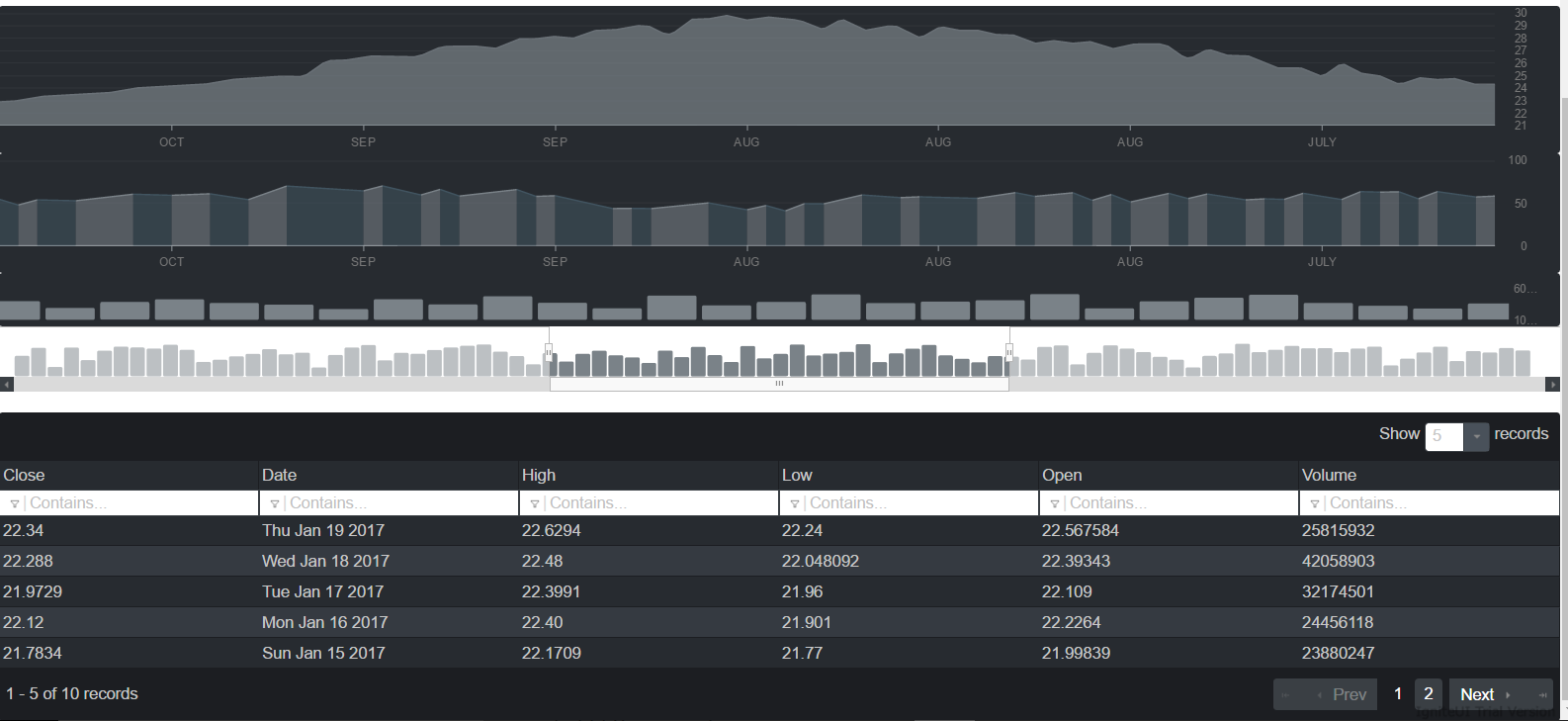
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="css/themes/infragistics.theme.css" rel="stylesheet" type="text/css" />해당 애플리케이션으로 이동하여 새 테마를 사용하고 있는지 확인하세요.

결론
Ignite UI for JavaScript에서 제공하는 테마 외에도 자체 테마나 jQuery UI 테마 롤러를 사용할 수 있습니다. 자세한 내용은 Ignite UI 스타일 지정 및 테마 지정을 참조하십시오.
JavaScript용 Ignite UI 최신 웹 개발에 사용할 수 있는 최신 디자인을 지원하고 이를 통해 웹 애플리케이션을 더 빠르게 작성할 수 있습니다.
