배지
다른 인터페이스 요소에 주의를 끌거나 알림을 표시하려면 배지 구성 요소 기호를 사용하세요. 추가 정보를 사용하여 연결된 구성 요소를 강화하고 상호 작용 시 사용자에게 공개됩니다. 배지는 Ignite UI for Angular와 시각적으로 동일합니다.
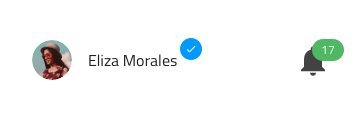
Badge Demo

Content Type
배지에는 숫자나 아이콘 등 다양한 유형의 콘텐츠가 포함될 수 있습니다.

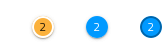
States
배지는 주의를 끌기 위해 기본, 정보, 성공, 경고 및 오류와 같은 미리 설정된 색상 조합 중 하나로 사용할 수 있습니다.





스타일링
배지에는 배경 및 테두리 색상, 해당 색상이 포함된 아이콘, 적용 가능한 경우 해당 스타일이 포함된 텍스트, 기본 인터페이스 요소에 적용되는 그림자의 존재에 대한 다양한 옵션을 통해 스타일링 유연성이 제공됩니다.

Usage
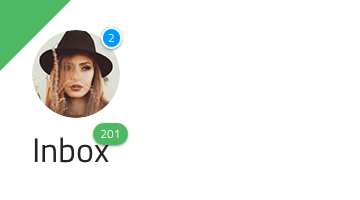
배지를 사용하여 아바타나 텍스트 제목과 같은 UI의 다른 부분을 "스탬프"하고 배지 자체를 사용하지 마십시오.
| 하다 | 하지 않다 |
|---|---|
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub