쓰러지 다
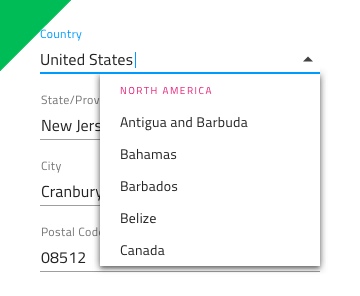
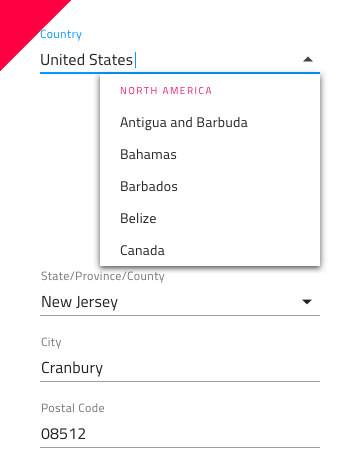
드롭다운 구성 요소를 사용하면 스크롤 가능한 목록에서 사용자 상호 작용 시 표시되는 컬렉션에서 사용자가 항목을 선택할 수 있습니다. 한 번에 하나의 항목만 선택할 수 있으며 시나리오에서 여러 항목을 선택해야 하는 경우 대신 콤보를 사용해야 합니다. 드롭다운은 Ignite UI for Angular와 시각적으로 동일합니다.
Dropdown Demo

Display Density
드롭다운은 Comfort, Cosy, Compact의 세 가지 디스플레이 밀도 변형으로 제공됩니다.



Items
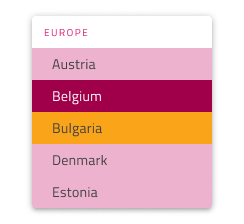
드롭다운은 두 가지 유형의 항목 헤더와 항목을 지원합니다. 헤더를 통해 다른 항목을 그룹으로 구성하는 것이 가능합니다.


Item States
드롭다운 항목은 유휴, 비활성화, 집중, 선택, 선택 및 집중, 선택 및 비활성화의 6가지 상태를 지원합니다. Figma에서 상태는 State 속성에서 변경할 수 있는 다양한 변형입니다. Sketch 에서는 Symbol Overrides 통해 이를 달성하는 반면, Adobe XD에서는 Component States 패러다임을 사용하여 상태 간을 쉽게 전환할 수 있습니다.






Item Layout Template
드롭다운 항목은 유연한 아이콘 및 레이블 템플릿을 지원합니다. Figma에서 아이콘을 표시하려면 드롭다운에서 하나 또는 모든 항목을 선택하고 Prefix Icon 속성을 켜야 합니다. Sketch에서 아이콘을 표시하려면 해당 재정의를 아이콘/중간으로 설정해야 하며 스마트 레이아웃 규칙은 항목 레이아웃을 자동으로 조정합니다. Adobe XD에서는 아이콘 레이어를 표시하고 스택에 남겨두어 레이아웃을 자동으로 조정하는 방식으로 동일한 작업이 가능합니다. 그러나 콘텐츠에 아이콘이 있는 항목이 필요하지 않은 경우에는 아이콘 레이어를 삭제하기만 하면 됩니다.

스타일링
드롭다운에는 배경색에 대한 스타일 유연성은 물론 항목 및 헤더 배경, 텍스트 색상 등 포함된 요소와 관련된 다양한 옵션이 제공됩니다.

Usage
드롭다운을 사용할 때 항상 표시를 트리거하는 항목 뒤의 콘텐츠 위에 표시해야 합니다. 드롭다운은 확장 패널처럼 콘텐츠를 푸시하지 않습니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.