그리드 기둥 이동
Grid Column Moving을 사용하여 Grid의 열이 이동 가능하고 Header Cell을 끌어서 원하는 위치에 놓으면 재정렬할 수 있음을 나타냅니다. Grid Column Moving은 Ignite UI for Angular와 시각적으로 동일합니다.
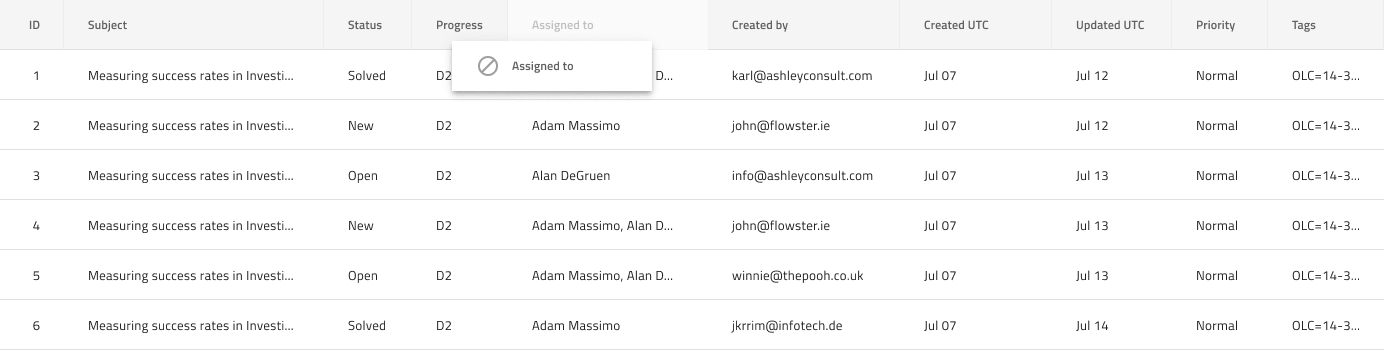
Grid Column Moving Demo

Header Cell
열이 이동 가능함을 나타내려면 다음을 구성합니다. Column Moving Sketch의 열에 대한 Grid Header Cell을 재정의하여 기본값을 움직일 수 없음 받는 사람 이동식. Adobe XD에서 Column Moving layer는 Component States 패러다임을 사용하여 상태를 쉽게 전환할 수 있습니다. 이것은 코드 생성에 관한 한 열을 이동 가능한 것으로 표시하는 것입니다. 이 기능은 Figma에서 더 이상 사용되지 않으며 AppBuilder를 사용하여 디자인을 생성하는 경우 코드 생성 후 AppBuilder에 직접 적용해야 합니다.
Column Moving Feature
그리드에는 드래그된 열에 대해 표시된 고스트 헤더 셀을 나타내는 Features 아래에 Column Moving 기호/구성 요소가 있습니다. 숫자 및 텍스트 열에 대한 사전 설정이 제공됩니다. 이 기호/구성 요소를 추가하면 디자인에 시각적 효과만 주어 더욱 사실적으로 보입니다. 열 이동 기능을 전환하려면 이에 따라 머리글 셀을 구성하세요.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub