그리드 기둥 고정
스크롤 가능한 그리드의 처음 몇 개의 열을 왼쪽에 고정하는 메커니즘으로 그리드 열 고정을 사용합니다. 이제 사용자가 스크롤하면 고정된 열을 제외한 다른 모든 열이 왼쪽과 오른쪽으로 이동합니다. 고정된 열은 항상 스크롤 가능한 열 위에 표시됩니다. 그리드 열 고정은 Ignite UI for Angular와 시각적으로 동일합니다.
Grid Column Pinning Demo

Header Cell Feature
열을 고정 가능으로 표시하려면 Sketch에서 해당 열에 대한 그리드 헤더 셀의 Column Pinning 재정의를 사용하고 기본값을 고정되지 않음에서 고정됨으로 변경합니다. Figma에서 동일한 결과를 얻으려면 헤더 셀로 이동하여 레이어 패널에서 Column Pinning 레이어를 선택한 다음 속성 패널에서 Feature 속성을 고정으로 설정해야 합니다. Adobe XD에서 Column Pinning 레이어는 Component States 패러다임을 사용하여 상태 간을 쉽게 전환할 수 있도록 해줍니다. 이것이 코드 생성과 관련하여 열을 고정 가능한 것으로 표시하는 것입니다.
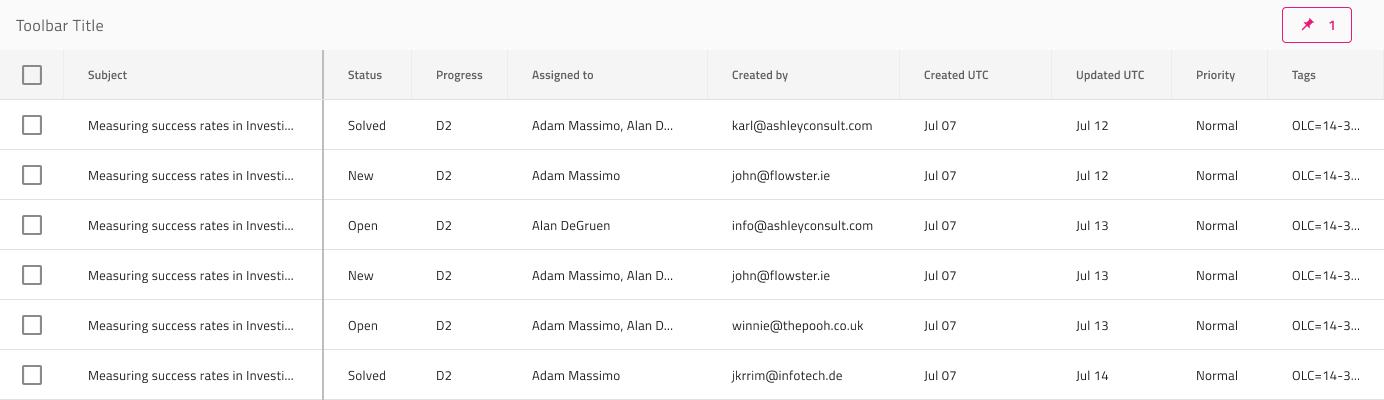
기본 제공 열 고정 기능은 기본적으로 전체 그리드에 대한 열의 고정 상태를 구성할 수 있는 버튼(콤보 드롭다운과 결합)이 포함된 그리드의 도구 모음을 통해 사용할 수 있습니다.

Custom Column Pinning
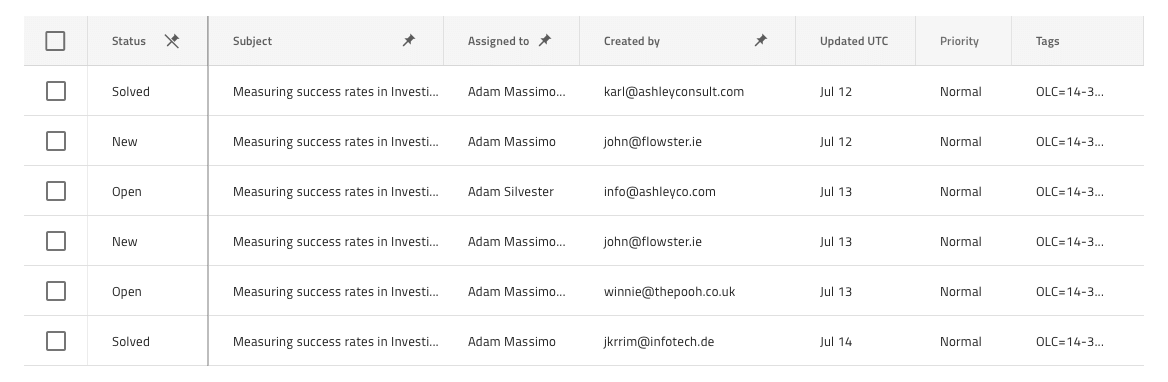
그리드 헤더 셀에 사용자 정의 고정 작업을 추가하는 것도 가능합니다. Sketch 에서는 Feature Left 또는 Feature Right 재정의를 사용하고 이를 Icon Template으로 설정하여 이를 수행할 수 있습니다. 이렇게 하면 열이 고정되었음을 나타내는 아이콘이 나타나며 아이콘 재정의에서 해당 상태를 고정에서 고정 해제 아이콘으로 변경할 수 있습니다. Figma에서 방법은 동일합니다. Header Cell 레이어로 이동하여 Feature Left 또는 Feature Right 레이어를 선택하고 Type 속성을 None에서 Icon Template으로 변경해야 합니다. 물론 왼쪽에서 오른쪽으로 볼 때 고정된 항목이 먼저 나오도록 열 순서를 다시 정렬하고 싶을 수도 있습니다.
Cell Right Border
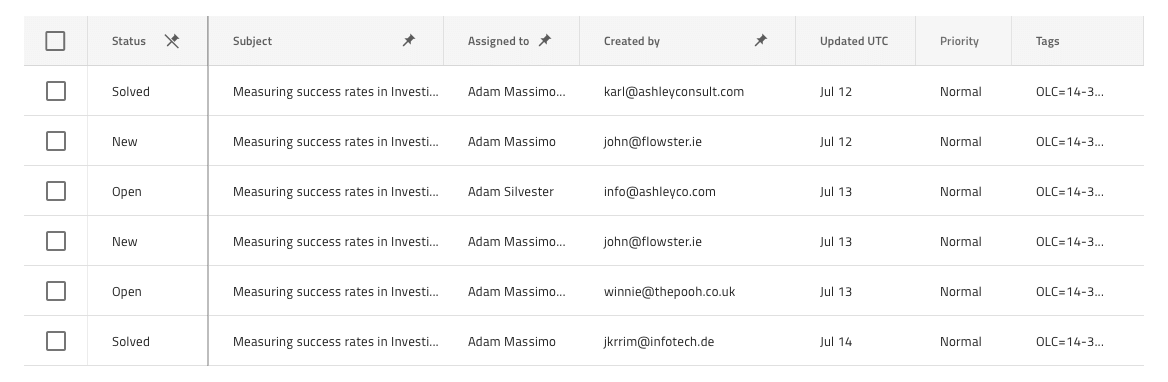
가장 오른쪽에 고정된 열에는 열의 헤더와 모든 본문 셀 모두에 대해 Pinned Line 나타내기 위해 Right Border 재정의가 있어야 합니다. 제목이 고정되어 있으므로 두 번째 열의 모든 셀에 대해 아래 이미지에 표시됩니다.

Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.