그리드 기둥 고정
Grid Column Pinning을 사용하여 스크롤 가능한 Grid의 처음 몇 개의 열을 왼쪽에 고정합니다. 이제 사용자가 스크롤하면 고정된 열을 제외한 다른 모든 열이 좌우로 이동합니다. 고정된 열은 항상 스크롤 가능한 열 위에 나타납니다. Grid Column Pinning은 Ignite UI for Angular와 시각적으로 동일합니다.
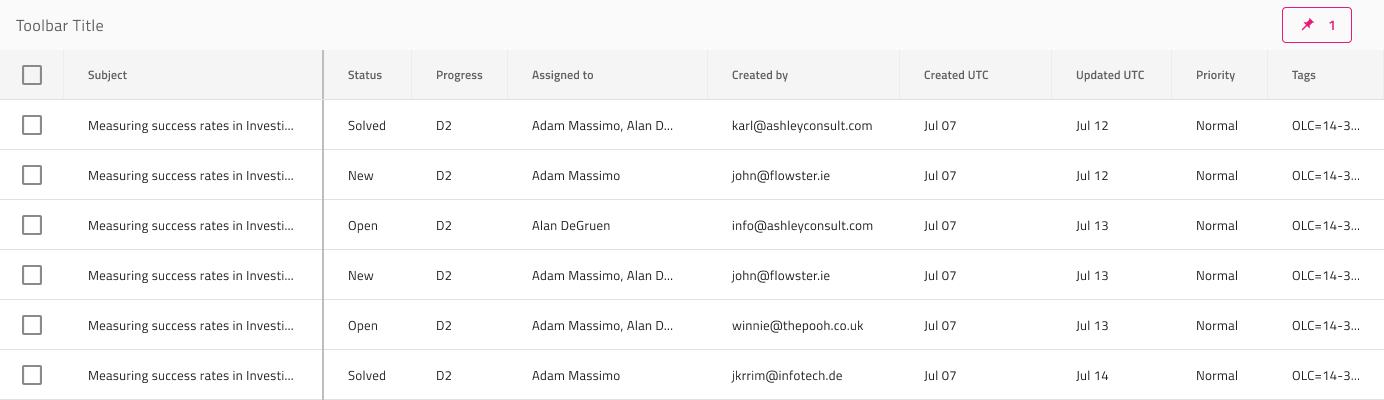
Grid Column Pinning Demo

Header Cell Feature
열을 고정 가능한 것으로 나타내려면 Sketch의 해당 열에 대한 그리드 헤더 셀의 재정의를 사용하고 Column Pinning 기본값을 고정되지 않음에서 고정으로 변경합니다. Adobe XD에서 레이어는 Column Pinning 패러다임을 사용하여 Component States 상태 간에 쉽게 전환할 수 있도록 합니다. 이것은 코드 생성에 관한 한 열을 고정 가능한 것으로 표시하는 것입니다. 이 기능은 Figma에서 더 이상 사용되지 않으며 AppBuilder를 사용하여 디자인을 생성하는 경우 코드 생성 후 AppBuilder에 직접 적용해야 합니다.
기본 제공 열 고정 기능은 기본적으로 전체 그리드에 대한 열의 고정 상태를 구성할 수 있는 버튼(콤보 드롭다운과 결합)이 포함된 그리드의 도구 모음을 통해 사용할 수 있습니다.

Custom Column Pinning
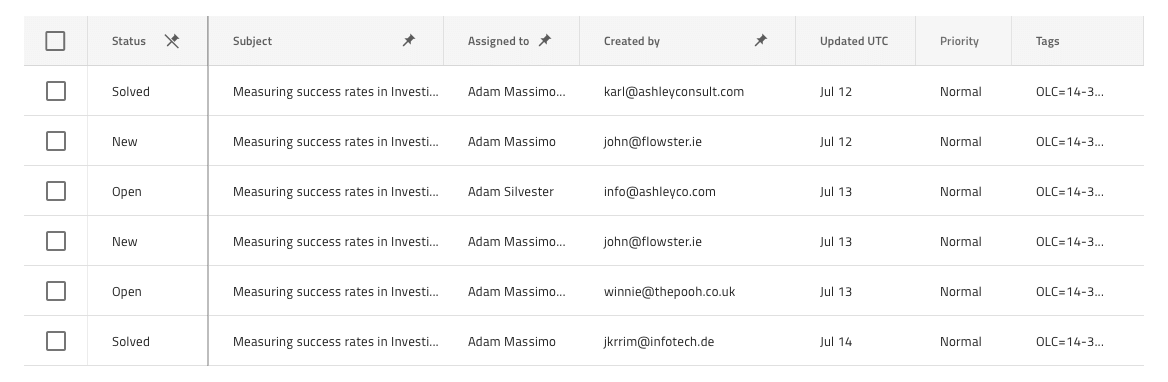
그리드 헤더 셀에 사용자 지정 고정 작업을 추가할 수도 있습니다. Sketch 에서는 또는 재정의를 Feature Left 사용하고 이를 설정하여 이 작업을 수행할 수 있습니다 Icon Template. Feature Right 이렇게 하면 열이 고정되었음을 나타내는 아이콘이 나타나고 아이콘 재정의에서 아이콘 고정 해제로 상태를 변경할 수 있습니다. Figma 방법이 동일하면 헤더 셀 레이어로 이동하여 또는 레이어를 Feature Left 선택하고 속성을 Type None에서 변경 Icon Template Feature Right 해야합니다. 물론 왼쪽에서 오른쪽으로 볼 때 고정된 항목이 먼저 오도록 열 순서를 재정렬하고 싶을 수도 있습니다.
Cell Right Border
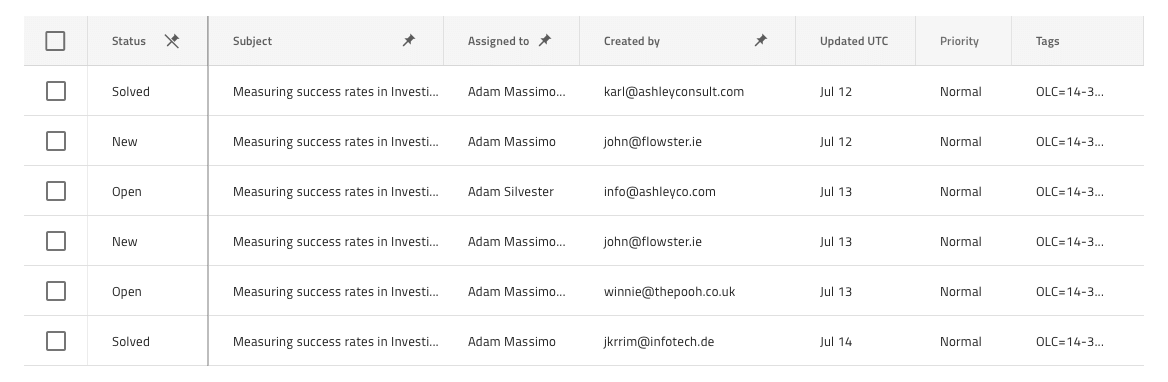
가장 오른쪽에 고정된 열에는 열의 헤더와 모든 본문 셀을 모두 나타내는 Pinned Line 재정의가 있어야 Right Border 합니다. 이것은 "상태"가 고정되어 있기 때문에 두 번째 열의 모든 셀에 대해 아래 이미지에 표시됩니다.

Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.