그리드 열 크기 조정
Grid Column Resizing을 사용하여 Grid의 열이 크기 조절 가능하다는 것을 표시하고 사용자가 헤더의 오른쪽 테두리를 핸들로 잡고 너비를 조정할 수 있도록 합니다. Grid Column Resizing은 Ignite UI for Angular와 시각적으로 동일합니다.
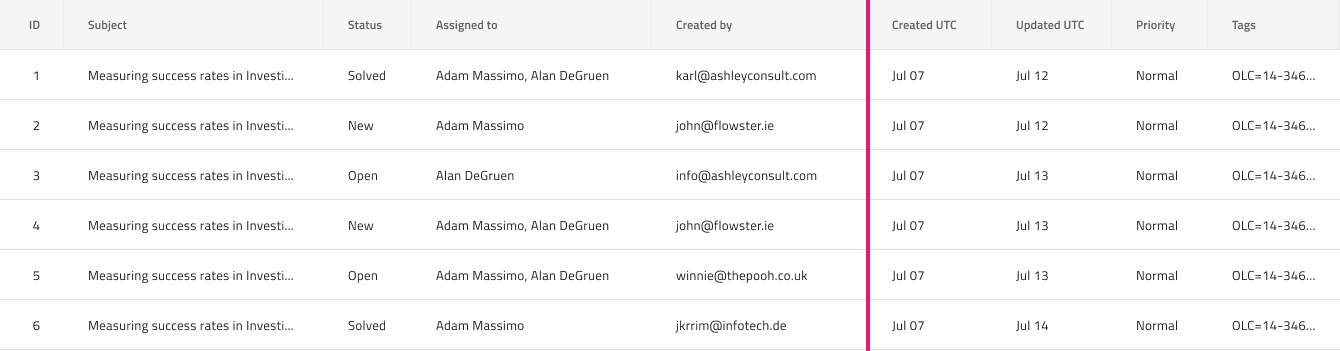
Grid Column Resizing Demo

Header Cell
열 크기를 조정할 수 있음을 나타내려면 Column Resizing Sketch의 열에 대한 Grid Header Cell을 재정의하여 기본값을 크기 조정 불가 받는 사람 크기 조정 가능. Adobe XD에서 Column Resizing layer는 Component States 패러다임을 사용하여 상태를 쉽게 전환할 수 있습니다. 이것은 코드 생성에 관한 한 열의 크기를 조정할 수 있는 것으로 표시하는 것입니다. 이 기능은 Figma에서 더 이상 사용되지 않으며 AppBuilder를 사용하여 디자인을 생성하는 경우 코드 생성 후 AppBuilder에 직접 적용해야 합니다.
Column Resizing Indicator Feature
그리드에는 크기 조정이 발생하는 전체 열의 강조 테두리를 나타내는 Features 아래 Column Resizing Indicator 기호/구성 요소가 있습니다. 이 기호/구성 요소를 추가하면 디자인에 시각적 효과만 주어 더욱 사실적으로 보입니다. 열 크기 조정 기능을 전환하려면 그에 따라 머리글 셀을 구성하십시오.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub