그리드 편집
그리드 편집을 사용하면 사용자가 셀별로 또는 한 번에 한 행씩 특정 값을 업데이트할 수 있습니다. 셀 및 행 편집은 모두 Ignite UI for Angular 시각적으로 동일합니다.
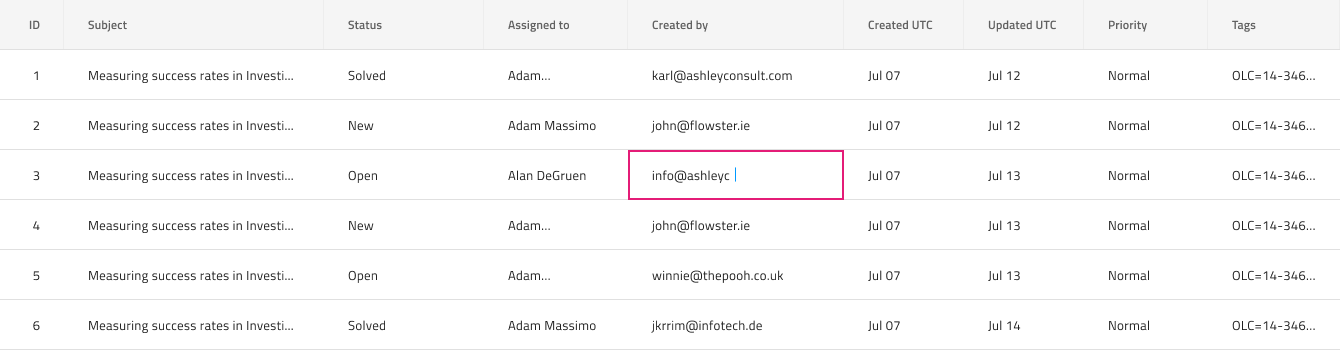
Cell Editing
그리드 셀 편집은 셀별로 이루어지며 Sketch의 Grid Feature 재정의를 통해 편집 모드에 표시하려는 Body Cell 또는 Figma의 속성 패널에 있는 Grid Feature 구성 요소의 속성을 통해 구성됩니다. Adobe XD에서 Grid Feature 레이어는 Component States 패러다임을 사용하여 유사한 메커니즘을 제공합니다. Grid Feature Cell Feature/Cell Editing으로 설정하면 이 모드를 따르는 편집 가능한 그리드가 생성됩니다.

Row Editing
그리드 행 편집은 한 번에 한 행씩 발생하며 Grid Feature Cell Feature/Row Editing으로 설정하여 편집된 행에 속한 본문 셀을 통해 구성됩니다. Sketch 에서는 두 번째 재정의 Editing State 도입하여 포커스 셀을 Focus Cell로 설정하여 포커스가 있는 셀을 지정할 수 있습니다. 이 행의 다른 모든 셀은 Rest Cell로 설정해야 한다는 점을 명심하세요. Adobe XD에서는 위의 두 가지 모두 Grid Feature 레이어의 Component States로 사용할 수 있습니다. Figma에서 행이 편집 상태에 있음을 나타내려면 해당 행에 있는 모든 셀의 Variant 속성을 변경해야 합니다. 각 본문 셀 아래 레이어 패널에서 Grid Feature 레이어를 선택하고 변형을 Row Editing Rest로 변경하면 이 작업을 수행할 수 있습니다. 초점이 맞춰진 셀에 대해 변형을 Row Editing Focused으로 변경합니다.

Editing Row Banner
그리드에는 Features 아래에 Editing Row Banner 기호가 있는데, 이는 행에서 수행된 편집 수와 행에서 수행된 편집을 취소하고 확인하기 위한 한 쌍의 작업이 포함된 요약 영역을 나타냅니다. 이 기호/구성 요소를 추가하면 디자인에 시각적 효과만 주어 더욱 사실적으로 보입니다. 행 편집 기능을 전환하려면 이에 따라 행의 셀을 구성하십시오.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.