그리드 그룹 기준
주어진 열 내에서 일치하는 값으로 정의된 그룹의 계층적 컬렉션에서 데이터 레코드를 구성하려면 그리드 그룹화 기준을 사용합니다. 그룹화 기준 조건의 순서는 그리드 헤더 위의 특수 영역에 표시되며 특수 행은 그리드 레코드 사이에 삽입되어 새 그룹의 시작을 표시합니다. Grid Group By는 Ignite UI for Angular와 시각적으로 동일합니다.
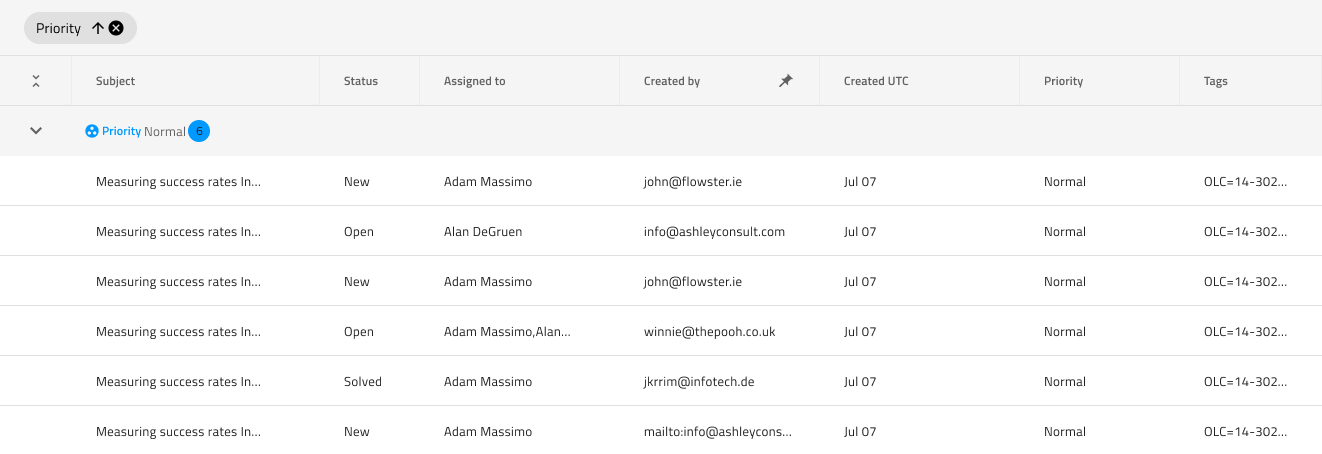
Grid Group By Demo

Group Area
그리드에는 Group Area 아래의 기호 Grid Features 레코드의 계층적 그룹화와 이러한 그룹이 중첩되는 순서를 설정하는 데 사용되는 열을 지정하는 Sketch에서. Sketch에 삽입하면 다음을 수행할 수 있습니다. Detach from Symbol, 그리고 그 안에는 칩 면적 Group By가 그리드에 적용되는 방식을 정의하는 방식으로 구성할 수 있습니다. Figma 에서는 Group Area 구성 요소는 아래에서 찾을 수 있습니다. Grid Features Grid 구성 요소가 분리되면 Grid 구성 요소 내부의 자산 패널에서 삽입됩니다. 직접 수정할 수 있습니다. 칩 면적 안에 Group Area, 분리하지 않고. Adobe XD에는 삽입 시 분할할 필요 없이 직접 편집할 수 있는 일치 구성 요소가 있습니다.
GroupBy Row
그리드에는 그룹 내 금액에 대한 요약 정보가 포함된 그룹화된 레코드 앞의 제목과 같은 그리드의 특수 행을 나타내는 Grid Features 아래의 GroupBy Row 기호/구성 요소가 있습니다. 이 기호/구성 요소를 추가하면 디자인에 시각적 효과만 주어 디자인을 더욱 현실감 있게 만듭니다. Sketch에서 GroupBy 기능을 켜려면 Group Area 삽입하고 구성합니다. Adobe XD에서는 GroupBy Row 구성 요소를 간단히 삽입할 수 있습니다. Figma 에서는 먼저 Grid를 분리한 다음 GroupBy Row 구성 요소를 삽입해야 합니다.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.