그리드 행 선택
Grid Row Selection을 사용하면 Grid의 가장 왼쪽 열에 나타나는 체크박스가 있는 특수 선택 열을 통해 한 번에 전체 행을 선택할 수 있습니다. Grid Row Selection은 Ignite UI for Angular의 Row Selection 모드와 시각적으로 동일합니다.
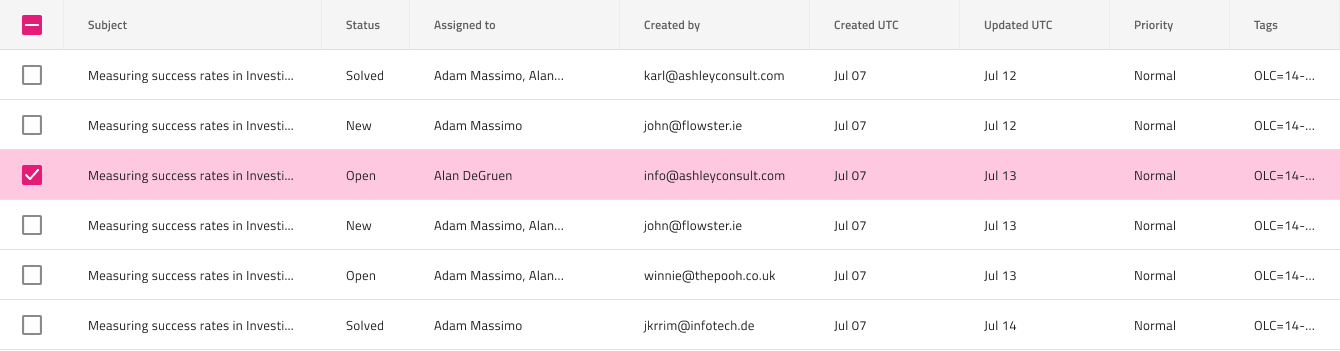
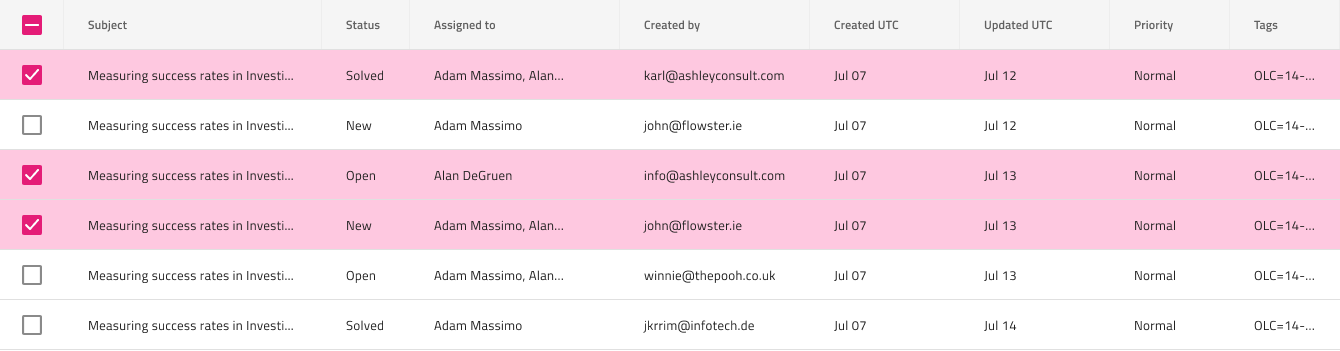
Grid Row Selection Demo

Row Selection Column
그리드 행 선택은 첫 번째 열 왼쪽에 추가 열을 생성하고 헤더 및 본문 셀의 Type Row Selection 선택으로 구성하여 수행할 수 있습니다. 선택한 행의 경우 행 확인란의 상태는 On으로 설정되어야 하며 헤더 확인란의 상태는 Indeterminate로 설정되어야 합니다. 모든 행을 선택한 경우 행 체크박스 상태와 헤더를 On으로 설정해야 합니다.


Row Selection Cells
Grid는 의 재정의를 통해 사용할 수 있는 선택한 행에 Grid Feature 대해 특별한 유형의 Body Cells를 제공합니다 Sketch. 구별 가능한 스타일로 RowSelected/Cell 설정하면 셀이 선택한 행에 속함을 나타내기 위해 스타일이 적용됩니다. Figma 에서는 그리드 셀 내부에 중첩된 Cell State 구성 요소를 선택하고 속성 패널에서 Row Selected 부울 속성을 켜서 이를 달성할 수 있습니다. Adobe XD Grid Feature 에서는 패러다임을 사용하는 Component States 레이어로 제공되어 상태 간에 쉽게 전환할 수 있습니다.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub