그리드 요약
Grid Summaries Component를 사용하여 각 그리드 열의 모든 데이터에 대해 계산된 집계된 값을 표시합니다. 이는 그리드 맨 아래에 요약이라는 특수 셀을 삽입하여 그리드 구조와 일치하지만 집계된 값에 대한 정보를 포함하는 레이블 및 번호를 포함하는 테이블 형식 영역을 형성함으로써 달성할 수 있습니다. 그리드 요약(Grid Summaries)은 Ignite UI for Angular 그리드 요약 기능(Grid Summary Feature)과 시각적으로 동일합니다
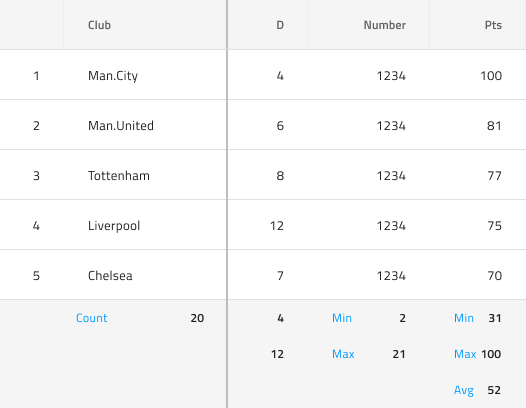
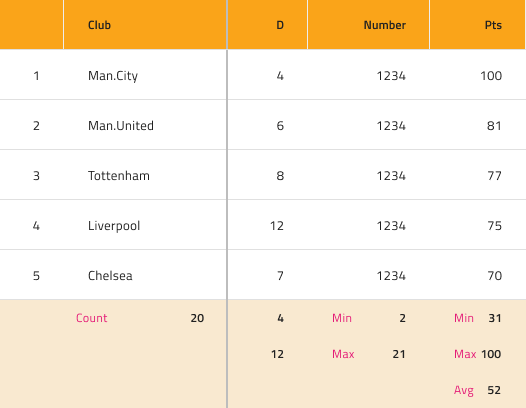
Grid Summaries Demo

State
Grid Summary Cell은 다음과 같은 대화형 상태를 지원합니다: available은 요약, Label 및 Number를 표시하고, unavailable은 한 열의 요약 수가 다른 열보다 적을 때 공백을 채우는 데 사용됩니다. Sketch 에서는 이를 통해 Symbol Overrides 달성할 수 있으며, Adobe XD에서는 패러다임을 사용하여 Component States 상태를 쉽게 전환할 수 있습니다. 상태를 전환하려면 속성 패널 내에 있는 전용 Type 속성을 사용해야 Figma.


Type
그리드 요약 셀은 수용해야 하는 두 가지 일반 데이터 집계 유형(숫자 값의 경우 숫자, 문자열의 경우 텍스트)에 대한 사전 설정을 제공합니다.


스타일링
그리드 요약 셀에는 셀 배경색은 물론 레이블 및 숫자 텍스트 색상에 대한 다양한 옵션을 통해 기본 스타일 유연성이 제공됩니다.

Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub