입력
Input 구성 요소를 사용하여 문자열, 다양한 컨텍스트에 맞는 숫자, 날짜 및 이메일과 비밀번호와 같은 기타 값과 같은 사용자 데이터를 수집합니다. 여러 입력을 결합하여 사용하기 쉽고 미적인 양식을 만들 수 있습니다. Input은 Ignite UI for Angular와 시각적으로 동일합니다.
Input Demo

Types
Sketch 및 Adobe XD에서 입력을 사용하면 단순, 힌트(도우미 텍스트와 함께 제공) 및 검색창의 세 가지 옵션 중에서 사전 설정을 선택할 수 있습니다. Figma 에서는 힌트가 있거나 없는 간단한 입력(부울 속성)과 검색 표시줄 중에서 선택할 수 있습니다.
 '간단하다'
'간단하다' '힌트'
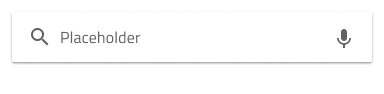
'힌트' '검색창'
'검색창'Sketch 및 Adobe XD의 힌트 및 간단한 사전 설정은 보다 경쾌한 느낌을 주는 선 스타일, 단색 배경에서 보다 구조적인 인식을 위한 테두리 스타일, 콘텐츠의 가독성을 높이기 위해 생생한 이미지 위에 입력을 배치할 때 가장 적합한 상자 스타일의 세 가지 유형 중에서 선택할 수 있습니다. 선 스타일을 더 이상 사용하지 않기 때문에 Figma 에서는 테두리와 상자 유형만 사용할 수 있습니다.
 '경계'
'경계' '상자'
'상자'Interaction State
Sketch 및 Adobe XD에서 이러한 각 사전 설정을 활성화 또는 비활성화 상태로 삽입할 수 있습니다. Figma에서 입력은 기본적으로 Enabled 상태이며 오른쪽의 속성 패널에서 Disabled 상태로 전환할 수 있습니다.
 '활성화'
'활성화' '장애인'
'장애인'State
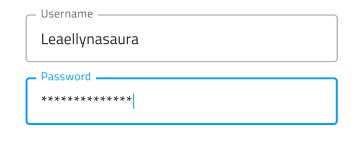
Input 구성 요소는 사용자가 상호 작용할 때 다른 상태를 거칩니다. Idle, 콘텐츠 대신 자리 표시자를 표시합니다. Idle & Hover, 사용자가 마우스를 가져갈 때 입력이 활성화됨을 나타냅니다. Filled: 사용자가 콘텐츠를 입력하고 입력에서 이동한 후에 나타납니다. Filled & Hover, 콘텐츠가 입력된 후 사용자가 마우스를 가져갈 때 입력이 활성화됨을 나타냅니다. 및 Focused는 사용자가 입력에 적극적으로 입력하고 있다는 시각적 신호를 제공합니다.
 '유휴'
'유휴' '유휴 & 호버'
'유휴 & 호버' '채워졌다'
'채워졌다' '채워짐 & 호버'
'채워짐 & 호버' '집중'
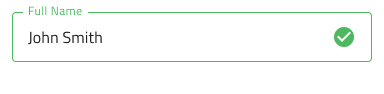
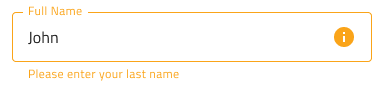
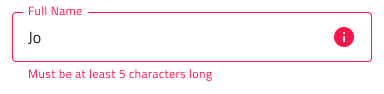
'집중'숙련된 모든 디자이너는 제약 조건을 현명하게 사용하여 사용자 입력을 제한하고 유효하지 않은 상태를 방지하므로 유효성 검사 스타일을 사용할 수 있습니다. 사용 가능한 유효성 검사 스타일을 통해 입력은 성공, 경고 및 오류 시각적 개체를 표시하는 정교한 디자인을 갖추고 있습니다.
 '성공'
'성공' '경고하다'
'경고하다' '오류'
'오류'Sketch 에서는 상태와 유효성 검사 상태를 통해 Symbol Overrides 달성되지만 Figma 에서는 오른쪽의 속성 패널에서 "상태" 속성을 사용하여 전환할 수 있습니다. Adobe XD에서는 패러다임을 사용하여 Component States 쉽게 전환할 수 있습니다.
Layout
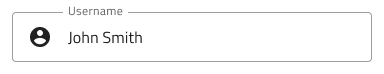
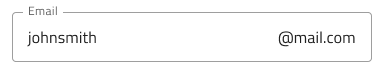
입력은 텍스트와 아이콘의 조합을 통해 접두사와 접미사를 풍부하게 지원하며, 경우에 따라 사용자의 입력 노력을 줄일 수 있습니다: 예를 들어 @email.com 접미사는 더 적은 키 입력과 예상 콘텐츠의 더 많은 명확성을 의미합니다. Figma 에서는 속성 패널에서 접두사 또는 접미사를 켜거나 꺼서 제거할 수 있습니다. Sketch에서 접두사 또는 접미사를 제거하려면 오버라이드를 ~기호 없음으로 설정하기만 하면 스마트 레이아웃 규칙이 그에 따라 입력을 조정합니다. Adobe XD에서 불필요한 접두사 또는 접미사 레이어를 삭제하여 동일한 작업을 수행할 수 있으며 스택은 그에 따라 레이아웃을 조정합니다.


Content Type
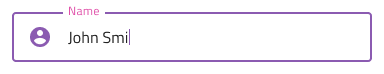
각 입력 구성 요소에는 Content Type 텍스트, 이메일, 비밀번호, 전화번호 또는 날짜와 같이 삽입되는 정보 유형을 지정하는 레이어가 포함되어 있습니다. 입력 필드에 데이터를 입력한 후에는 디자인이 App Builder로 올바르게 구문 분석되도록 적절하게 설정하는 Content Type 것이 중요합니다.
스타일링
Input은 배경 및 테두리/바로가기 줄의 색상, 접두사, 접미사 및 주요 콘텐츠 영역의 아이콘 색상 및 텍스트 스타일을 통해 스타일링 유연성을 제공합니다. 검증 스타일을 변경하려면 Indigo.Design 라이브러리에서 해당 색상 변수를 업데이트하는 것이 좋습니다.

Usage
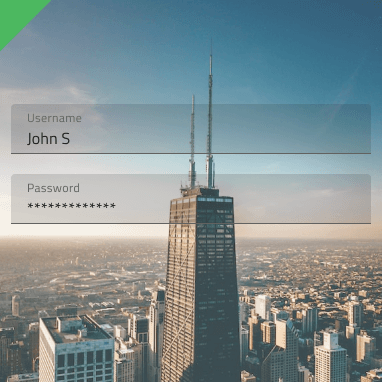
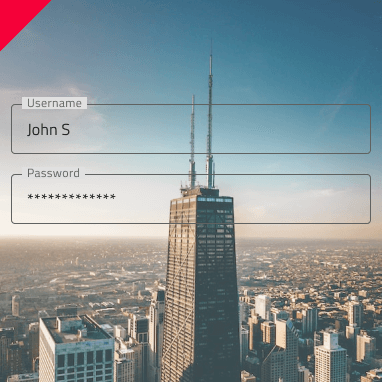
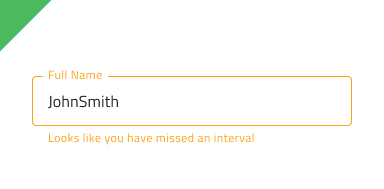
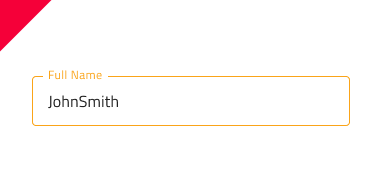
가독성을 높이기 위해 이미지 위에 양식을 배치할 때 입력 상자 유형을 사용하십시오. 디자인에서 경고 또는 오류 상태의 입력을 사용할 때 도우미 텍스트가 있는 사전 설정을 선택하고 사용자에게 지침을 제공할 수 있는 기회를 활용하십시오.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.