진전
진행 구성 요소를 사용하여 완료하는 데 시간이 더 오래 걸리는 작업의 진행 및 완료에 대한 명확성과 기대치를 설정합니다. 또한 정확한 완료 시간을 알 수 없는 시나리오와 주문 이행 또는 파일 업로드/다운로드와 같은 일련의 소규모 작업 완료에 따라 더 큰 워크플로가 있는 경우에도 매우 효과적입니다. Progress 구성 요소는 시각적으로 동일합니다. 각도 선형 진행 구성 요소 Ignite UI for Angular & Ignite UI for Angular
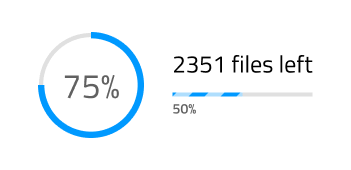
Progress Demo

Shape and Type
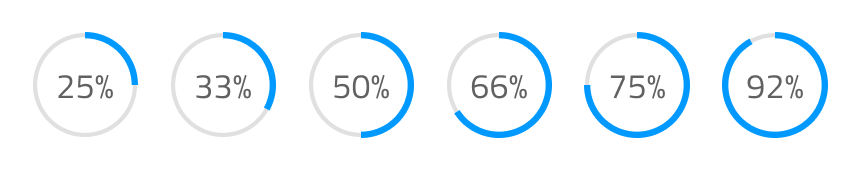
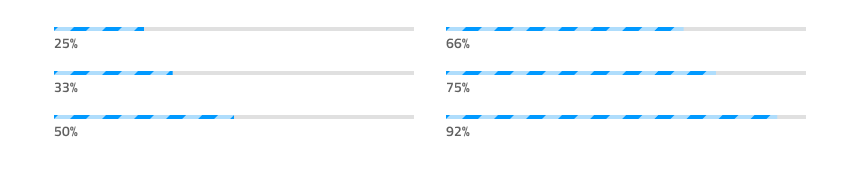
진행률 표시기는 앱 로드, 양식 제출, 업데이트 저장 등 진행 중인 프로세스의 상태를 사용자에게 알려줍니다. Progress는 다양한 사용 사례와 레이아웃 요구 사항에 맞게 원형 막대와 선형 막대 라는 두 가지 레이아웃 모양을 지원합니다. 각 레이아웃에는 확정 및 불확정 등 진행 유형을 추가로 선택할 수 있습니다.
- 확정 지표는 알려진 기간이나 예상 완료 시간이 있는 작업이나 프로세스의 진행 상황을 보여줍니다.
- 불확실한 지표는 프로세스가 진행 중이지만 정확한 시간이나 진행 상황을 알 수 없음을 나타냅니다.




State
Progress는 다음과 같은 사전 설정된 색상 조합 중 하나로 사용할 수 있습니다.
- 기본값: 기본적으로 기본 기본 색상을 활용합니다.
- Info:
info테마 색상을 활용하여 진행 상황을 표시합니다. - Success:
success테마 색상을 활용하여 진행 상황을 보여줍니다. - 경고:
warn테마 색상을 활용하여 진행 상황을 표시합니다. - 위험: 테마 색상을 사용하여
error진행 상황 표시





Progress Amount
확정된 진행률 유형을 사용하는 경우 6가지 백분율 옵션 중에서 진행률을 선택할 수 있습니다. Figma 오른쪽 사이드바의 Value 속성에서 이 작업을 수행할 수 있습니다. Sketch Symbol Overrides 에서는 쉽게 전환 할 수 있지만 Adobe XD에서는 패널에서 Libraries 원하는 양을 드래그하여 레이어 위에 Progress Amount 놓아 기본값을 변경해야합니다.


Stripes
Progress 구성 요소에 Linear Bar 레이아웃 셰이프를 사용할 때 채우기 영역 위의 Stripes에 대한 추가 옵션이 제공됩니다. 줄무늬를 제거하려면 Figma에서 boolean 속성을 사용하거나 Striped Sketch에서 색상 재정의를 🌈 Stripes 다음으로 transparent 설정하기만 하면 됩니다.

스타일링
Progress 구성 요소는 텍스트 색상, 두께 및 위치를 사용자 정의하기 위한 다양한 옵션을 통해 높은 수준의 스타일 유연성을 제공합니다. 또한 필요에 따라 Progress, Base, Stripes, Fill 및 Track의 색상을 조정할 수 있으므로 모든 디자인 구성표에 원활하게 통합할 수 있습니다.



Usage
원형 막대에서는 항상 텍스트 레이블에 실제 값을 사용하고, 선형 막대에 더 정교한 텍스트를 추가하는 경우 일반 문자열을 표시하는 대신 남은 시간/파일의 작업 완료 상태에 대한 최상의 추정치를 제공합니다. 사용자에게. 그러나 확실하고 명확한 완료 시간 없이 진행률을 표시하기 위해 두 막대 모두에 대해 불확정 변형을 사용할 수 있습니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.