라디오 그룹
라디오 그룹 구성 요소를 사용하면 그룹의 한 항목에 대한 독점 선택을 허용할 수 있습니다. 그룹의 항목은 단일 열에 차례로 배치됩니다. 라디오 그룹은 Ignite UI for Angular와 시각적으로 동일합니다.
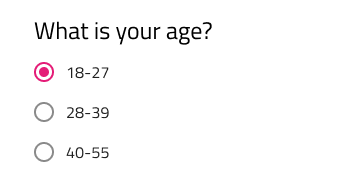
Radio Group Demo

Label Position
Figma 및 Sketch에서 라디오 그룹은 라디오 버튼 라벨이 라디오 버튼 요소 뒤 또는 앞에 배치되는 라벨 위치 변형을 지원합니다. Adobe XD에서는 스택을 사용하여 디자인 타임에 레이블과 라디오 위치를 변경할 수 있을 뿐만 아니라 설정하려는 그룹에 완벽하게 정렬하는 데 필요한 만큼 많은 라디오 버튼을 추가할 수 있습니다.


Orientation
라디오 그룹은 수직 및 수평 방향으로 제공됩니다.


Interaction State
라디오 그룹은 활성화 또는 비활성화 상태로 삽입될 수 있습니다.


사용자 상호 작용을 허용하지 않도록 그룹의 라디오 버튼 상태를 비활성화로 설정할 수도 있습니다.

State
그룹의 각 Radio 요소는 켜기 및 끄기 선택 상태를 지원합니다. Figma에서는 오른쪽 사이드바에 Checked 있는 boolean 속성을 사용하여 둘 사이를 전환할 수 있습니다. Sketch에서는 이를 통해 Symbol Overrides 달성할 수 있으며, Adobe XD에서는 패러다임을 사용하여 Component States 상태를 쉽게 전환할 수 있습니다.

스타일링
라디오 그룹은 각 품목의 라벨 스타일과 색상에 대한 다양한 옵션을 통해 스타일링 유연성을 제공합니다.

Usage
추가 항목으로 라디오 그룹을 확장하는 경우 해당 항목이 일관되게 정렬되어 단일 열을 형성하는지 확인하세요. 여러 열의 레이아웃은 물론, 한 번에 켜진 상태인 두 개 이상의 라디오 요소가 있는 상황도 피하세요.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.