슬라이더
Slider 구성 요소를 사용하면 사용자가 단일 값을 선택하거나 양쪽 끝의 값을 선택하여 값 범위를 지정할 수 있습니다. Slider는 Ignite UI for Angular와 시각적으로 동일합니다.
Slider Demo

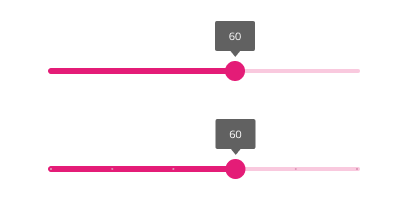
Type
슬라이더를 사용하면 사용자는 연속형과 이산형의 두 가지 유형 중에서 선택할 수 있습니다.

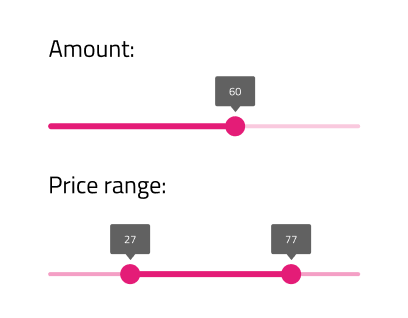
Thumbs
Slider는 단일 값을 선택하기 위한 하나의 엄지손가락과 범위 지정을 위한 두 개의 엄지손가락이 있는 변형을 제공합니다.

State
슬라이더는 값 변경 가능성을 반영하여 활성화 및 비활성화 상태를 지원합니다. Figma 에서는 오른쪽 속성 패널의 비활성화된 부울 속성을 사용하여 둘 사이를 전환할 수 있습니다. Sketch 에는 다양한 상태에 대한 다양한 기호가 있습니다. Adobe XD에서는 Component States 패러다임을 사용하여 상태 간을 쉽게 전환할 수 있습니다.


스타일링
슬라이더에는 레이블 배경, 썸, 트랙 및 기본 트랙 색상에 사용할 수 있는 옵션을 통해 스타일링 유연성이 제공됩니다.

Usage
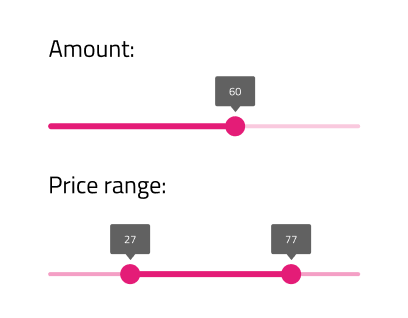
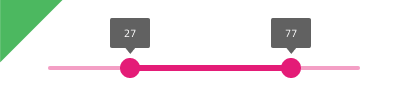
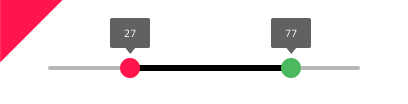
슬라이더 트랙 색상은 항상 트랙 기본 색상보다 더 강조되어야 하며 단일 값과 범위 슬라이더 모두 일관되게 스타일이 지정되어야 합니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub