탭
탭 구성 요소를 사용하여 동일한 정보의 다양한 뷰를 구성하거나 유사하거나 관련된 데이터 세트 간에 전환합니다. 탭은 Ignite UI for Angular와 시각적으로 동일합니다.
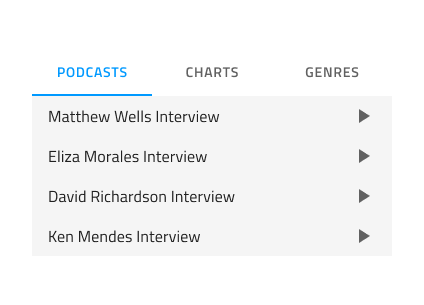
Tabs Demo

Size
탭은 두 가지 크기로 제공됩니다. 기본적으로 텍스트만 표시하고 접두사와 접미사 아이콘이 있는 옵션이 있는 짧은 탭과 텍스트 위에 세 번째 아이콘이 추가로 있는 긴 탭입니다.


Responsive
탭은 너비를 조정하여 사용 가능한 수평 공간을 채우는 콘텐츠 맞춤이거나, 많은 수의 탭 항목을 탐색하기 위한 스크롤 버튼으로 고정될 수 있습니다. 이를 통해 동일한 전체 공간에 다른 모드로 일반적으로 가능한 것보다 더 많은 콘텐츠를 넣을 수 있습니다.


Tabs Amount
대부분의 시나리오에서 탭에는 2개에서 5개 사이의 항목이 포함되어야 합니다. Figma에서 항목을 제거하려면 레이어 패널에서 중첩된 탭 항목 구성 요소를 숨기기만 하면 추가된 자동 레이아웃이 콘텐츠를 적절하게 조정합니다. Sketch에서 동일한 작업을 수행하려면 항목의 오버라이드를 ~기호 없음으로 설정하면 스마트 레이아웃이 나머지 항목을 조정합니다. Adobe XD에서 이 작업을 수행하려면 불필요한 항목을 삭제해야 하며 스택은 나머지 항목을 배치합니다. 사용 사례에 5개 이상의 탭이 필요한 경우 위에서 설명한 고정 모드를 고려해야 합니다.




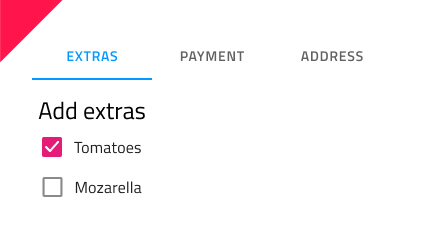
Short Bar Content
Short Bar는 기본적으로 텍스트 콘텐츠와 함께 제공됩니다. Figma 에서는 중첩 된 모든 탭 항목을 선택하고 속성 패널에서 부울 작업 "Label", "Prefix Icon"및 "Suffix Icon"을 켜거나 꺼서 레이블과 두 아이콘을 표시하거나 숨길 수 있습니다. Sketch에서 아이콘을 대신 표시하려면 오버라이드에 Material 아이콘을 🔣 Icon 할당하고 막대의 모든 탭에 대해 ~No Symbol 로 설정해야 🏷️ Label 합니다. Adobe XD에서 유사한 결과를 얻으려면 막대의 모든 탭에 대해 또는 🏷️ Label 레이어 중 하나가 🔣 Icon 존재하고 표시되는지, 다른 레이어는 삭제되었는지 확인하십시오.

Tab Item State
탭 항목은 Active, Inactive 및 Disabled 상태를 지원합니다. Figma 에서는 속성 패널의 "State" 속성을 사용하여 세 개 사이를 전환할 수 있습니다. Sketch 에서는 이를 통해 Symbol Overrides 달성할 수 있으며, Adobe XD에서는 패러다임을 사용하여 Component States 상태를 쉽게 전환할 수 있습니다. 탭에는 항상 하나의 활성 탭과 임의의 수의 비활성 및 비활성화 탭이 있습니다.

스타일링
탭은 텍스트 및 아이콘 색상, 현재 선택을 표시하는 표시기 색상, 활성/비활성 배경 색상에 사용할 수 있는 옵션을 통해 기본 스타일 유연성을 제공합니다.

Usage
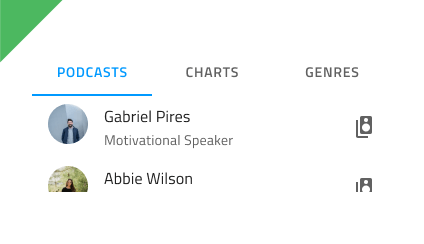
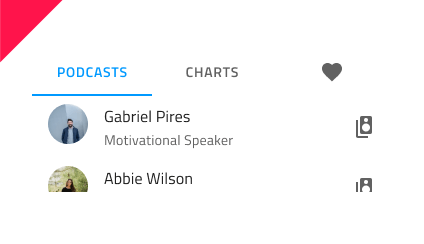
탭은 정보를 구성하는 데 적합하며, 체크아웃 프로세스 또는 구성 마법사와 같이 논리적 순서에 따라 제공되는 작업 흐름 및 작업을 설계하는 방법으로 탭을 사용해서는 안 됩니다. 짧은 탭을 사용할 때 동일한 막대에서 텍스트 탭과 아이콘 탭을 결합하지 마십시오. 두 가지 콘텐츠 모드 중 하나를 선택하고 바의 모든 항목에 일관되게 사용하세요.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.