툴팁
도구 설명 구성 요소를 사용하면 일시적인 방식으로 사용자 인터페이스에서 다른 구성 요소나 그 목적을 설명하는 추가 정보를 표시할 수 있습니다. 이는 사용자 상호작용 시 표시되며 특정 시간이 지나면 또는 사용자 상호작용 시 사라질 수 있습니다. 도구 설명은 Ignite UI for Angular와 시각적으로 동일합니다.
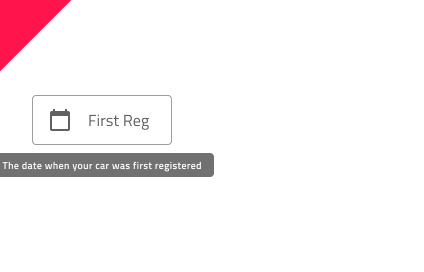
Tooltip Demo

스타일링
도구 설명에는 배경색 및 메시지 텍스트 스타일에 사용할 수 있는 옵션을 통해 스타일링 유연성이 제공됩니다. 그러나 배경과의 최적의 대비와 도구 설명 메시지의 가독성을 보장하려면 미리 정의된 색상을 사용하는 것이 좋습니다.

Usage
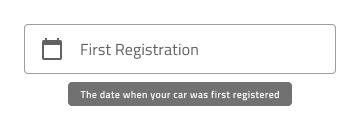
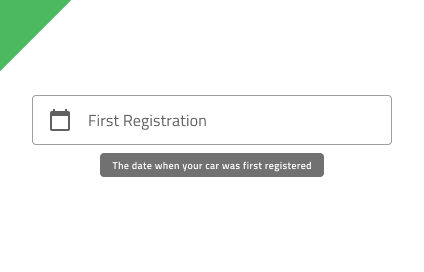
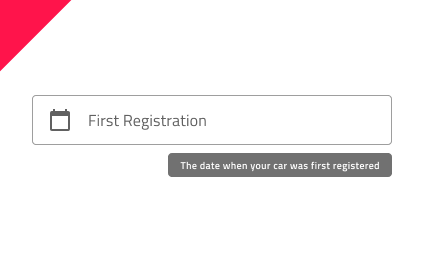
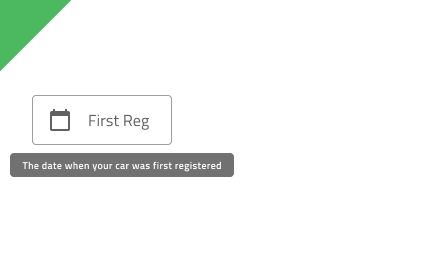
특정 요소에 대한 도구 설명을 표시할 때 도구 설명의 위치가 중요합니다. 대부분의 경우 두 요소는 서로 중앙에 정렬되어야 합니다. 유일한 예외는 이러한 정렬로 인해 도구 설명의 일부가 잘리는 경우입니다. 그러면 전체 도구 설명이 보이는 영역에 맞도록 위치를 지정해야 합니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub