설계 시스템에 대한 빠른 가이드

설계 시스템 및 설계-개발 협업 요구 사항에 대한 가장 필수적인 개요를 얻으십시오.
디자인 시스템을 사용하고 구축하는 것은 새로운 것이 아닙니다. 그러나 새로운 것은 그것을 사용하는 방법과 적용하는 위치입니다. 제대로 하면 제품 디자인 및 Sketch 또는 Adobe XD 디자인에서의 전환, UX 디자인, 핸드오프, 사용자 테스트, 프론트엔드 개발 등 규모에 맞는 프로세스를 보다 효과적으로 수행할 수 있습니다.
디자인 시스템 RefCard를 사용하면 디자인 시스템에 대한 심층적인 개요를 제공받아 재사용 가능한 UX 패턴 및 브랜드 스타일 지침에 대한 고의적인 목록 이상의 것으로 인식할 수 있습니다. 또한 교차 기능 팀 간에 일관된 경험과 디자인-코드 프로세스 조정을 제공하기 위해 디자인-개발 환경에서 수행해야 할 작업을 이해하게 됩니다.
지금 RefCard를 읽고 다음 사항에 대해 알아보세요.
- "설계 역량 강화"의 중요성: 비용이 많이 들고 피할 수 있었던 재작업을 줄입니다.
- Design System 이란 무엇입니까? "디자인 자산 모음"을 넘어 팀이 디자인에서 코드까지 더 빠르게 수행할 수 있는 엔드투엔드 도구를 사용하는 개념을 포함합니다.
- 디자인과 개발 간 협업의 4단계: 모형 및 스타일 가이드 교환부터 App Builder와 같은 도구를 사용하여 디자인별 구성 요소를 생성하는 것까지.
- Design System의 해부학: 원자, 분자 및 유기체와 비교하여 디자인 시스템은 제품 및 도구를 염두에 두고 특정 UX 요구 사항을 반영하도록 변경됩니다.
- 더 많은 Design System 이점: 디자인 개발 팀을 반드시 확장하지 않고도 기업이 빠르게 확장할 수 있도록 돕고 모든 기능을 갖춘 앱을 제공하는 데 드는 비용과 시간을 절감합니다.
- 디자인 시스템의 미래: 자동화 디지털 제품 개발 도구 및 DevOps와 쉽게 통합하여 첫 단계부터 개발자를 초대할 수 있는 잠재력.
- Indigo.Design의 간략한 소개: 팀이 견고하고 미래 지향적인 디자인 시스템 아키텍처를 구축하도록 하면 시간과 노력을 절약할 수 있습니다.
소개
디자인과 개발은 소프트웨어 제품 개발의 핵심 기능 분야로 남아 있지만 문제는 대부분의 경우 자체적으로 발전한다는 것입니다. 실제로 현대 앱 구축의 복잡성과 시간 부족은 디자이너와 개발자 모두에게 똑같이 유익한 단일 진실 소스를 요구하는 현실 점검으로 작용합니다.
그러나 디자인 시스템을 사용하고 구축하는 것은 새로운 것이 아닙니다. 새로운 기능은 사용 방법과 적용 위치입니다. 올바르게 수행하면 제품 디자인 및 Sketch 또는 Adobe XD 디자인 에서의 전환, UX 디자인, 핸드오프, 사용자 테스트, 프론트엔드 개발 등 규모에 맞는 프로세스를 보다 효과적으로 수행할 수 있습니다.
비즈니스 성공의 관점에서 볼 때 기업은 애플리케이션에서 매력적인 UX를 제공해야 할 필요성을 인식하고 있습니다[#]. 그러나 매력적인 UX를 제공하려면 디자인과 개발 간의 높은 수준의 협업이 필요합니다. 그리고 현대 업무의 원격 및 분산 특성을 고려할 때 이러한 수준의 협업에는 비용이 많이 들 수 있습니다. UX 제공 비용은 디자인 의도를 전달하고 시각적 사양을 코드로 변환하는 데 필요한 노력과 같은 다른 요소로 인해 더욱 복잡해집니다. 이러한 비용을 낮추지 않으면 아무리 의지가 강한 기업이라도 매력적인 UX를 제공하는 것이 불가능할 수 있습니다.
최근 몇 년 동안 디자인 시스템은 디자인과 개발 간의 협업을 향상시키는 솔루션으로 등장했습니다. 디자인 시스템 접근 방식은 Salesforce.com, IBM, Atlassian 등과 같은 조직에서 채택되었으며 그 매력을 입증합니다.
그러나 디자인 시스템은 사용자 인터페이스를 구축하는 데 사용하는 디자인 자산의 모음이라는 널리 알려진 정의가 있습니다. 간단히 말해서, 그렇습니다. 소프트웨어 애플리케이션 구축을 위해 재사용하거나 상황화할 수 있는 일치하는 소프트웨어 구성 요소로 실현되는 UX 패턴 및 브랜드 스타일 가이드 목록을 나타냅니다. 더 큰 관점에서 볼 때 디자인 시스템은 재사용 가능한 UI 구성 요소 라이브러리 그 이상입니다. 이는 다음과 같은 수작업으로 만들어진 "디자인 권한 부여"입니다.
- 제품 팀을 위한 단일 정보 소스 역할을 합니다.
- 특정 사용 상황과 앱 도메인에 맞춰 조정하세요.
- 설계 프로세스 속도를 높이고 일관성을 크게 향상시킵니다.
또한 콘텐츠 작성, 페이지 템플릿 및 사용자 흐름에 대한 음성 및 톤 지침을 포함하도록 확장할 수 있지만 각 조직의 특정 애플리케이션 도메인 및 사용 상황에 맞게 직접 제작하는 방식으로 가능합니다.
모든 것을 이해하기 위해 이 기사에서 검토할 내용은 다음과 같습니다.
- "디자인 권한 부여"의 중요성
- 디자인-개발 협업 단계
- 디자인 시스템의 해부학
- 디자인 시스템 사용의 이점
- 디자인 시스템의 미래는 자동화 및 로우 코드 도구와 얽혀 있습니다.
- Indigo.Design의 요약
"디자인 권한 부여"로 간주되는 디자인 시스템
Infragistics에서 최근 웨비나에 참여한 개발자 388명을 대상으로 설문 조사를 실시한 결과, 그중 디자인 팀과 함께 일하는 개발자는 약 26%에 불과했습니다. 즉, 4명 중 3명 이상이 UI 디자이너로도 활동합니다. 개발자의 약 70%는 HTML/CSS로 작업하고 화면을 디자인하는 것이 웹앱 구축 측면에서 가장 큰 과제라고 말하며, 이로 인해 속도가 느려지고 프로세스가 더욱 복잡해집니다.
애플리케이션 개발 시간의 60%를 차지하는 사용자 인터페이스(UI)로 인해 디자이너와 개발자가 핸드오프하는 동안 실수가 발생할 가능성이 매우 높으며 애플리케이션이 배포되면 비용이 10배나 증가할 수 있습니다. 팀이 자주 직면하는 문제는 행동 및 시각적 혼란, 브랜드 불일치, 낮은 유용성, 잘못된 디자인 표준, 제품 디자인 및 개발 주기의 기타 불일치 등입니다. 때로는 디자인 시스템을 구축한 순간과 이를 제대로 구현하는 순간 사이 어딘가에서 실패의 순간이 발생하기도 합니다.
그러나 디자인 시스템을 갖추면 앱 생성이 훨씬 원활하게 진행되어 비용이 많이 들고 애플리케이션이 빠르게 시장에 출시되는 것을 방해하는 피할 수 있는 재작업이 줄어듭니다.
디자인과 개발 간의 협업 단계가 진화하고 있습니다.
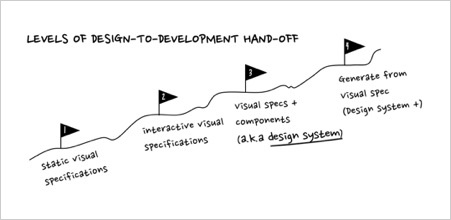
디자인 시스템에 대해 알아보기 전에 디자인과 개발 간의 협업 아티팩트가 어떻게 진행되었는지 검토해 보겠습니다. 이를 크게 네 가지 수준으로 분류할 수 있습니다.
- 레벨 1: 정적 시각적 사양
- 레벨 2: 대화형 시각적 사양(검사)
- 레벨 3: UI 구성 요소에 연결된 시각적 사양(디자인 시스템)
- 레벨 4: 디자인 사양에서 앱 생성(Design Systems +)
모든 수준에서 우리는 어떤 형태의 디자인 활동이 개발에 앞서 있다고 가정할 수 있습니다. 즉, UI와 흐름에 대한 사양은 개발 이전에 생성됩니다.

레벨 1: 정적 시각적 사양
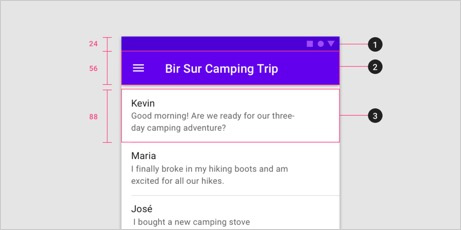
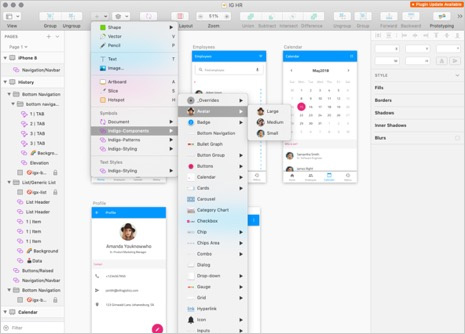
이러한 형태의 디자인-개발 커뮤니케이션이 가장 일반적입니다. 이 수준에서 시각적 모형은 시각적 디자이너가 사용하는 도구(예: Sketch, Adobe XD)를 사용하여 만들어집니다. 스타일, 레이아웃, 크기 조정 등에 대한 사양은 검토를 위해 모의 객체 위에 주석으로 추가됩니다.

개발자는 개발 프로세스의 일부로 이 문서를 참조하고 코드에서 수동으로 구현합니다. 이 접근 방식은 유지 관리할 필요가 없는 맞춤형 일회성 프로젝트에 적합합니다.
레벨 2: 대화형 시각적 사양(검사)
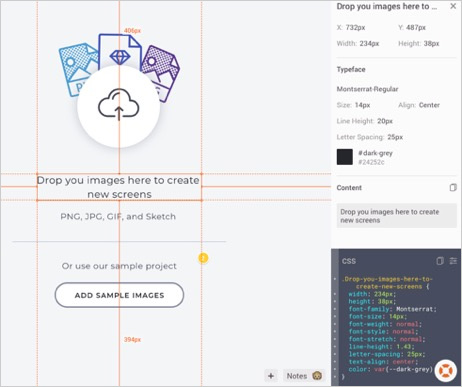
이 수준에서 시각적 디자인 팀은 여전히 개발자와 모형 및 스타일 가이드를 공유하지만 정적 문서 대신 도구를 사용하여 보다 접근하기 쉬운 형식으로 사양을 제공합니다. 디자이너는 Zeplin.io와 같은 도구를 사용하여 디자인을 마크업하지 않고도 디자인을 업로드할 수 있으며, 개발자는 브라우저에서 디자인을 볼 수 있습니다. 더 중요한 것은 개발자가 디자인을 클릭하면 요구에 따라 대상 플랫폼(예: HTML, CSS)에 맞는 형식으로 사양을 볼 수 있다는 것입니다.

이 접근 방식의 주요 이점은 디자이너가 주석을 수동으로 추가하는 것에 대해 걱정할 필요가 없으며 개발자가 UI의 모든 부분에 대한 자산과 사양을 계속 추출할 수 있다는 것입니다. 그러나 조직에서 사용하는 소프트웨어 구성 요소에는 연결되어 있지 않습니다.
레벨 3: UI 구성 요소에 연결된 시각적 사양
이 수준에서는 디자인이 개발과 협력하여 요구 사항에 맞는 스타일, 레이아웃 및 UI 구성 요소 목록을 생성할 것으로 예상할 수 있습니다. 즉, 그들은 디자인 시스템의 윤곽을 잡았습니다.
여기서 디자인 팀은 디자인 시스템을 반영하는 표준화된 UI 키트를 사용하여 디자인을 만듭니다. UI 키트는 코드베이스의 구성 요소와 일치하는 디자인 도구 자체(예: Sketch 또는 Adobe XD)를 사용하여 만든 재사용 가능한 시각적 디자인 요소 모음에 부여되는 일반적인 이름입니다. 이렇게 하면 일치하는 UI 구성 요소가 이미 존재하기 때문에 개발 팀이 디자인을 더 쉽게 구현할 수 있습니다.

이 접근 방식을 사용하면 개발자는 앱을 스캐폴드하고, 레이아웃을 생성하고, 사양에 맞게 구성 요소를 추가로 구성하기 위한 UI 코드를 작성해야 합니다. 구현에서는 합의된 설계 시스템 구성요소를 사용하므로 의사소통 오류의 가능성이 줄어듭니다. Storybook과 같은 솔루션을 사용하면 UI 키트 구성 요소를 개발자 구성 요소 툴킷과 연결할 수 있습니다. 이러한 유형의 통합은 개발자 툴킷을 문서화하는 소프트웨어 팀에서 인기를 얻고 있습니다.
그러나 더 큰 문제는 모든 조직이 디자인 시스템에 투자한 것은 아니라는 점이다. 따라서 이러한 수준의 협력은 대부분의 사람들에게 열망적입니다. 또한 이러한 협업은 디자인 시스템 구성 요소 또는 디자인 토큰을 재사용하는 데 중점을 둡니다. 개발자는 여전히 각 구성 요소를 구성하고 UI를 구현해야 하며, UI는 디자인 팀의 승인을 받습니다.
레벨 3: UI 구성 요소에 연결된 시각적 사양
디자인 시스템은 디자인 및 개발 팀이 공통 빌딩 블록 세트를 표준화하는 데 도움이 될 수 있습니다. 그러나 핸드오프(예: 설계 결과물)의 일부로 생성된 아티팩트는 비효율성의 원인이 될 수 있습니다. 이전 섹션에서 설명했듯이 낭비되는 노력은 설계를 구현해야 하는 개발 팀에서 비롯됩니다. 보다 구체적으로 구성 요소를 구성하고 레이아웃을 다시 생성합니다.
일부 조직은 여전히 오래된 프레임워크를 사용하는 경향이 있으며 Blazor 또는 Angular로 마이그레이션해야 하는 시점에 도달합니다. 그러나 동시에 출시 시간을 단축하려고 시도하는 동시에 더 급진적인 솔루션이 필요합니다. 디자인 시스템을 기반으로 사양을 만들고 이를 핸드오프 아티팩트로 포함하는 것은 이를 처리하는 한 가지 방법입니다. 그러나 이러한 프로젝트는 다음에 국한되지 않는 다른 과제도 극복해야 합니다.
- 디자인 시스템 연구 및 설계(즉, 빌딩 블록 합의)
- 디자인 시스템에 맞는 컴포넌트 라이브러리 구축 및 유지
- 대상 플랫폼(예: Angular)에 익숙해지고 모범 사례를 통합합니다.
- 개발 중에 도움이 되는 필수 개발자 문서 만들기
- 애플리케이션이 시각적 사양(레이아웃 + 테마)과 정확히 일치하는지 확인하세요.
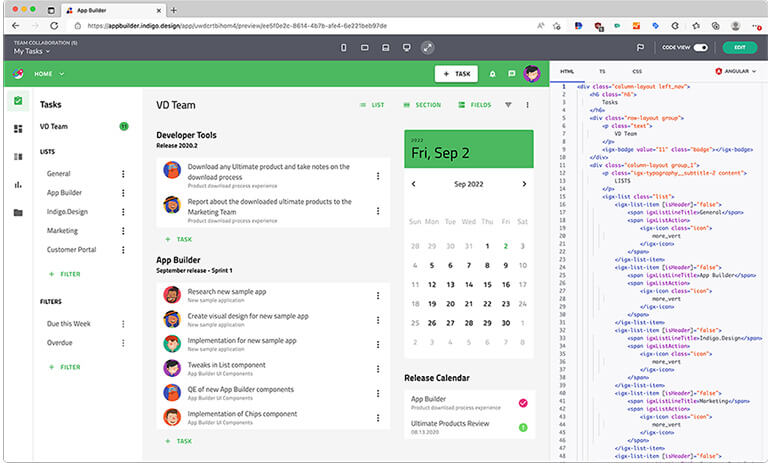
App Builder ™와 같은 솔루션은 이전 섹션에서 설명한 것처럼 전통적인 종류의 핸드오프를 대체하는 것을 목표로 합니다(레벨 3 참조). 사양 문서나 목업을 공유하는 대신, 개발자는 이미 실현된 설계 사양을 기반으로 하는 앱을 받습니다. 이렇게 하면 사양의 일부를 검사하고 추출하고 설계를 다시 구현할 필요가 없습니다.

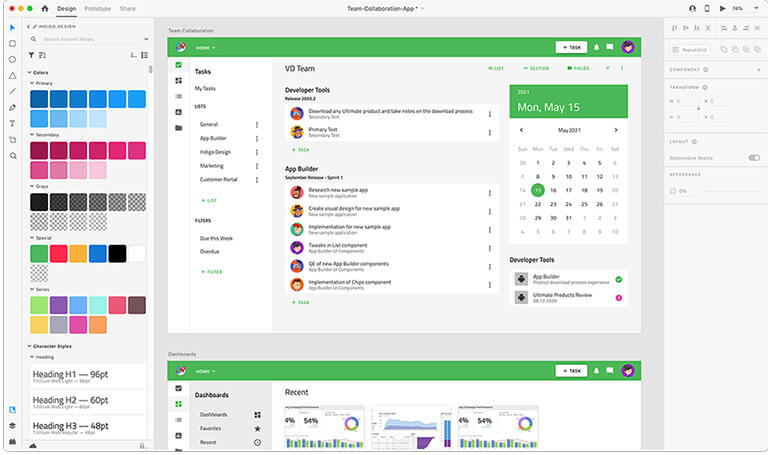
Indigo.Design 접근 방식을 사용하는 디자이너는 Indigo.Design UI 키트를 사용하여 목업을 만듭니다. 이 UI 키트는 디자이너에게 디자인 도구에 적합한 형식(예: Adobe XD, Figma 또는 Sketch)의 디자인 시스템 버전을 제공합니다. 이를 통해 디자이너는 화면 레이아웃을 만들고 디자인 시스템에서 허용하는 것에 따라 구성 요소를 구성할 수 있습니다.
모형이 완성되면 사용자는 Indigo.Design 플러그인을 사용하여 디자인을 앱으로 게시할 수 있습니다. 이 플러그인은 정적 디자인 파일을 클라우드 기반 WYISWYG 편집기를 사용하여 추가로 편집할 수 있는 앱으로 자동 변환합니다. 이 편집기를 사용하면 개발자가 애플리케이션의 전체 소스 코드를 다운로드하기 전에 앱을 계속 편집할 수 있습니다.

대규모 디자인 스토리를 지원하는 App Builder의 주요 기능은 다음과 같습니다.
- Angular 및 Blazor 플랫폼을 위한 스캐폴딩 앱 셸 및 뷰
- 앱 라우팅 및 탐색
- 웹 레이아웃
- 글로벌 테마 및 토큰
- REST API 소스를 사용한 데이터 바인딩
- 개발을 계속하기 위해 GitHub와 통합
디자인 시스템의 해부학
이제 우리는 디자인에서 개발까지의 스토리에서 디자인 시스템이 어디에 적합한지 더 잘 알았으니, 그것이 어떻게 구성되어 있는지 살펴보겠습니다.
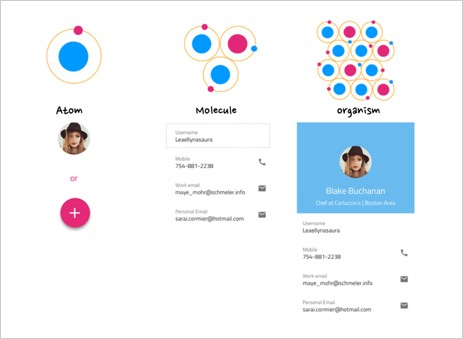
디자인 시스템은 원자, 분자 및 유기체로 가장 잘 설명될 수 있는 확장 가능한 요소를 구축하기 위한 접근 방식을 사용합니다. 이를 원자 설계 방법론이라고 합니다. 브래드 프로스트가 만들었습니다. 이는 디자인 시스템의 구조를 설명하는 데 널리 사용되는 접근 방식이 되었습니다.

원자, 분자, 유기체의 비유로 돌아가서 가장 작은 구성 요소(예: 버튼, 아바타, 라벨, 제목 등)를 디자인하는 것부터 시작합니다. 이 가장 작은 구성 요소를 원자라고 합니다.
한 단계 더 깊이 들어가면 원자는 핵, 양성자, 중성자와 같은 입자로 구성됩니다. 디자인 시스템의 경우 이는 조직의 브랜드 아이덴티티를 정의하는 기본 색상 팔레트 및 타이포그래피에 매핑될 수 있습니다.
원자에서 한 단계 위로 올라가면 원자로 구성된 분자가 있습니다. 분자는 구성 요소에 매핑될 수 있으며 메뉴 항목, 목록 항목, 드롭다운 항목과 같은 보다 복잡한 구조를 나타낼 수 있습니다.
그런 다음 레이아웃과 여러 구성 요소를 결합하여 다음 계층 구조 단위인 UX 패턴을 얻습니다. 또는 생물학적 비교인 유기체를 고수합니다. 이는 "좋은" 디자인 원칙에 따라 UX의 모범 사례를 요약하고 제품의 특정 요구 사항에 맞게 구축되었습니다.
디자인 시스템을 원자, 분자, 유기체로 설명하는 요점은 살아있는 시스템과 평행을 이루는 것입니다. 디자인 시스템은 고정되어 있어서는 안 되며, 절대 변하지 않아야 합니다. 제품 UX 요구 사항을 반영하고 사용되는 제품 및 기술과 함께 지속적으로 발전해야 합니다. 새로운 장치 레이아웃 요구 사항으로 인해 새로운 요구 사항이 나타나고, 새로운 제품 기능 및 브랜드 아이덴티티 변경은 불가피하며, 이러한 변화에 적응할 수 있도록 Design System 유연하고 변경될 준비가 되어 있는지 확인해야 합니다.
디자인 시스템 사용의 이점
표준화된 UX
디자인 시스템의 가장 큰 이점 중 하나는 다양한 장치, 제품 및 하위 제품의 일관성을 유지하고 마케팅 및 브랜딩과 조화를 이룰 수 있다는 것입니다.
불일치의 일반적인 원인은 서로 다른 개발자와 디자이너가 제품 개발에 참여할 때입니다. 여기에 시간대에 걸쳐 점점 분산되는 작업 특성으로 인해 1-1 리뷰에 비용이 많이 듭니다. 디자인 시스템이 구축되면 디자이너와 개발자는 디자인 구현에 대한 낮은 수준의 확인 없이도 자신의 도구에서 독립적으로 작업할 수 있습니다. 대신 결과를 중심으로 한 고부가가치 상호작용에 집중할 수 있습니다.
순수한 고객 관점에서 볼 때, 동일한 조직에서 제공하는 애플리케이션 간의 의미 있는 일관성을 통해 사용자는 과거 앱과의 상호 작용에서 학습한 내용을 재사용할 수 있습니다.
GitHub의 Diana Mounter는 다음과 같이 말했습니다.
“디자인 시스템은 혼란에 질서를 가져옵니다. 모든 사람이 같은 페이지에 있기 때문에 전체 제품이 일관되고 세련되게 유지됩니다.디자인 시스템은 익숙하고 검증된 패턴을 반복적으로 사용하여 사용자 경험을 향상시킵니다. 처음부터 무엇이든 디자인하면 오류가 발생할 여지가 있으므로 이미 작동하는 것을 사용해 보십시오.디자인 시스템은 작업 흐름 효율성을 향상시킵니다. 제품 팀은 새로운 기능의 구성 요소가 어떻게 보여야 하는지, 그리고 이를 구현하는 방법을 정확히 알고 있습니다.“
디자인과 개발 사이의 공유 어휘
일관성이 큰 승리인 반면, 구성 요소 및 패턴의 이름을 상호 합의하는 것처럼 간단한 것도 큰 도움이 될 수 있습니다. 이는 디자인 시스템의 현재 사용자와 향후 구성원을 온보딩하는 데 도움이 됩니다. 명명 규칙을 명시적으로 공유함으로써 개발자와 디자이너 모두 각자의 도구 환경에서 구성 요소를 더 쉽게 찾을 수 있습니다.
시간이 지남에 따라 UX 패턴의 이름이 대화에 나타나기 시작하여 사용자 요구 사항을 대신하는 역할을 합니다. 예를 들어 누군가 콤보 상자 구성 요소를 사용해야 한다고 언급하면 디자이너와 개발자 모두 해당 구성 요소가 지원하는 동작 유형과 경험 목표에 어떻게 부합할 수 있는지가 분명해집니다. 디자인 시스템은 컴포넌트를 패턴으로 문서화하기 때문에 일반적으로 특정 컴포넌트를 언제 사용해야 하는지, 어떻게 올바르게 사용하는지 예제를 통해 설명합니다. 따라서 그런 의미에서 디자인 시스템은 접근 가능한 UX 지침에 대한 요구를 충족하여 디자인 관행을 전파할 수 있습니다.
설계 프로세스 및 개발 속도 향상
납품 속도는 설계 시스템에서 구성요소를 재사용함으로써 얻을 수 있는 명백한 이점입니다. 디자인 관점에서 효율성은 이미 디자인 시스템 UI 키트의 일부이기 때문에 새로운 구성 요소나 패턴을 만들 필요가 없기 때문에 발생합니다. 새로운 복잡한 패턴을 만들어야 하는 경우에도 디자이너는 디자인 시스템 지침에 의존하고 이미 사용 가능한 "원자" 또는 "분자"를 사용하여 무언가를 만들 수 있습니다. 개발자의 관점에서 이 구성 요소 또는 패턴에 대한 코드를 생성할 수 있으면 디자인 사양과 코드 간의 불일치를 방지하는 데 도움이 됩니다.
학습 속도는 디자인 시스템 접근 방식을 사용할 때 얻을 수 있는 그다지 명확하지 않은 이점입니다. 이제 디자이너는 픽셀 제작에서 벗어나 진정한 디자인 프로세스로 돌아가 사용자 여정이나 흐름을 디자인하고 사용자와 함께 평가하는 데 집중할 수 있습니다. 설계 결과물을 만드는 데 사용되는 접근 방식은 [사용성 테스트](#) 및 [이해관계자로부터 피드백 받기](#)를 위한 임시 프로토타입을 제작하는 데에도 사용할 수 있습니다.
변화하는 환경 또는 디자인 시스템의 미래는 자동화 및 로우 코드 도구와 어떻게 얽혀 있습니까?
어떤 디자인 도구를 사용하시나요?
디자인 프로세스는 때로 예상보다 더 복잡하고 분산되어 있으며 혼란스럽습니다. 그러한 경우 전략적 기능이자 협업 개선을 위한 도구로서 디자인 시스템이 필요합니다. 앞서 논의한 것처럼 디자인 시스템은 디자인과 개발을 일치시키는 데 도움이 될 수 있는 일종의 지식 공유 역할을 합니다. 이는 팀이 모범 사례를 성문화할 수 있는 포럼입니다. 그리고 살아있는 시스템이어야 하기 때문에 새로운 패턴, 요구 사항, 코드 생성 솔루션(프로세스에 따라 로우 코드 앱 제작자 사용 등)까지 논의하고 흡수할 수 있는 기회도 제공합니다. 더 중요한 것은 디자인 시스템이 단순한 저장소가 아니라 협업을 위한 방법이라는 것입니다. 디자이너와 개발자가 협업할 때 직면하는 문제에 대한 만능 해결책은 아닙니다. 디자인 시스템이 존재한다고 해서 두 분야 간의 의미 있는 대화가 배제되는 것도 아닙니다.
많은 기업의 가장 큰 과제는 기업의 요구 사항과 지속적인 디지털 혁신에 동시에 부합하는 관련 설계 시스템 접근 방식을 시작하는 것입니다. 이미 다양한 종류의 앱을 보유하고 있는 일부 사람들에게는 초기 단계가 지루한 단계입니다. 참조할 수 있는 여러 설계 시스템이 있지만 각 시스템은 자체 상위 조직을 위해 만들어졌습니다. 동시에 UX 패턴과 모범 사례 측면에서도 많은 공통점을 공유하고 있습니다. 따라서 조직이 맹목적으로 복사하지 않고 신속하게 자체 디자인 시스템을 만들 수 있도록 지원하는 도구와 서비스가 필요합니다.
우리가 이야기하는 간소화된 프로세스와 일관성의 유형은 자동화를 통해 달성할 수 있으며, 예를 들어 디자인 라이브러리에 중요한 테마를 한 번에 적용할 수 있는 플러그인을 통해 달성할 수 있습니다. 또한 디자이너-개발자 핸드오프를 처리하는 데 혁신적이고 훨씬 더 효율적인 접근 방식을 사용할 수 있으므로 일반적으로 Sketch, Adobe XD 및 Figma 파일에 없는 아이디어를 설명하거나 애니메이션 및 마이크로 인터랙션을 정당화하는 데 드는 시간과 에너지를 절약할 수 있습니다.
따라서 고도로 디지털화된 환경에서 App Builder와 같은 도구를 사용하는 것은 팀과 기업을 위한 기능적이고 효과적인 디자인 시스템의 중추가 됩니다. 디자인과 개발을 긍정적으로 바꾸는 방법을 더 잘 설명하기 위해 App Builder가 하는 일은 다음과 같습니다.
- Bootstrap, Fluent 및 Indigo용 UI 키트가 있는 Material UI 키트에 추가합니다. 이를 통해 디자인 팀은 모든 인기 있는 디자인 시스템을 타겟팅할 수 있으며, 테마, 화면 부분 및 UI 패턴에 맞게 사용자 정의할 수 있으며, 이는 픽셀 완벽한 앱과 Angular 또는 Blazor 용 코드 생성을 위해 App Builder로 원활하게 전달됩니다.
- 데이터 바인딩 및 탐색 컨트롤부터 다양한 컨트롤 및 코드 생성 기능 Blazor에 대한 코드 생성 및 Angular 앱.
- 앱 템플릿 및 화면 레이아웃 – 한 번의 클릭으로 앱 디자인을 시작하고 반응형 페이지를 구축하는 데 도움을 줍니다. 웹용 반응형 CSS를 직접 코딩하고 실제 데이터에 바인딩된 실제 UI 컨트롤을 사용하여 복잡한 대화형 레이아웃을 만드는 등 개발자가 앱 개발에서 가장 어려운 부분을 완화합니다.
디자인 시스템은 단순한 UX 모범 사례와 UI 키트가 아니라는 점에 유의하는 것이 중요합니다. 개발 측면에서도 일치하는 UI 구성요소가 필요합니다. 디자인 시스템 운동은 전통적으로 대규모 조직 내의 디자인 팀에 의해 옹호되어 왔지만, 그것이 진정한 성공을 거두려면 개발 팀도 디자인 시스템의 공동 소유자/기여자가 되어야 합니다.
또한 원자-분자-유기체 구조는 디자인 시스템의 출발점일 뿐, 여기서 멈출 필요는 없습니다. 여기에는 앱이 어떻게 작동해야 하는지에 대한 추가 정보가 포함될 수 있습니다. 다음은 디자인 시스템에 포함될 수 있는 잠재적 후보 목록입니다. 이는 결코 완전한 것은 아닙니다.
- 상호 작용 디자인 지침은 제스처 기반, 마우스 및 키보드 기반 등 사용자가 응용 프로그램과 상호 작용하는 방법을 설명합니다. 해야 할 일과 하지 말아야 할 일을 간략하게 설명합니다. Google의 머티리얼 디자인은 이를 매우 잘 수행합니다.
- 앱을 사용할 때 일정 수준의 역동성과 즐거움을 제공하기 위해 모션 및 전환이 점점 일반화되고 있습니다. 그러나 일부 전환을 개별적으로 이해할 수도 있지만 이를 앱에 맞게 표준화하는 것이 좋습니다(예: 마스터-세부 사항 전환을 위한 슬라이드 전환).
- 사용자 스토리는 일반적이거나 전문적인 작업 중 일부가 앱에서 어떻게 실현되었는지 문서화하는 데 도움이 됩니다. 이는 새로운 디자인에 대한 영감이 될 수 있습니다.
- 디자인 시스템의 다양한 부분이 어떻게 함께 작동할 수 있는지 보여주는 참조 앱
디자인 시스템을 구축, 사용 및 유지 관리하면 구성 요소나 패턴을 다시 구축할 필요가 없기 때문에 더욱 일관된 경험을 얻을 수 있습니다. 대신 디자이너와 개발자는 재사용을 촉진하고 유연한 디자인 자산을 제공하여 처음부터 디자인하는 데 드는 시간과 노력을 절약하는 통합 인벤토리의 이점을 누릴 수 있습니다. 디자인 시스템의 미래는 일관된 타이포그래피, 색상, 음성 및 톤을 통해 명확한 표준과 실질적인 브랜드 준수를 관리하는 관행도 요구합니다.
하지만 그 이상의 것이 있습니다. 오늘날의 성공적인 디자인 시스템에는 다음과 같은 공통된 문화적 변화와 다른 사고방식도 필요합니다.
- 아이디어와 결과를 더 효과적으로 전달하고 최종 제품의 품질을 개선하며 팀이 함께 생성하는 영향력을 높이기 위해 디자이너와 개발자 모두를 포함한 교차 기능을 육성합니다.
- 로드맵을 다듬고, 사일로를 제거하고, 반복적인 작업을 줄이고, 단일 정보 소스를 구축하고, 디지털 제품 디자인 및 개발의 속도와 품질을 향상시키기 위해 이미 확립된 UI 및 UX 관행에 대한 App Builder와 같은 도구, 시스템 및 서비스를 환영합니다.
귀하의 디자인 시스템에 Indigo.Design 선택해야 하는 이유는 무엇입니까?
팀이 견고하고 미래 지향적인 디자인 시스템 아키텍처를 구축하도록 돕는 것 외에도 시간과 노력을 절약하고 디자이너가 실제 디자인에 집중할 수 있도록 해줍니다.
- Indigo.Design 차별화하는 요소:
- 모든 기술에 대해 정확히 동일한 디자인 시스템을 따르는 타사 UI 키트가 있습니다. 즉, 디자이너는 특정 도구에 대해 우리가 제공하는 기호를 사용하여 디자인할 수 있으면서도 선택한 도구를 전환할 수도 있습니다.
- 디자인된 화면을 App Builder로 가져오고 실제 구성 요소에 대한 관점에서 시각화하기 위해 UI 키트 기호 뒤에 있는 메타데이터를 활용하는 Sketch 및 Adobe XD(곧 Figma 예정)용 기본 라이브러리를 나타냅니다.
- 상태가 포함된 구성 요소를 제공할 뿐만 아니라 디자인 시스템 사용자가 구성 요소의 구성을 변경할 때 자동으로 조정되는 템플릿과 변형도 제공합니다.
- App Builder와 함께 작동하여 웹에서 실제 구성요소를 생성합니다.
- 애플리케이션 구조, 보기 및 상호 작용을 정의하는 방법을 추상화합니다.
- 다양한 기술로 하나의 동일한 앱을 사용할 수 있습니다.
- 디자인을 가져와서 App Builder가 이해할 수 있게 만들고, Angular 나 Blazor에서 코드 미리보기와 코드 생성을 가능하게 합니다(Web Components와 React 곧 출시).
- 기술 전반에 걸쳐 공통 패턴을 정의합니다.
- UI 키트, App Builder 또는 기타 타사 플러그인 위에 있는 디자인 도구 파서에 의해 생성됩니다.
- 테마 지정, 브랜딩 및 추가 사용자 정의 옵션을 위한 강력한 메커니즘이 있습니다.
- 이러한 프레임워크와 모양과 느낌이 비슷한 Material, Bootstrap 및 Fluent에 대한 고유한 변형을 출시합니다.

계속 읽기
계속 읽으려면 양식을 작성하세요.
