고성능, 대용량 차트로 빠르게 실행
소개
대부분의 모바일 앱에는 원형 차트나 기본 선 차트와 같은 간단한 시각화만 필요하지만, 밀리초의 새로 고침 속도와 즉각적인 터치 반응성을 갖춘 모바일 장치에서 완벽하게 렌더링된 수천에서 수백만 개의 데이터 포인트의 견고성이 필요할 때가 있습니다. 이 단원에서는 가장 까다로운 시나리오에 대해 대용량 실시간 데이터를 경험하기 위해 기본 설정으로 Infragistics Ultimate UI for Xamarin 차트를 렌더링하는 방법을 알아봅니다.
수업 목표
이 강의가 끝나면 품질이나 프레임 속도 저하 없이 수십만 개의 데이터 포인트를 시각화하는 고성능 차트를 갖게 됩니다. 이를 위해 수행할 단계는 다음과 같습니다.
- 데이터 소스 정의
- 카테고리 차트 만들기
- 솔루션 테스트
이 단원에서 사용되는 컨트롤에 대한 자세한 내용은 Xamarin 데이터 차트 컨트롤 페이지를 참조하세요.
1단계: 프로젝트 설정
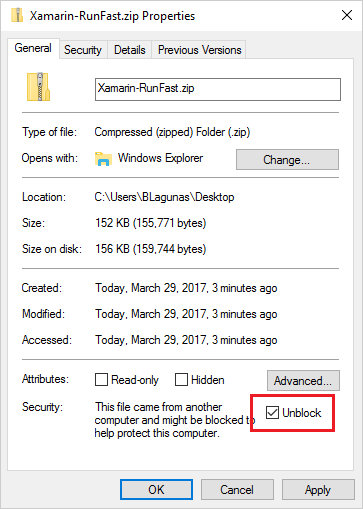
여기를 클릭 하면 이 강의에 사용된 프로젝트를 다운로드할 수 있습니다. 압축을 풀기 전에 반드시 압축을 해제하세요.

그런 다음 압축을 푼 후 처음으로 프로젝트를 실행하려면 전체 솔루션을 Visual Studio에 로드하고 솔루션을 마우스 오른쪽 단추로 클릭한 다음 패키지 복원을 선택합니다.
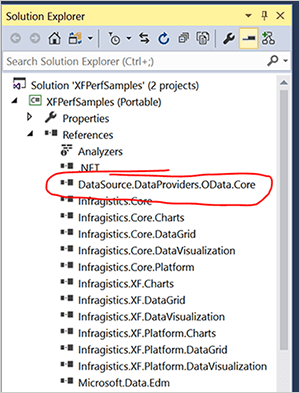
완료되면 이식 가능한 클래스 라이브러리와 Android 프로젝트에 대한 참조를 DataSource.DataProviders.OData.Core.dll에 추가합니다. 이 파일은 ZIP 다운로드의 일부인 OtherDependency 폴더에 있습니다. 프로젝트에서 참조 폴더를 마우스 오른쪽 버튼으로 클릭하고 OtherDependency 폴더를 찾아 DataSource.DataProviders.OData.Core.dll을 선택하면 됩니다.

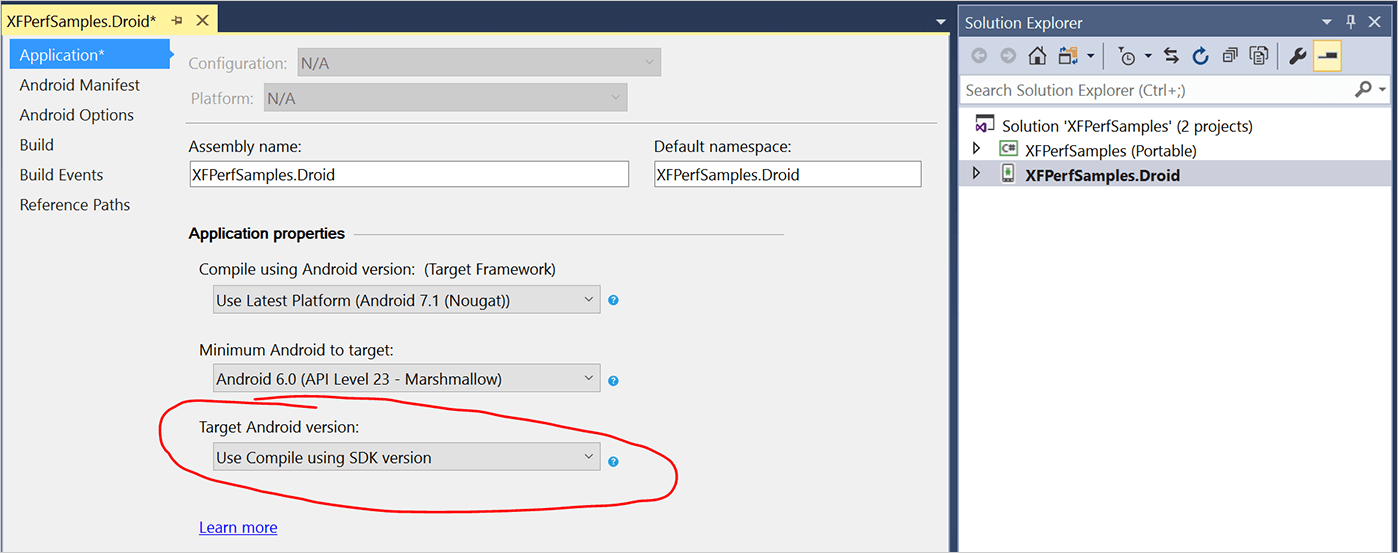
솔루션의 두 프로젝트 모두에 대해 이 작업을 수행합니다. 그런 다음 마지막으로 대상 Android 버전이 "SDK 버전을 사용하여 컴파일 사용"으로 설정되어 있는지 확인하세요. Android 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성을 선택하면 이 설정을 찾을 수 있습니다.

2단계 카테고리 차트 만들기
보기에 있는 ChartHighFrequency.xaml 파일을 엽니다. 이 파일에는 Infragistics Charts 네임스페이스에 대한 사전 정의된 코드와 행 정의 및 레이블이 있는 그리드가 포함되어 있습니다. 이 샘플을 사용하면 앱에서 사용되는 데이터의 양을 측정하게 됩니다. 샘플 프로젝트에는 200~500,000개의 데이터 포인트에서 사용할 수 있는 슬라이더가 포함되어 있습니다.
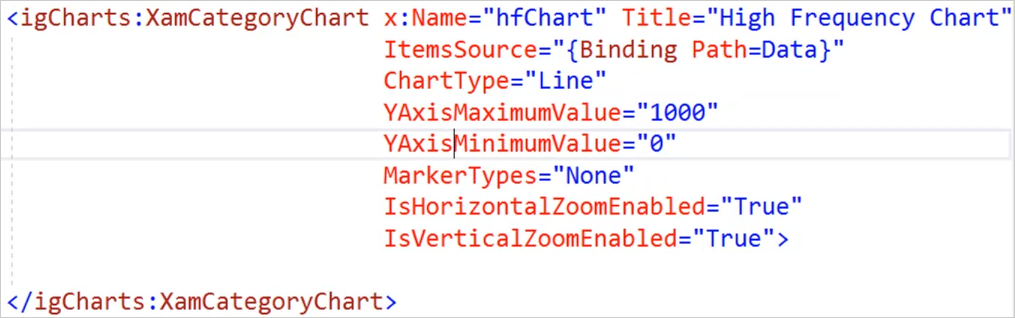
그리드에 다음 코드 세그먼트를 삽입하여 카테고리 차트를 정의합니다.
<igCharts:XamCategoryChart x:Name="hfChart" Title="High Frequency Chart" ItemSource="{Binding Path=Data}" ChartType="Line" YAxisMaximumValue="1000" YAxisMinimumValue="0" MarkerTypes="None" IsHorizontalZoomEnabled="True" IsVerticalZoomEnabled="True"> </igCharts:XamCategoryChart>이 코드 세그먼트는 지정된 데이터 소스를 사용하여 고빈도 차트를 생성합니다. 또한 런타임 중 추가 계산을 방지하기 위해 Y축 값을 미리 정의합니다. 기본적으로 마커는 활성화되어 있으며 이 코드 세그먼트는 마커를 비활성화합니다. 또한 수직 및 수평 확대/축소를 활성화하여 차트를 더욱 터치하기 쉽게 만듭니다.

3단계 솔루션 테스트
고주파수 차트를 구성한 후 이제 에뮬레이터 또는 물리적 하드웨어 장치에서 솔루션을 테스트할 수 있습니다. 이 병변의 경우 Android 6.0 에뮬레이터를 사용하여 테스트합니다. 그러면 애플리케이션이 컴파일되고, APK가 빌드되고, 패키지가 에뮬레이터나 기기에 배포됩니다. 디버거는 Visual Studio의 백그라운드에서 시작되며 앱과 상호 작용할 수 있습니다. 앱에서 차트 – 고주파수를 클릭하세요.

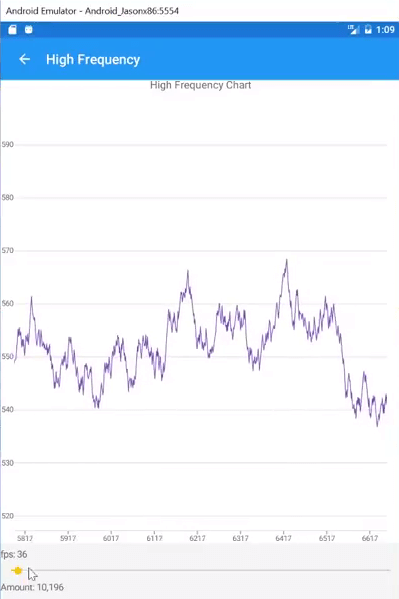
꺾은선형 차트가 생성됩니다. 초당 프레임 수(fps) 및 양 필드가 하단에 업데이트됩니다. 이 예에서는 약 10,000개의 데이터 포인트가 사용되고 있으며 차트는 35fps 이상으로 표시됩니다.

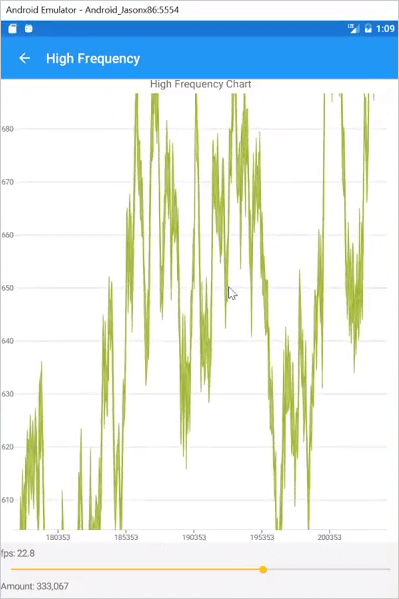
꺾은선형 차트를 실시간으로 확대하거나 축소하여 볼 수 있습니다. 차트에서 사용되는 데이터 포인트 수를 조정하려면 슬라이더 막대를 이동하세요. 이 예에서는 데이터 포인트 수를 최대 333,000개 이상의 데이터 포인트로 늘린 다음 최대 500,000개까지 늘립니다.

확대하여 차트를 테스트하고 프레임 속도를 저하시키지 않고 데이터가 실시간으로 어떻게 업데이트되는지 확인하세요.
결론
XamCategoryChart를 사용하면 품질이나 프레임 속도를 저하하지 않고 수십만 개의 데이터 포인트를 사용하여 고주파 차트를 만들 수 있습니다.
