성능 최적화를 위한 스트레스 테스트 렌더링
많은 금융 및 의료 응용 프로그램에서 거의 실시간 데이터로 단일 화면에 여러 차트를 렌더링하는 것이 표준 관행입니다. UI 도구가 이러한 스트레스가 높은 데이터 시나리오(여러 차트가 눈으로 볼 수 있는 한 빠르게 실시간으로 데이터를 업데이트하는 경우)의 요구 사항을 충족할 수 있는지 확인해야 합니다. 이 단원에서는 표준 태블릿 및 휴대폰에서 이러한 수준의 스트레스 상태에서 Infragistics Ultimate UI for Xamarin 데이터 차트가 어떻게 작동하는지, 그리고 성능을 최적화하기 위해 차트를 조정하는 방법을 알아봅니다.
이 단원에서는 단일 보기에서 여러 차트를 사용하여 스트레스 테스트를 수행합니다. 단일 보기에서 세 가지 별도의 데이터 소스를 사용하는 세 가지 차트를 만듭니다. 솔루션을 배포하면 차트가 수천 개의 데이터 포인트를 사용하여 높은 프레임 속도로 작동하는 것을 볼 수 있습니다.
수업 목표
이 단원에서는 단일 보기에서 여러 차트를 사용하여 스트레스 테스트를 수행합니다. 단일 보기에서 세 가지 별도의 데이터 소스를 사용하는 세 가지 차트를 만듭니다. 솔루션을 배포하면 차트가 수천 개의 데이터 포인트를 사용하여 높은 프레임 속도로 작동하는 것을 볼 수 있습니다.
이를 위해 수행할 단계는 다음과 같습니다.
- 데이터 소스 정의
- 단일 차트 만들기
- 솔루션 테스트
- 솔루션에 차트 추가
- 솔루션을 다시 테스트하세요.
이 단원에서 사용되는 컨트롤에 대한 자세한 내용은 Xamarin 데이터 차트 컨트롤 페이지를 참조하십시오.
1단계: 프로젝트 설정
여기를 클릭 하면 이 강의에 사용된 프로젝트를 다운로드할 수 있습니다.

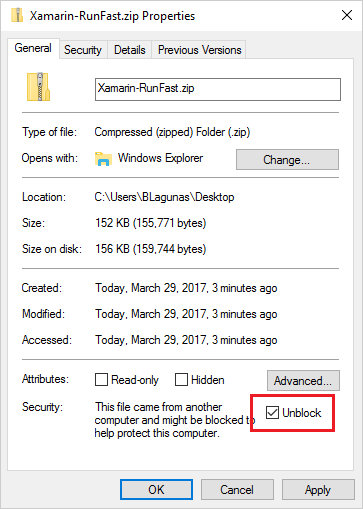
그런 다음 압축을 푼 후 처음으로 프로젝트를 실행하려면 전체 솔루션을 Visual Studio에 로드하고 솔루션을 마우스 오른쪽 단추로 클릭한 다음 패키지 복원을 선택합니다.
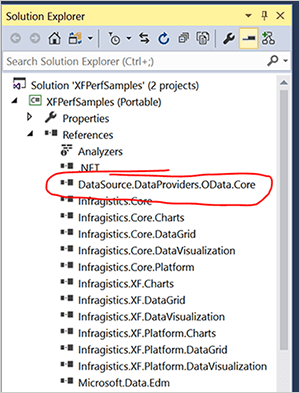
완료되면 이식 가능한 클래스 라이브러리와 Android 프로젝트에 대한 참조를 DataSource.DataProviders.OData.Core.dll에 추가합니다. 이 파일은 ZIP 다운로드의 일부인 OtherDependency 폴더에 있습니다. 프로젝트에서 참조 폴더를 마우스 오른쪽 버튼으로 클릭하고 OtherDependency 폴더를 찾아 DataSource.DataProviders.OData.Core.dll을 선택하면 됩니다.

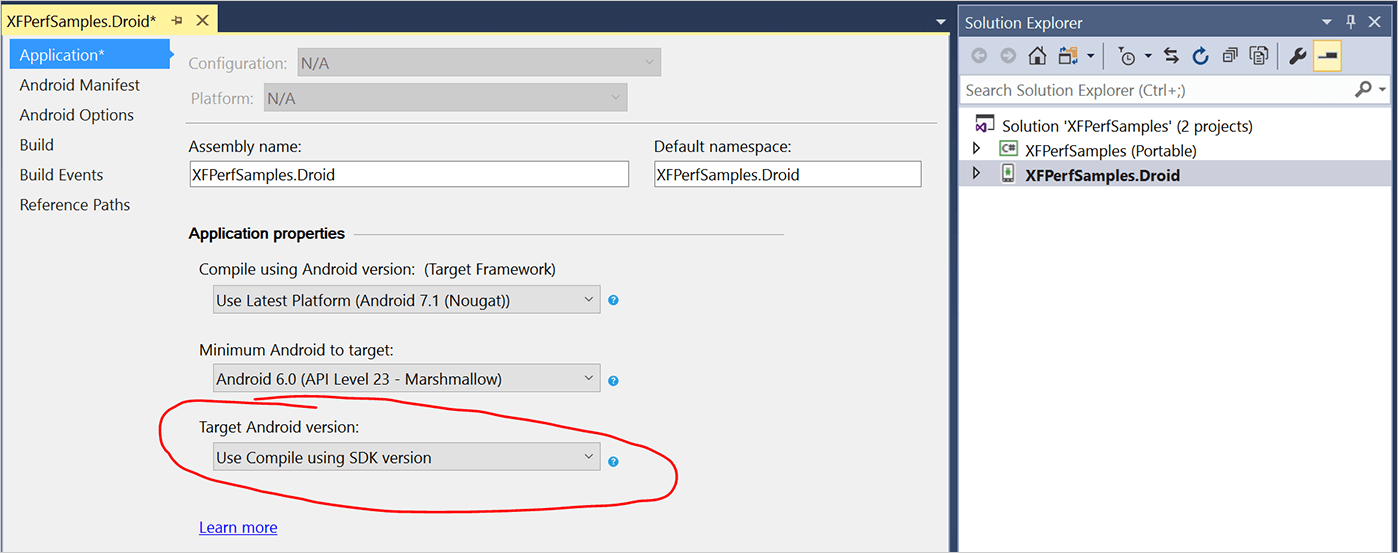
솔루션의 두 프로젝트 모두에 대해 이 작업을 수행합니다. 그런 다음 마지막으로 대상 Android 버전이 "SDK 버전을 사용하여 컴파일 사용"으로 설정되어 있는지 확인하세요. Android 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성을 선택하면 이 설정을 찾을 수 있습니다.

2단계 단일 차트 만들기
첫 번째 단계는 Views에 있는 ChartStressTest.xaml 파일을 여는 것입니다. 이 파일에는 Infragistics Charts 네임스페이스에 대한 사전 정의된 코드와 행 및 열 정의가 있는 그리드가 들어 있습니다. 이 샘플을 사용하면 앱에서 사용하는 데이터 양을 측정할 수 있습니다. Infragistics Toolbox를 사용하여 XAML로 차트 요구 사항을 끌어서 놓아도 이 작업을 수행할 수 있습니다.
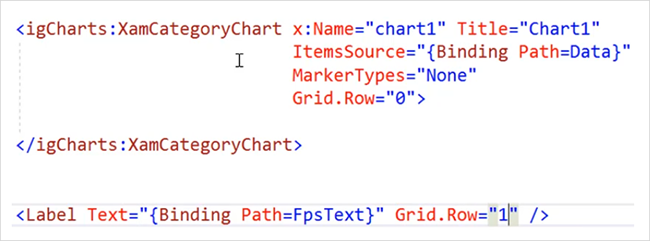
그리드에 다음 코드 세그먼트를 삽입하여 카테고리 차트를 정의합니다.
<igCharts:XamCategoryChart x:Name="chart1" Title="Chart1" ItemSource="{Binding Path=Data}" MarkerTypes="None" Grid.Row="0"> </igCharts:XamCategoryChart> <Label Text="{Binding Path=FpsText}" Grid.Row="1" />이 코드 세그먼트는 지정된 데이터 소스를 사용하여 차트를 생성합니다. 기본적으로 마커는 활성화되어 있으며 이 코드 세그먼트는 마커를 비활성화합니다. 또한 초당 프레임 수(fps)를 테스트하기 위해 FpsText 데이터를 사용하여 레이블을 생성합니다.

3단계 솔루션 테스트
차트를 구성한 후 이제 에뮬레이터 또는 물리적 하드웨어 장치에서 솔루션을 테스트할 수 있습니다. 이 병변의 경우 Android 6.0 에뮬레이터를 사용하여 테스트합니다. 그러면 애플리케이션이 컴파일되고, APK가 빌드되고, 패키지가 에뮬레이터나 기기에 배포됩니다. 디버거는 Visual Studio의 백그라운드에서 시작되며 앱과 상호 작용할 수 있습니다. 앱에서 차트 – 스트레스 테스트를 클릭하세요.

꺾은선형 차트가 생성됩니다. 초당 프레임 수(fps) 및 양 필드가 하단에 업데이트됩니다. 이 예에서는 계열당 약 1,000개의 데이터 요소가 사용되고 있으며 차트는 40fps 이상으로 표시됩니다.
4단계 솔루션에 차트 추가
스트레스 테스트의 기능을 보여주기 위해 앱의 추가 차트에 더 많은 속성을 점진적으로 추가하겠습니다. Chart1 뒤에 다음 코드 세그먼트를 추가합니다.
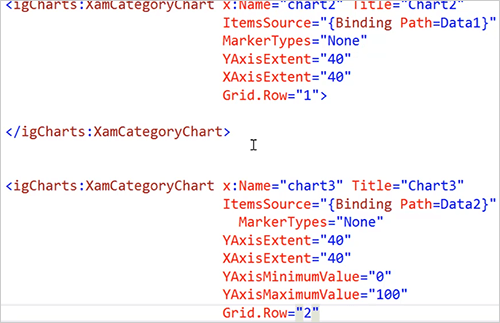
<igCharts:XamCategoryChart x:Name="chart2" Title="Chart2" ItemSource="{Binding Path=Data1}" MarkerTypes="None" YAxisExtent="40" XAxisExtent="40" Grid.Row="1"> </igCharts:XamCategoryChart> <igCharts:XamCategoryChart x:Name="chart2" Title="Chart2" ItemSource="{Binding Path=Data1}" MarkerTypes="None" YAxisExtent="40" XAxisExtent="40" YAxisMinimumValue="0" YXaisMaximumValue="100" Grid.Row="2"> </igCharts:XamCategoryChart> <Label Text="{Binding Path=FpsText}" Grid.Row="3" />위의 코드 세그먼트는 뷰에 두 개의 차트를 추가하고 Y축 및 X축 기본값을 정의합니다. 세 번째 차트는 또한 차트의 Y축에 대한 기본값을 정의하여 런타임 시 차트가 수행해야 하는 작업량을 최소화합니다. 또한 세 번째 행에 표시되도록 레이블 텍스트 속성을 수정해야 합니다.

5단계 솔루션 다시 테스트
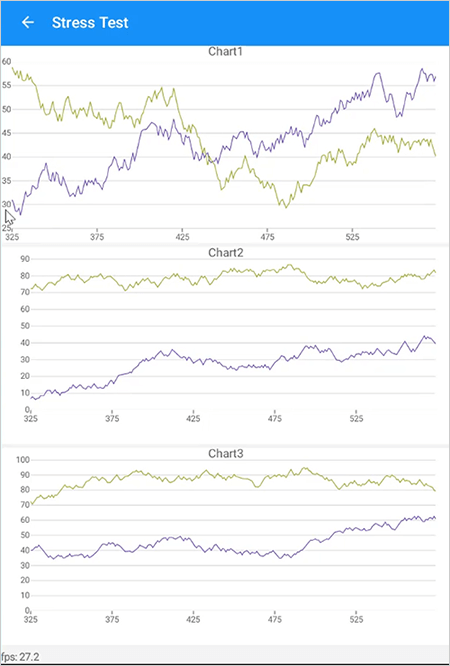
새로 생성된 차트를 표시하려면 에뮬레이터나 장치에 솔루션을 배포하세요. 처음 두 차트는 소스의 데이터에 대해 가변적인 Y축을 생성하고 세 번째 차트는 정의된 속성에서 자동으로 100으로 설정됩니다. 차트가 로드된 후 초당 프레임은 세로 또는 가로 모드 사용에 관계없이 초당 평균 약 25-30프레임입니다.

결론
XamCategoryChart를 사용하면 성능 저하 없이 단일 보기에서 여러 데이터 소스가 포함된 여러 차트를 사용할 수 있습니다.
