가상화된 데이터 그리드로 빠르게 렌더링
소개
Xamarin 데이터 그리드용 Ultimate UI 컨트롤은 가상 렌더링 기능을 통해 행 또는 열의 데이터를 무제한으로 처리할 수 있습니다. 이를 통해 가장 빠른 렌더링, 부드러운 터치 상호 작용, 사용자 지정된 열 및 행 상호 작용이 제공됩니다. 이 과정에서는 OData 서비스에 연결된 데이터 그리드를 설정하는 코드를 확인하고 iOS 및 Android에서 그리드의 놀라운 성능을 경험할 수 있습니다.
몇 줄의 샘플 코드를 사용하면 Northwind 서비스에서 공개적으로 사용 가능한 데이터 소스에 연결할 수 있습니다. XamDataGrid를 사용하여 사용 가능한 데이터 소스(이 예에서는 OData 서비스)에 바인딩하고 고성능 데이터 그리드에 데이터를 표시할 수 있습니다.
수업 목표
이 단원이 끝나면 OData 데이터 소스를 사용하는 고성능 그리드를 갖게 됩니다. 이를 위해 수행할 주요 단계는 다음과 같습니다.
- 프로젝트 설정
- 데이터 소스 정의
- 소스를 뷰에 바인딩
- 솔루션 테스트
이 단원에서 사용되는 컨트롤에 대한 자세한 내용은 Xamarin Data Grid 컨트롤 페이지를 참조하십시오.
1단계: 프로젝트 설정
여기를 클릭 하면 이 강의에 사용된 프로젝트를 다운로드할 수 있습니다.

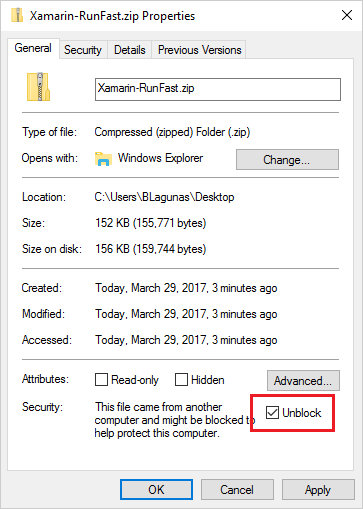
그런 다음 압축을 푼 후 처음으로 프로젝트를 실행하려면 전체 솔루션을 Visual Studio에 로드하고 솔루션을 마우스 오른쪽 단추로 클릭한 다음 패키지 복원을 선택합니다.
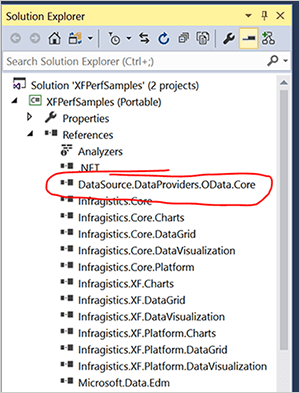
완료되면 이식 가능한 클래스 라이브러리와 Android 프로젝트에 대한 참조를 DataSource.DataProviders.OData.Core.dll에 추가합니다. 이 파일은 ZIP 다운로드의 일부인 OtherDependency 폴더에 있습니다. 프로젝트에서 참조 폴더를 마우스 오른쪽 버튼으로 클릭하고 OtherDependency 폴더를 찾아 DataSource.DataProviders.OData.Core.dll을 선택하면 됩니다.

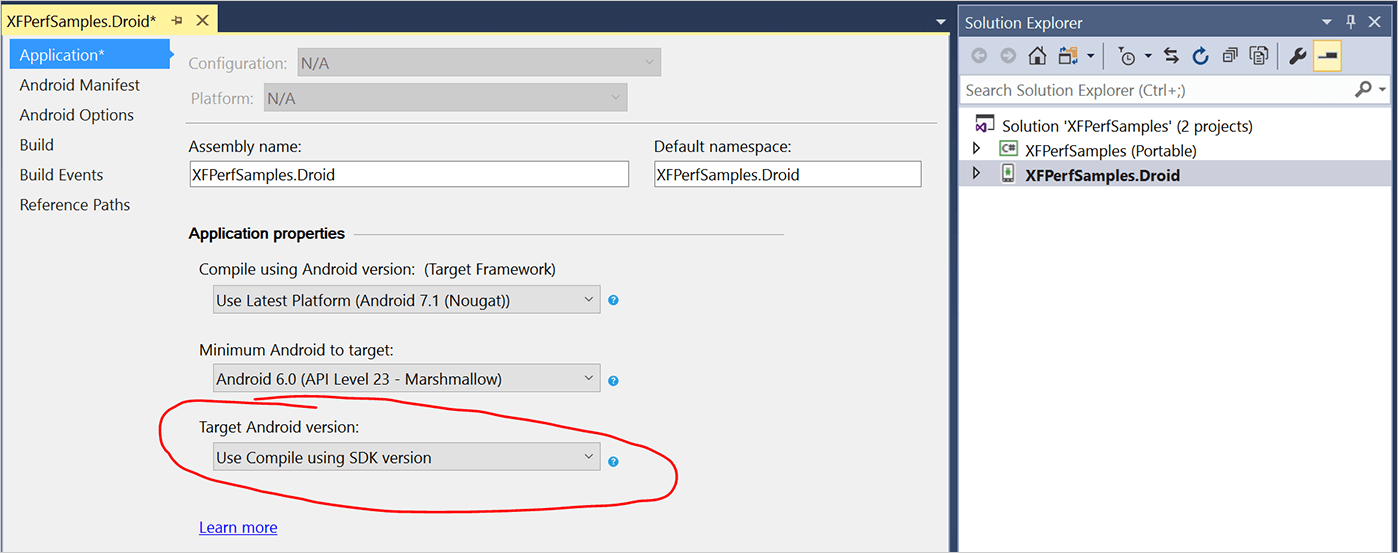
솔루션의 두 프로젝트 모두에 대해 이 작업을 수행합니다. 그런 다음 마지막으로 대상 Android 버전이 "SDK 버전을 사용하여 컴파일 사용"으로 설정되어 있는지 확인하세요. Android 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성을 선택하면 이 설정을 찾을 수 있습니다.

2단계 데이터 소스 정의
이제 GridRemoteDataViewModel에서 Northwind 서비스 데이터 소스를 바인딩하겠습니다. XFPerfSamples 프로젝트에서 ViewModels를 확장한 다음 GridRemoteDataViewModel.cs 소스 파일을 엽니다.
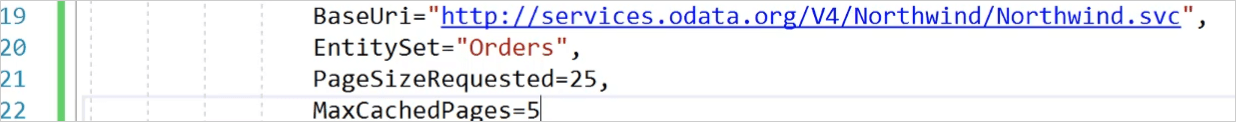
샘플 프로젝트에서는 이미 GridRemoteDataViewModel을 생성하고 데이터 소스를 OData로 정의했습니다. 소스에서 다음 코드 세그먼트를 추가하여 데이터 소스를 정의합니다.
BaseUri="http://services.odata.org/V4/Northwind/Northwind.svc",
EntitySet="Orders",
PageSizeRequested=25,
MaxCachedPages=5BaseUri는 Northwind 서버를 OData 소스로 정의합니다. Northwind 서비스에서 EntitySet은 서비스에서 가져오는 데이터를 정의합니다. PageSizeRequested는 페이지가 요청될 때마다 반환되는 페이지당 항목 수입니다. MaxCachedPages는 요청 후 캐시된 페이지 수입니다.

데이터 소스를 정의한 후 다음 단계는 해당 소스를 뷰에 바인딩하는 것입니다.
3단계 데이터 소스 바인딩
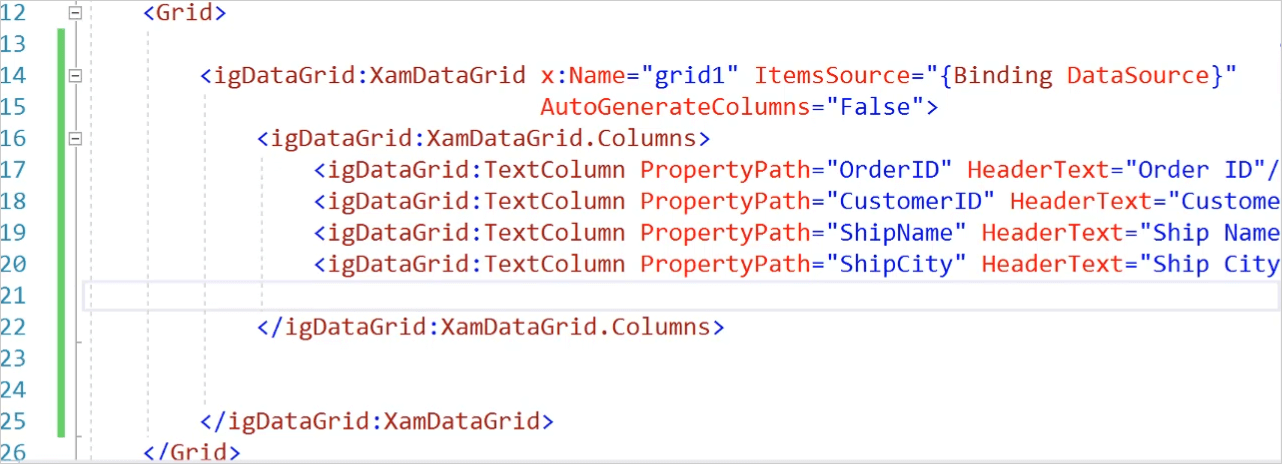
소스를 정의한 후에는 소스를 뷰에 바인딩해야 합니다. Visual Studio 프로젝트에서 Views를 확장한 다음 GridRemoteData.xaml 파일을 엽니다. 여기에는 Infragistics 데이터 그리드의 네임스페이스가 필요합니다. Infragistics Toolbox를 사용하면 필요한 코드 개발을 자동화할 수 있습니다. 이 레슨의 목적을 위해 코드를 수동으로 작성합니다.
<igDataGrid:XamDataGrid x:Name="grid1" ItemSource="{Binding DataSource}" AutoGenerateColumns="False">
<igDataGrid:XamDataGrid.Columns>
<igDataGrid:TextColumn PropertyPath="OrderID" HeaderText="Order ID"/>
<igDataGrid:TextColumn PropertyPath="CustomerID" HeaderText="Customer ID"/>
<igDataGrid:TextColumn PropertyPath="ShipName" HeaderText="Ship Name" />
<igDataGrid:TextColumn PropertyPath="ShipCity" HeaderText="Ship City" />
</igDataGrid:XamDataGrid.Columns>
</igDataGrid:XamDataGrid>이 예에서는 AutoGenerateColumns 속성을 false로 설정합니다. 속성을 True로 설정하면 데이터 원본을 검사한 다음 필요한 열이 생성됩니다. 이는 사용 중인 데이터 세트에 따라 모바일 앱에 몇 가지 문제를 일으킬 수 있습니다. 위의 코드 세그먼트는 열을 TextColumns로 수동으로 지정합니다.

4단계 솔루션 테스트
데이터 원본과 바인딩이 구성되었으면 이제 에뮬레이터나 물리적 하드웨어 장치에서 솔루션을 테스트할 수 있습니다. 이 병변의 경우 Android 6.0 에뮬레이터를 사용하여 테스트합니다. 그러면 애플리케이션이 컴파일되고, APK가 빌드되고, 패키지가 에뮬레이터나 기기에 배포됩니다. 디버거는 Visual Studio의 백그라운드에서 시작되며 앱과 상호 작용할 수 있습니다. 앱에서 그리드 – 원격 데이터를 클릭하세요.

장치나 에뮬레이터에 따라 소스 데이터를 로드할 때 처음에는 그리드가 비어 있습니다. 데이터는 로드된 후 스크롤할 때 그리드에 채워집니다. 여러 페이지를 로드하려면 마우스나 손가락으로 스크롤하여 그리드를 테스트하세요. 데이터가 로드되도록 소스되지 않은 경우 데이터가 로드되는 동안 인터페이스 내에 임시 셀이 표시됩니다.
결론
XamDataGrid는 다양한 데이터 원본 유형 Xamarin 모바일 앱과 함께 사용됩니다. 이를 통해 선택한 데이터 소스를 사용하여 고성능 데이터 그리드를 생성할 수 있으므로 최종 사용자에게 원활한 경험을 제공할 수 있습니다.
