AppMap으로 빠르게 작성
소개
Xamarin 용 Ultimate UI 컨트롤에는 필요한 코드를 생성하면서 WYSIWYG 형식으로 UI를 시각적으로 레이아웃할 수 있는 AppMap이 포함되어 있습니다. AppMap에서 만든 모든 코드는 내비게이션을 포함하여 모바일 앱을 위한 PRISM 코드의 모범 사례를 따릅니다.
수업 목표
이 강의가 끝나면 AppMap을 사용하여 탐색 레이아웃을 디자인하는 방법에 익숙해질 것입니다.
- AppMap 프로젝트 만들기
- AppMap 디자인 만들기
- 탐색 빌드 및 테스트
1단계 프로젝트 설정
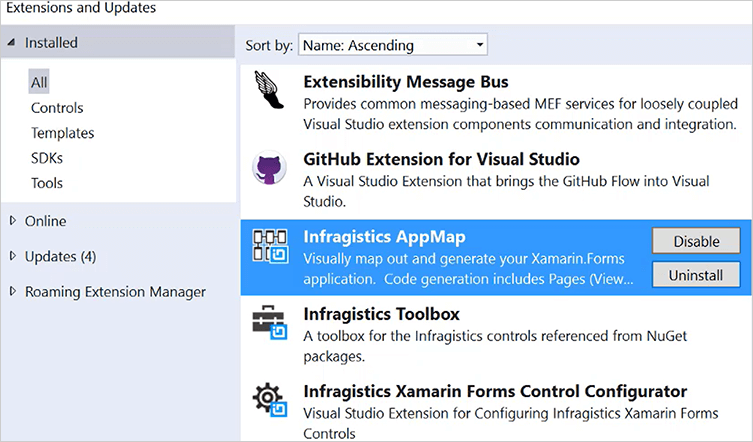
먼저 Infragistics AppMap과 Infragistics Toolbox가 설치되어 있는지 확인합니다. Visual Studio에서 도구를 클릭한 다음 확장 및 업데이트를 클릭합니다. AppMap과 Toolbox가 나열되고 활성화되어야 합니다.

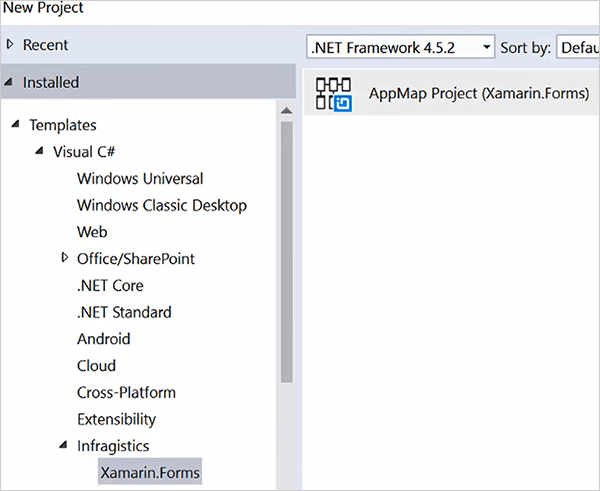
확인 후 확장 및 업데이트 창을 닫습니다. Visual Studio 홈페이지에서 프로젝트 템플릿 찾아보기를 클릭합니다. 찾아보기 창에서 Infragistics 확장하고 Xamarin.Forms를 클릭합니다. AppMap 프로젝트를 선택한 다음 확인을 클릭합니다.

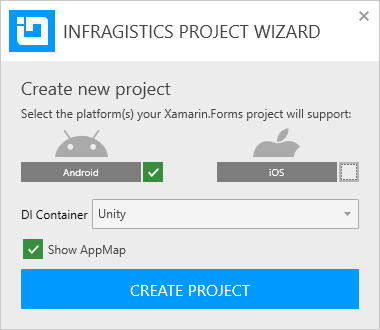
새 프로젝트 만들기 창이 나타나 프로젝트에 대한 플랫폼을 선택하라는 메시지를 표시합니다. 시연을 위해 Android만 사용하겠습니다. iOS를 선택 취소하고 Android가 선택되어 있는지 확인하세요. Prism에 필요한 DI 컨테이너는 Unity로 설정되어야 하며 Show AppMap이 활성화되어야 합니다. 프로젝트 생성 을 클릭합니다.

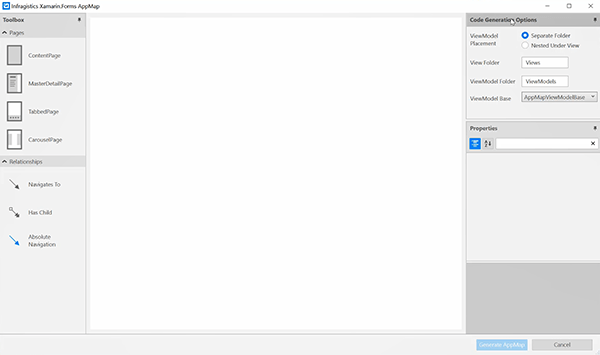
빈 AppMap에는 AppMap과 함께 사용되는 사용 가능한 페이지, 관계, 속성 및 코드 생성 옵션이 표시됩니다.

2단계 AppMap 흐름 설계
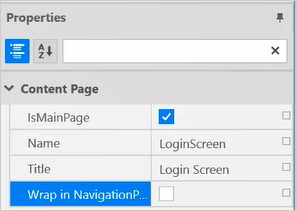
먼저, 도구 상자의 ContentPage를 디자인 영역으로 끌어다 놓습니다. 첫 번째 ContentPage 요소의 제목은 MainPage입니다. 페이지가 실제로 메인 페이지인지 아닌지는 속성 메뉴에서 제어됩니다. 이름을 LoginScreen으로 변경하고 Wrap in Navigation 확인란을 선택 취소합니다.

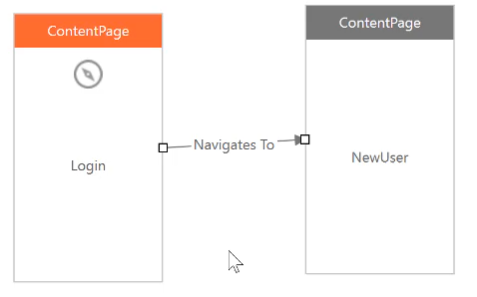
도구 상자의 다른 ContentPage 요소를 기존 페이지 오른쪽으로 끌어서 놓습니다. Navigates To 관계를 끌어서 놓아 LoginScreen 페이지를 새 페이지에 연결합니다. 새 페이지의 이름을 NewAccountScreen으로 바꿉니다.

이는 앱의 메인 페이지에 새 계정을 생성하라는 메시지가 표시되는 경우 유용합니다. 역방향 탐색을 위해 NewAccountScreen에서 LoginScreen으로 다시 탐색하려면 다른 탐색 대상 요소를 끌어다 놓습니다. 기존 탐색 대상 요소 위로 요소를 드래그하여 양방향을 가리키는 화살표가 있는지 확인합니다.

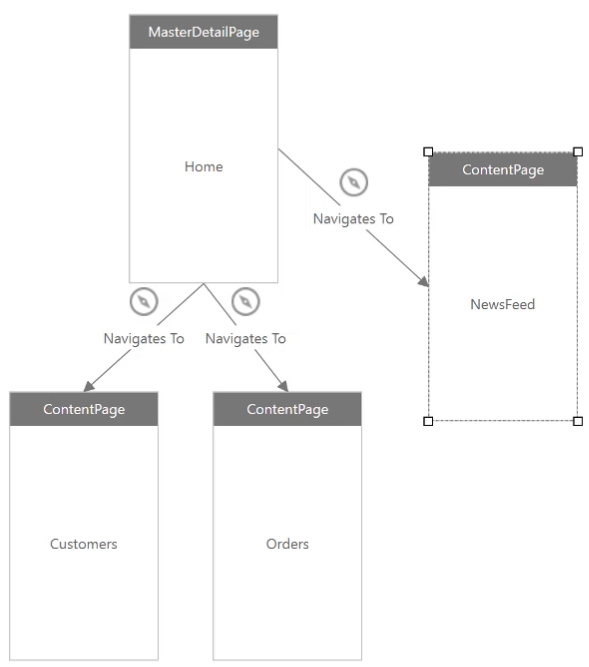
탐색 대상 요소를 선택한 상태에서 사용 가능한 속성을 검토합니다. MasterDetailPage 요소를 디자인 영역으로 끌어서 놓고 요소 이름을 MainPage로 지정합니다. 페이지 유형에 따라 추가 콘텐츠 페이지가 자동으로 생성됩니다. 탐색 아이콘으로 표시된 대로 각 페이지에는 자동으로 탐색이 활성화됩니다. 이렇게 하면 해당 페이지가 햄버거 탐색 메뉴에 자동으로 포함됩니다. MasterDetailPage의 이름을 Home으로 바꾸고, 연결된 페이지의 이름을 Customers, Orders 및 NewsFeed로 바꿉니다.

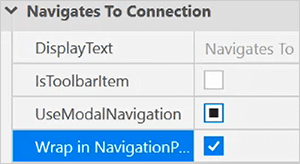
탐색 설정을 보려면 새로운 탐색 대상 요소 중 하나를 선택하세요. NavigatonPage의 래핑 속성은 하위 페이지에 대해 자동으로 활성화됩니다.

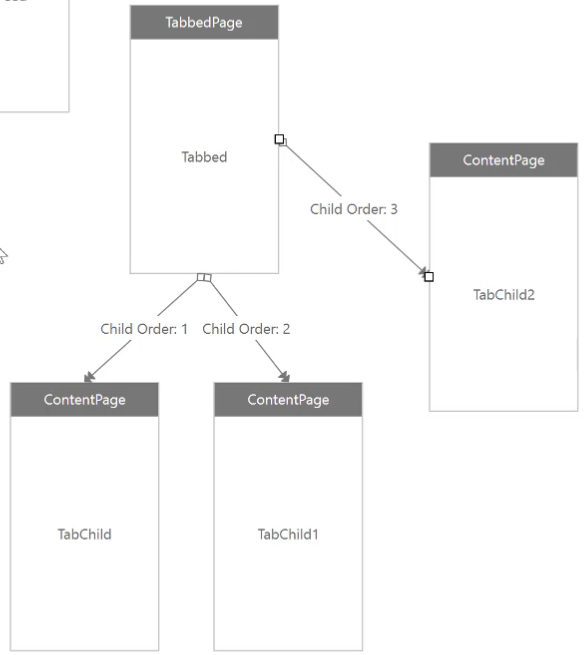
TabbedPage 요소를 Home 요소 오른쪽으로 끌어서 놓습니다. 추가 콘텐츠 페이지가 이번에는 번호가 매겨진 하위 페이지로 추가되었습니다. 탐색 대상 요소를 사용하여 콘텐츠 페이지에서 탭 페이지로 직접 이동할 수도 있습니다. 도구 상자에서 탐색 대상 요소를 드래그합니다. 소스를 Orders에 연결하고 대상을 Tabbed에 연결합니다.
CustomerDetails 페이지 아래에 두 개의 콘텐츠 페이지를 더 추가합니다. 페이지 이름을 Sales 및 Employees로 지정합니다. 하위 있음 관계 요소를 사용하여 CustomerDetails 페이지를 각 콘텐츠 페이지에 연결합니다. 요소 속성을 사용하여 판매 주문이 0으로 설정되고 직원 주문이 1로 설정되었는지 확인하세요.

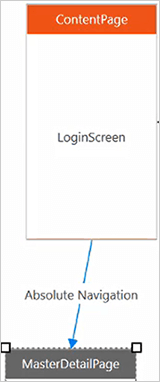
퍼즐의 마지막 조각으로 LoginScreen 콘텐츠 페이지에서 MasterDetailPage로 Absolute Navigation 관계 요소를 끌어다 놓습니다. 이는 로그인 화면으로 돌아가는 방법 없이 로그인 화면에서 MasterDetailpage로의 단방향 경로를 제공합니다.

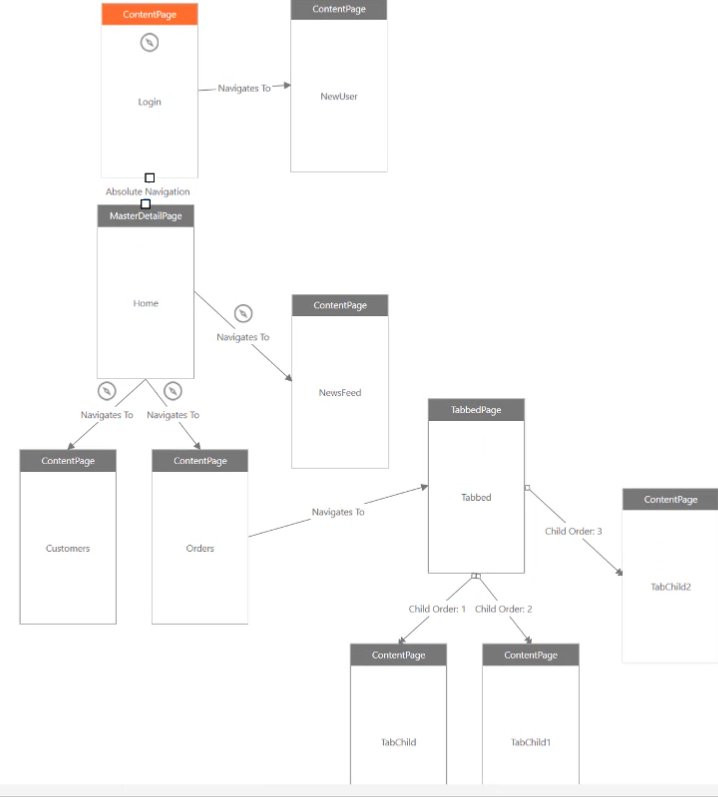
디자인을 전체적으로 검토하여 각 페이지를 단계별로 진행하는 논리와 각 페이지의 탐색 옵션을 이해하세요. 관련 코드를 생성할 준비가 되면 AppMap 생성을 클릭합니다.

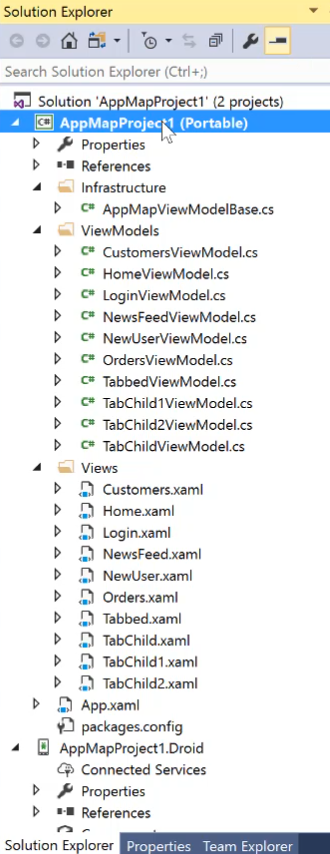
AppMap에서 생성된 디자인을 지원하는 데 필요한 모든 파일을 사용하여 프로젝트가 생성됩니다.

뷰 모델과 XAML을 탐색하여 AppMap이 사용한 디자인을 기반으로 필요한 Prism 코드와 XAML을 어떻게 생성했는지 확인하세요.
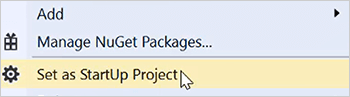
탐색한 후 Android 패키지를 마우스 오른쪽 버튼으로 클릭한 다음 StartUpProject로 설정을 클릭합니다.

프로젝트를 마우스 오른쪽 단추로 클릭한 다음 빌드를 클릭합니다. 빌드가 완료되면 원하는 에뮬레이터나 하드웨어 장치를 사용하여 프로젝트를 실행합니다.

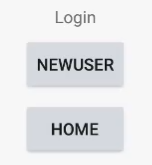
MainPage를 클릭하여 CustomerLIst 페이지로 이동합니다. 화면 왼쪽 상단에 있는 햄버거 메뉴 아이콘을 확인하세요. 메뉴를 클릭하면 AppMap에 정의한 콘텐츠 페이지가 표시됩니다.

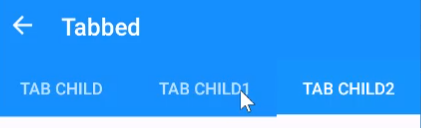
CustomersList 페이지로 이동하면 하위 개체가 포함된 탭 페이지를 찾을 수 있습니다. 앱에서 페이지를 전환하려면 탭 사이를 클릭하세요.

결론
이 Infragistics Ultimate UI for Xamarin 에는 탐색 요소를 시각적으로 디자인할 수 있는 AppMap이 포함되어 있습니다. 원하는 요소를 드래그 앤 로핑하여 단 몇 분 만에 수십 개의 페이지가 있는 전체 탐색 메뉴 시스템을 만들 수 있습니다. 모든 콘텐츠 페이지는 생성될 때 모범 사례 Prism 및 XAML 코드를 사용합니다.
