Infragistics Control Configurator로 빠르게 작성
소개
Xamarin 구성자에 대한 Ultimate UI 컨트롤을 사용하면 사용자 정의 구성 요소를 생성하고 설계할 수 있습니다. 이 단원에서는 구성기를 사용하여 코드를 한 줄도 작성하지 않고 데이터 그리드를 설계하고 생성합니다. 시각적 구성자를 사용하면 표시할 열, 열 너비 등과 같은 그리드의 다양한 측면을 디자인할 수 있습니다.
수업 목표
이 단원을 마치면 Ultimate UI for Xamarin Control Configurator를 사용하여 빠르고 쉽게 데이터 그리드를 만들 수 있습니다.
- 프로젝트 설정
- 데이터 바인딩 만들기
- 그리드 사용자 정의
이 단원에서 사용되는 컨트롤에 대한 자세한 내용은 Xamarin Data Grid 컨트롤 페이지를 참조하십시오.
1단계 프로젝트 설정
여기를 클릭 하면 이 강의에 사용된 프로젝트를 다운로드할 수 있습니다.

그런 다음 압축을 푼 후 처음으로 프로젝트를 실행하려면 전체 솔루션을 Visual Studio에 로드하고 솔루션을 마우스 오른쪽 버튼으로 클릭한 다음 Restore NuGet Packages 를 선택합니다.
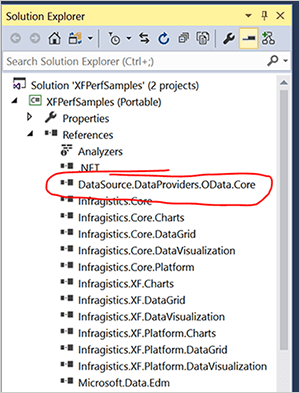
완료되면 이식 가능한 클래스 라이브러리와 Android 프로젝트에 대한 참조를 DataSource.DataProviders.OData.Core.dll에 추가합니다. 이 파일은 ZIP 다운로드의 일부인 OtherDependency 폴더에 있습니다. 프로젝트에서 참조 폴더를 마우스 오른쪽 버튼으로 클릭한 다음 참조 추가 를 클릭하면 됩니다. OtherDependency 폴더로 이동하여 DataSource.DataProviders.OData.Core.dll을 선택합니다.

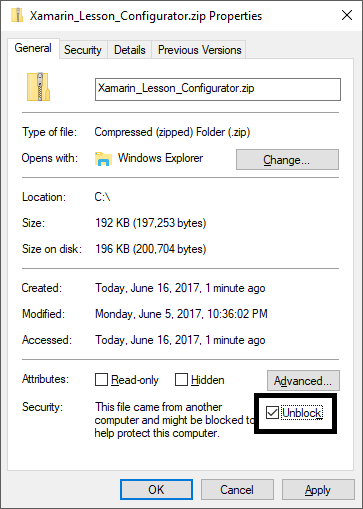
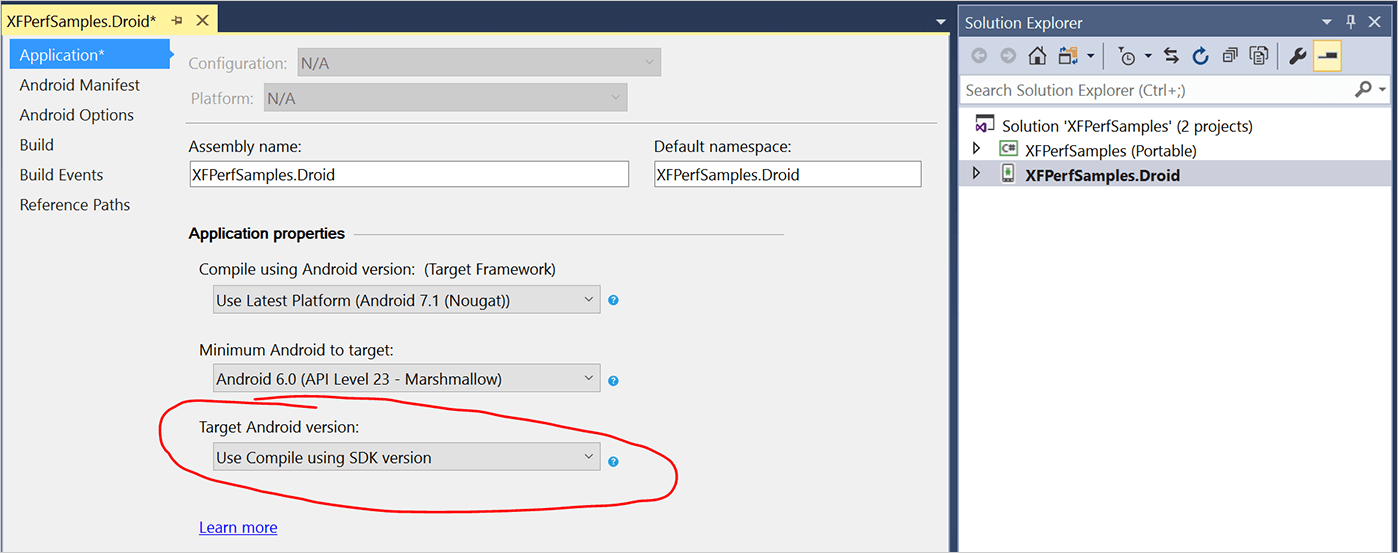
솔루션의 두 프로젝트 모두에 대해 이 작업을 수행합니다. 그런 다음 마지막으로 대상 Android 버전이 "SDK 버전을 사용하여 컴파일 사용"으로 설정되어 있는지 확인하세요. Android 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성을 선택하면 이 설정을 찾을 수 있습니다.

2단계 데이터 바인딩 생성
필요한 경우 Visual Studio에서 MainPage.xaml 파일을 엽니다. Infragistics Toolbox에서 그리드 옵션을 XAML 코드로 끌어다 놓습니다. 그런 다음 도구 상자에서 XamDataGrid를 스택 레이아웃으로 끌어다 놓습니다. 결과는 이 예제와 비슷해야 합니다.

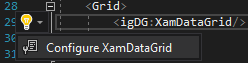
그리드 XAML 코드가 선택된 상태에서 전구를 클릭한 다음 XamDataGrid 구성을 클릭하여 구성기를 엽니다. 솔루션을 빌드해야 한다는 메시지가 나타나면 확인 을 클릭합니다. 솔루션을 마우스 오른쪽 버튼으로 클릭하고 빌드를 클릭한 다음 구성기를 시작합니다. Ctrl + 마침표 + Enter를 사용하여 키보드를 사용하여 구성기를 시작할 수도 있습니다.
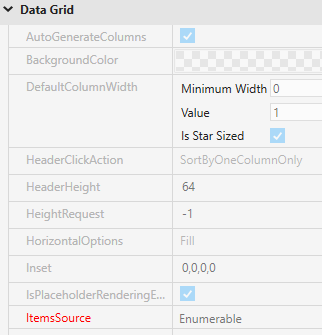
구성자가 열리면 데이터 그리드 속성에 몇 가지 필수 필드가 있음을 알 수 있습니다. 이 예제의 필수 필드는 뷰 모델의 데이터에 바인딩하는 데 필요한 ItemsSource입니다. 속성을 수정하려면 속성 레이블 오른쪽에 있는 사각형을 클릭한 다음 데이터 바인딩 만들기 를 클릭합니다.

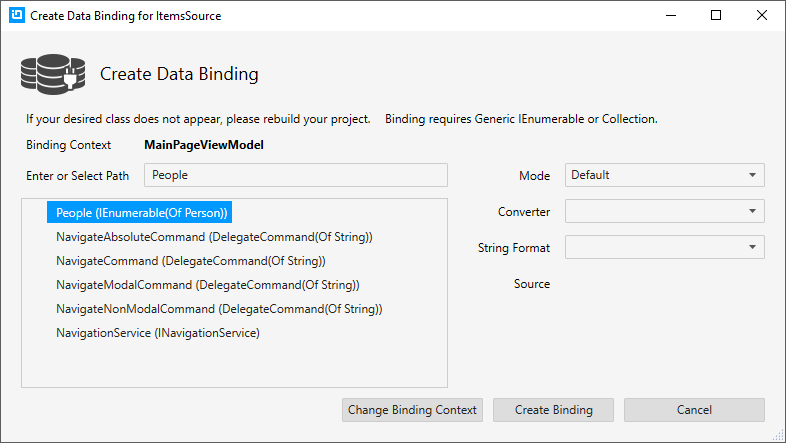
구성자는 페이지 이름을 사용하여 데이터 바인딩을 생성합니다. MainPage를 사용했으므로 자동으로 뷰 모델이 MainPageViewModel이라고 가정합니다. 또한 뷰 모델에서 액세스할 수 있는 속성을 자동으로 나열합니다. 사람 속성을 선택한 다음 바인딩 만들기를 클릭합니다.

XamDataGrid는 바인딩의 데이터를 사용하여 생성됩니다. 또한 구성자는 속성의 데이터 유형을 식별하고 해당 데이터를 기반으로 설계를 생성합니다. 이 예에서 샘플 데이터는 15행의 데이터로 시작됩니다.
3단계 그리드 사용자 정의
행 개수 필드를 25로 변경하면 데이터 그리드가 자동으로 확장되어 추가 데이터를 포함합니다.

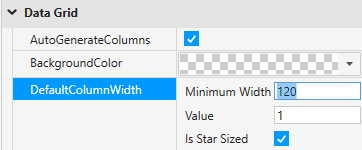
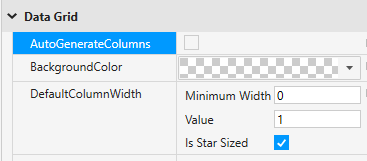
그리드의 데이터가 함께 압축되어 읽기가 어렵다는 것을 알 수 있습니다. 이는 데이터 그리드의 DefaultColumnWidth 속성을 변경하여 해결할 수 있습니다. 속성을 120으로 설정하면 그리드의 데이터를 읽을 수 있습니다.

이제 데이터 원본의 모든 열을 데이터 그리드의 일부로 표시하지 않으려면 어떻게 해야 합니까? 모든 열을 볼 수 있도록 기본 열 최소 너비를 다시 0으로 변경합니다. 그런 다음 AutoGenerateColumns 속성을 비활성화합니다. 선택한 열이 없으므로 데이터 미리보기가 제거됩니다.

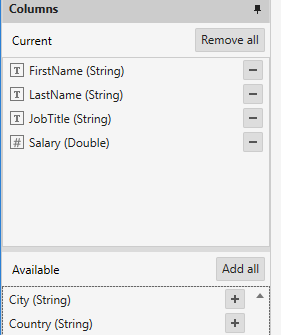
구성기 왼쪽에 있는 열 패널에는 데이터 그리드에 추가할 수 있는 사용 가능한 열 목록이 표시됩니다. 표시하려는 열 옆에 있는 더하기 아이콘을 클릭합니다. 이 예에서는 다음 열을 활성화합니다.
- 이름(문자열)
- 성(문자열)
- 직위(문자열)
- 급여 (더블)

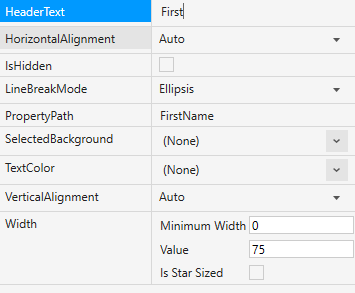
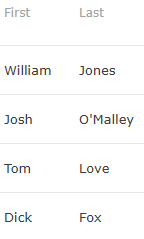
열이 미리보기에 추가되고 열 너비가 필드에 따라 자동으로 설정됩니다. 열 속성을 사용하여 그리드에 열이 표시되는 방식을 조작할 수도 있습니다. 사용 가능한 열 목록에서 FirstName(문자열)을 선택합니다. 열 속성에서 HeaderText 속성을 "First"로만 변경합니다. 이렇게 하면 데이터 소스를 수정하지 않고 열의 표시 이름이 변경됩니다. 열 너비를 75로 변경하고 Is Star Sized 를 비활성화합니다.

LastName 열에 대해 이 단계를 반복하여 "Last"로만 표시되도록 합니다.

다음으로 급여 열로 이동합니다. 샘플 데이터는 데이터가 표시되는 방식에 따라 달라집니다. 숫자 샘플 데이터 값을 변경하고 최소값과 최대값을 설정합니다. 최소값을 50000으로, 최대값을 500000으로 설정합니다.

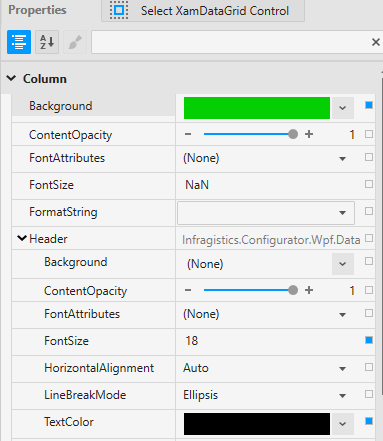
이렇게 하면 데이터가 표시되는 방식이 일부 수정되지만 여전히 돈을 나타내는 것처럼 보이게 만들고 싶을 것입니다. 먼저 FormatString 속성을 통화로 설정합니다. 열에 대한 다른 표시 변경을 수행할 수도 있습니다. 예제에 사용된 설정은 다음과 같습니다.
- 텍스트 색상: 검정색
- 배경: 녹색
- 헤더 글꼴 크기: 18
- 헤더 텍스트 색상: 검정색
- 헤더 FontAttributes: 굵게

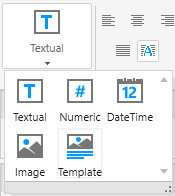
또한 Control Configurator를 사용하면 데이터 그리드에서 데이터가 시각적으로 표현되는 방식을 쉽게 변경할 수 있습니다. 기본적으로 구성자는 열에 있는 데이터 유형을 기반으로 열을 설정합니다. 예를 들어 FirstName 열은 문자열이므로 Text 열로 표시됩니다. 열이 표시되는 방식을 변경하려면 열을 선택하고 리본의 유형 구성기를 사용하여 다른 데이터 유형을 선택하면 됩니다.

원하는 방식으로 데이터를 구성한 후 구성기의 데이터 그리드 탭을 클릭한 다음 적용 및 닫기를 클릭합니다.

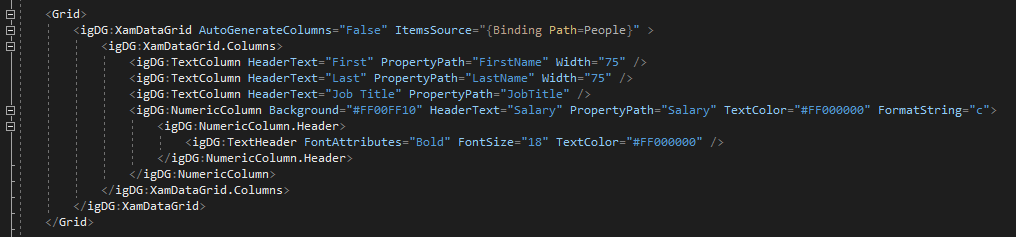
코드 형식을 지정하면 구성자에서 정의한 모든 속성이 XAML 코드에 생성됩니다.

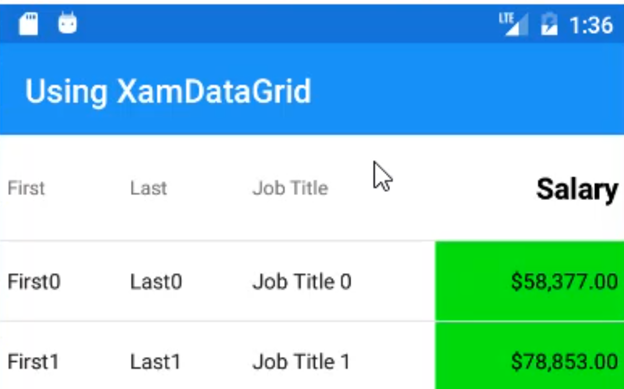
이제 앱을 실행하고 데이터 그리드가 컨트롤 구성기를 사용하여 구성한 방식으로 정확히 설계되었는지 확인할 수 있습니다.

결론
Infragistics Toolbox는 필요한 XAML을 자동으로 개발하는 시각적 구성자를 사용하여 데이터 그리드와 같은 시각적 요소를 만드는 데 사용됩니다. 코드를 한 줄도 작성하지 않고도 이러한 구성 요소를 생성할 수 있으며 구성기의 모든 세부 사항을 미세 조정할 수 있습니다. 이러한 컨트롤은 Infragistics Ultimate UI for Xamarin에서 사용할 수 있습니다.
