디지털 제품 디자인 플랫폼이 필요한 4가지 이유

디지털 제품 팀을 위한 새로운 화이트보드
"애플리케이션 리더는 디지털 제품 디자인 플랫폼의 주요 기능을 이해하고 화면 디자인부터 코드 생성까지 모든 것을 포괄하는 도구를 배포해야 합니다."Gartner, 디지털 제품 디자인 플랫폼을 위한 기술 통찰력, 2020년 11월 24일
디지털 제품 디자인 플랫폼은 화면 디자인, 프로토타이핑, 이해관계자와의 협업, 사용자 테스트 및 코드 생성을 포함한 기능을 갖춘 반복적인 디자인 및 개발 프로세스를 위한 디지털 제품 팀의 핵심 도구로 등장했습니다. Gartner에 따르면 원격 작업 및 분산된 팀 시대에 실시간 시각적 협업 및 공동 편집은 혁신에 매우 중요합니다. 디지털 제품 디자인 플랫폼은 전체 디지털 제품 팀을 위한 새로운 화이트보드 역할을 하고 있습니다.
이 문서에서는 디지털 제품 디자인과 관련하여 팀이 일반적으로 직면하는 4가지 문제를 살펴보겠습니다.
- 도구가 함께 작동하지 않습니다
- 새로운 프로젝트를 시작하는 데 시간이 너무 많이 걸립니다
- 팀 생산성이 낮습니다. RAD(신속한 애플리케이션 개발) 도구가 없습니다.
- 디자인에서 코드나 구성 요소를 업데이트하는 데 너무 많은 시간이 걸립니다.
또한 최근 출시된 로우 코드 App Builder, 새로운 클라우드 기반 WYSIWYG 드래그 앤 드롭 도구에 대해 설명하며, 이를 통해 팀은 복잡한 비즈니스 앱을 그 어느 때보다 빠르게 설계 및 구축하고 설계에서 코드로 즉시 이동할 수 있습니다.
핸드오프 지연 감소
문제: 도구가 함께 작동하지 않음
오늘날의 빠르게 변화하는 민첩한 작업 환경에서 디자인 및 개발 팀은 앱 생성 프로세스 전반에 걸쳐 서로 다른 단절된 도구를 사용하여 최종 제품의 출시 속도를 늦추고 있습니다. 이로 인해 잘못된 의사소통이 발생하고 과도한 핸드오프로 인해 비용이 많이 드는 오류가 발생하며 궁극적으로 애플리케이션 제공 속도가 느려져 서로 다른 팀 간에 마찰이 발생합니다.
솔루션: 설계 및 개발 팀 협업을 위해 단일 플랫폼 사용
App Builder를 사용하면 디자인 팀과 개발 팀이 공동으로 작업할 수 있는 단일 앱 제작 플랫폼을 얻을 수 있습니다. 핸드오프가 줄어들면 팀은 시간과 비용을 절약하는 동시에 잘못된 커뮤니케이션의 양을 줄일 수 있습니다. 구성 요소로 지원되는 단일 엔드 투 엔드 디자인 시스템을 통해 가속화된 앱 생성 프로세스를 경험하게 되며, 디자인에서 코드 생성에 이르기까지 단일 정보 소스를 제공합니다.
통합 설계 시스템이 구축되면 App Builder 설계를 클라우드(또는 해당 구성을 선택한 경우 온프레미스)에 저장할 수 있습니다. 프로토타입은 고유한 URL을 사용하여 공유 도구를 통해 사용자 및 이해 관계자와 직접 공유할 수 있습니다. 피드백 루프에서 가장 중요한 사람들이 직접 피드백을 제공할 수 있으며, 이는 팀 전체에서 실시간으로 볼 수 있습니다. 설계 및 프로토타입에 대한 이러한 유형의 협업은 내부 또는 외부 이해 관계자와 함께 이루어질 수 있습니다. 이 피드백을 사용하여 디자인을 반복적으로 개선하거나, 사용자 테스트를 만들거나, 디자인을 개발 팀에 직접 전달하여 코드를 받고 앱 개발 프로세스를 계속할 수 있습니다

킥스타트 프로젝트
문제: 새 프로젝트를 시작하는 데 시간이 너무 오래 걸리는 것 같습니다.
새 프로젝트를 시작하는 데는 종종 예상보다 오랜 시간이 걸리며 반복적이고 가치가 낮은 작업이 포함됩니다. 심지어 화이트보드의 브레인스토밍을 사용 가능한 디지털 형식으로 변환하는 것만큼 간단한 작업도 포함됩니다. 동시에 냅킨 뒷면 디자인을 팀이나 이해관계자와 소통할 수 있는 것으로 변환할 수 있는 도구를 사용하더라도 일회성 작업 이후에는 사용할 수 없을 것입니다.
해결 방법: UI 컨트롤, 패턴 및 템플릿을 사용하여 프로세스 시작
App Builder를 사용하면 프로젝트를 쉽고 효율적으로 시작할 수 있습니다. 궁극적으로 시간은 앱 디자인 및 개발 과정에서 제공할 수 있는 변수입니다. 내부 분석에 따르면 팀은 App Builder와 같은 design-to-code 플랫폼을 사용하여 최대 10배 더 빠르게 앱을 만들고 있습니다.

App Builder 다음을 사용하여 디자인 또는 개발 프로세스를 시작하기 위한 몇 가지 시간 절약 옵션을 찾을 수 있습니다.
- Sketch 또는 Figma와 같은 디자인 도구로 시작하는 경우 UI 키트에는 구성 요소, 일반 UI 패턴 및 사전 설정된 화면이 포함됩니다. 디자이너는 디자인 프로세스를 불필요하게 확장하는 기본 요소로 시작할 필요 없이 의미 있는 디자인을 매우 빠르게 가져올 수 있습니다.
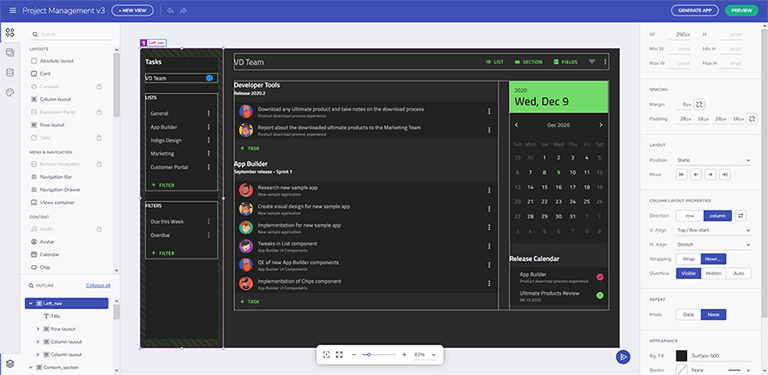
- App Builder부터 시작하여 다양한 레이아웃이 있는 몇 가지 완전한 실제 비즈니스 샘플과 일반적인 탐색 패턴에 매핑되는 사전 설정된 레이아웃 템플릿 모음을 얻을 수 있습니다. 앱 구성 프로세스에서 복사/붙여넣기와 같은 도구를 사용하여 원하는 UI 유형을 빠르게 빌드하거나 WYSIWYG 드래그 앤 드롭을 사용하여 즉시 화면을 만들 수 있습니다.
- 이해 관계자에게 보여주기 전에 클릭 한 번으로 디자인을 브랜딩할 수 있습니다. App Builder 또는 디자인 UI 키트에 포함된 사전 구축된 테마 및 타이포그래피(Material, Bootstrap & Fluent)를 사용하도록 선택하거나 자체 기업 브랜딩으로 구성 요소, 화면 또는 전체 앱을 사용자 지정할 수 있습니다.
개발자를 위한 레이아웃 단순화
문제: 설계와 개발 모두에 WYSIWIG 도구가 필요합니다.
웹에서의 레이아웃은 어렵습니다. 디자인 도구는 무엇이든 상관없이 자유자재로 절대 위치 지정 모델을 선호하는 경향이 있습니다. 이는 의미 있고 반응성이 뛰어난 UI로 잘 변환되지 않으며 개발자의 전문 지식이 일반적으로 CSS 및 웹 레이아웃에 없기 때문에 개발자에게 엄청난 골칫거리가 될 수 있습니다. 게다가 프로젝트 수가 너무 많아서 디자인 도움을 받더라도 HTML 레이아웃의 기본과 새로운 앱의 화면을 만드는 데 여전히 많은 시간이 소요됩니다.
솔루션: 직관적인 WYSIWYG 드래그 앤 드롭 도구를 사용하고 수동 코딩 제거
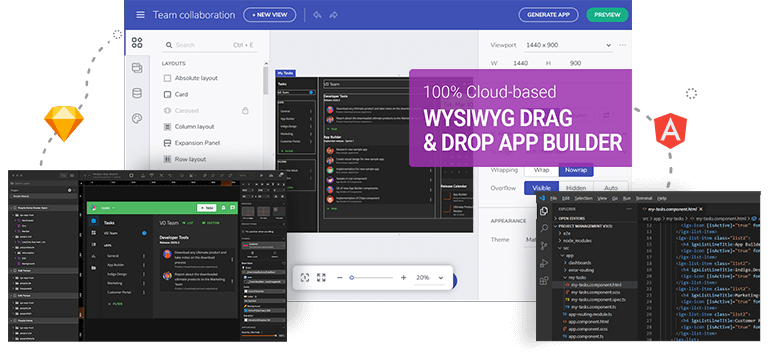
App Builder는 모든 기능을 갖춘 웹 기반 WYSIWYG 드래그 앤 드롭 로우 코드 도구입니다. 레이아웃은 선택한 템플릿에 의해 처리되며 모든 것이 아름다운 디자인으로 제공되므로 앱을 멋지게 보이게 하는 방법을 알 필요조차 없습니다.

App Builder 사용하면 다음을 얻을 수 있습니다.
- 모바일 앱, 프로그레시브 웹 앱, 대화형 앱, 몰입형 앱의 완전한 로우 코드 다중 경험 애플리케이션 제공입니다.
- 무거운 IDE를 다운로드할 필요가 없거나 화면과 앱을 생성하기 위해 알 수 없는 타사 종속성을 설치할 필요가 없는 클라우드 기반 솔루션입니다.
- 브라우저에서 액세스 가능한 웹 환경을 제공하므로 팀 구성원 누구나 앱 구축 프로세스에 액세스하고 참여할 수 있습니다.
- 벡터 기반 디자인 도구의 절대 위치 지정을 웹용 표준 Flex 기반 레이아웃으로 변환하는 AI 기반 엔진입니다.
무엇보다도, 코드의 세부 사항이 아닌 상호 작용과 애플리케이션의 모양과 동작 방식에 소중한 시간을 보낼 수 있습니다.
1-클릭 생산 준비 코드
문제: 설계에서 개발자로의 전달 시 오류 및 잘못된 의사소통
일반적인 앱 개발 과정에서는 너무 많은 곳에서 시간이 낭비됩니다. 때로는 마감일을 놓치고, 경영진이 좌절하고, 고객이나 이해관계자가 상태 업데이트를 요청하는 끝없는 순환처럼 느껴질 때도 있습니다. 마감 기한을 놓치고 개발 팀이 제품을 시연할 때 고객 기대에 부합하지 않으면 문제가 더욱 복잡해집니다. 시간이 낭비될 뿐만 아니라 개발자는 디자인을 코드로 변환하고 개발 단계에서 앱 디자인을 지속적으로 업데이트해야 하는 부담을 갖게 됩니다(비용이 훨씬 더 많이 듭니다). 결함은 특정 누구에게 있는 것이 아닙니다. 이는 설계에서 개발로의 전달에 대한 일반적인 사일로화된 접근 방식으로 인해 발생합니다.

솔루션: 즉시 미리보기 및 1-Click 생산 준비 코드 가져오기
App Builder를 사용하면 디자인과 코드 간에 차이가 없습니다. App Builder에서 시작하든, Sketch와 같은 즐겨 사용하는 디자인 도구에서 시작하든, 상용 엔터프라이즈급 UI 구성 요소가 지원하는 실행 중인 라이브 코드의 출력이 보장됩니다. 그리고 이것은 편집하거나 변경할 수 없는 스파게티 코드가 아닙니다. 모든 개발자나 아키텍트가 자랑스러워할 모범 사례, 표준 기반, 깔끔한 코드입니다.
Indigo.Design과 함께 :
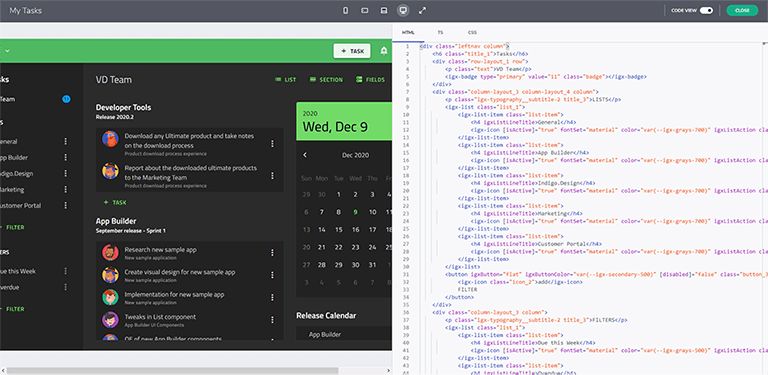
- App Builder 디자이너에서 앱의 즉시 미리보기. 컴파일하거나 아무것도 다운로드할 필요 없이 디자인과 라이브 뷰 사이를 전환하여 앱이 어떻게 보이고 어떻게 작동하는지 확인하십시오.
- 디자인하는 모든 것은 프로덕션용 HTML, TypeScript 및 CSS Angular, Blazor, React 및 Web Components로 만들어집니다.
- App Builder로 시작하여 디자인을 반복하거나, Sketch로 시작하여 디자인을 Indigo.Design 클라우드와 동기화하여 팀 및 이해 관계자와 함께 반복할 수 있습니다.
- 1-Click을 사용하면 Visual Studio Code 또는 자주 사용하는 IDE에 사용할 수 있는 표준 기반 코드가 포함된 zip 파일을 다운로드할 수 있습니다.

App Builder를 활용한 코딩 설계
로우코드의 이점
App Builder는 완전히 새로운 클라우드 기반 WYSIWYG 드래그 앤 드롭 도구로, 팀이 그 어느 때보다 빠르게 완전한 비즈니스 앱을 설계하고 구축할 수 있도록 지원합니다. Indigo.Design의 일부로, 완벽한 design-to-code 솔루션을 갖춘 세계 유일의 디지털 제품 디자인 플랫폼
귀하와 귀하의 팀이 설계 및 개발 프로세스에서 낭비하고 있는 귀중한 시간을 되찾으십시오. App Builder 앱 디자인 및 개발을 가속화하고, 시장 출시 시간을 늘리고, ROI를 빠르게 제공하고, 무엇보다도 이해 관계자와 고객의 전반적인 만족도를 향상시키는 4가지 구체적인 이점을 제공합니다.
- 최대 10배 더 빠른 앱 구축 -App Builder를 사용하면 팀이 단일 작업 환경을 사용할 수 있습니다. 관리자, 디자이너 및 개발자는 설계 프로세스 중에 단일 정보 소스를 관리하기 위해 여러 도구를 사용할 필요가 없습니다. 사일로를 제거하고 일반적으로 핸드오프에서 발생하는 마찰, 잘못된 의사 소통 및 비용이 많이 드는 오류를 줄입니다.
- 완전한 템플릿 및 시작 레이아웃 - 사전 구축된 앱 템플릿 중 하나를 사용하여 시작하거나 사전 설정된 레이아웃 옵션 중 하나를 사용하여 즉시 앱을 구축하세요. 관리자가 초기에 공통 프로그램에서 아이디어를 빠르게 스케치하여 앱 방향에 대한 지침을 제공할 수 있습니다. 디자인을 수정하고 테마를 바꾸면 끝입니다!
- 100% 클라우드 기반 WYSIWYG - 클라우드 기반 WYSIWYG 드래그 앤 드롭 도구로, 팀이 그 어느 때보다 빠르게 완전한 비즈니스 앱을 설계하고 구축할 수 있도록 지원합니다. Sketch 및 Figma와 같은 인기 있는 디자인 도구와의 호환성으로 아무것도 다운로드할 필요가 없으며, 무거운 IDE도 없고, 앱을 빠르게 구축하기 위해 제3자 종속성도 없습니다.
- 즉각적인 실시간 미리보기 - 애플리케이션을 구축하는 동안 애플리케이션의 소스 코드를 실시간으로 미리보고 확인하세요. 그런 다음 준비가 되면 빠르고 쉽게 프로덕션용 코드를 생성하고 Visual Studio Code 또는 즐겨 사용하는 IDE에서 실행합니다. 상호 작용을 느끼고, 어떻게 보이는지 확인하고, 앱 환경을 즉시 경험해 보세요.
App Builder의 기능에 대한 전체 개요를 보려면 YouTube의 App Builder 웨비나 Build Apps Blazing Fast from Design to Code를 시청하세요.
오늘 sales@infragistics.com에 연락하여 무료 데모에 등록하고 App Builder 통해 귀하와 귀하의 팀을 위해 결과를 이끌어낼 수 있는 방법을 알아보십시오.
계속 읽기
계속 읽으려면 양식을 작성하세요.
