Angular 데이터 그리드 구성요소 개요
Angular Data Grid Example
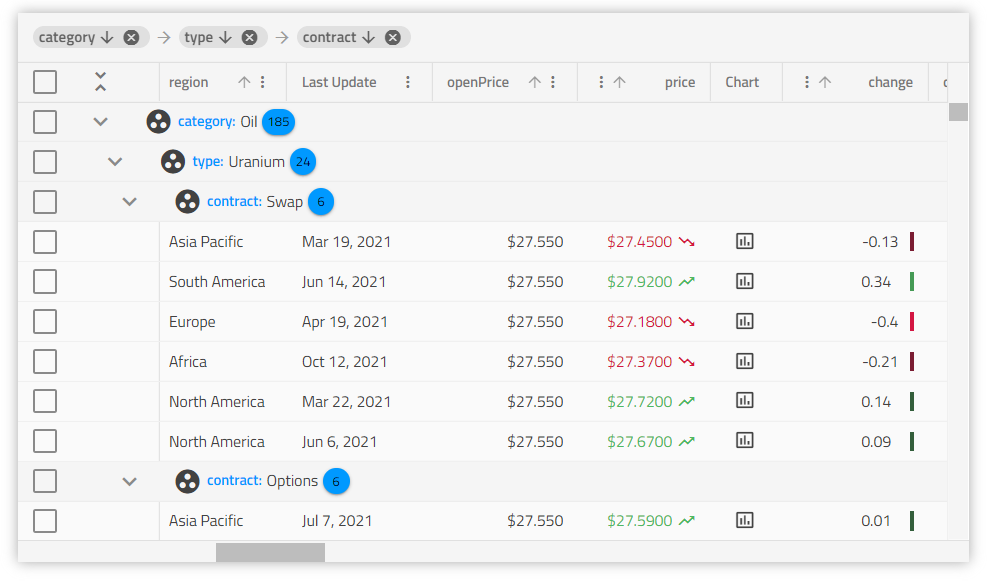
Boston Marathon 2021 – 이 각도 그리드 예에서는 사용자가 기본 및 Excel 스타일 필터링, 실시간 데이터 정렬을 모두 수행할 수 있는 방법은 물론 스파크라인 구성 요소, 순환 진행률 표시기 구성 요소가 포함된 그리드 요약 및 셀 템플릿 사용 방법을 확인할 수 있습니다. 및 아이콘. 데모에는 Angular Pagination의 사용자 정의 페이징 및 페이지별 사용 부분도 포함되어 있습니다.
Getting Started with Ignite UI for Angular Data Grid
Note
이 구성 요소는 HammerModule 필요. 터치 조작이 예상대로 작동하도록 응용 프로그램의 루트 모듈로 가져올 수 있습니다..
Ignite UI for Angular Data Grid 구성 요소를 시작하려면 먼저 Ignite UI for Angular 설치해야 합니다. 기존 Angular 애플리케이션에서 다음 명령을 입력합니다.
ng add igniteui-angular
Ignite UI for Angular에 대한 전체 소개를 보려면 시작하기 항목을 읽어보세요.
다음 단계는 IgxGridModule 당신의 app.module.ts 파일.
// app.module.ts
import { IgxGridModule } from 'igniteui-angular';
// import { IgxGridModule } from '@infragistics/igniteui-angular'; for licensed package
@NgModule({
imports: [
...
IgxGridModule,
...
]
})
export class AppModule {}
또는 16.0.0부터 IgxGridComponent 독립형 종속성으로 가져오거나 IGX_GRID_DIRECTIVES 토큰을 사용하여 구성 요소와 모든 지원 구성 요소 및 지시어를 가져올 수 있습니다.
// home.component.ts
import { IGX_GRID_DIRECTIVES } from 'igniteui-angular';
// import { IGX_GRID_DIRECTIVES } from '@infragistics/igniteui-angular'; for licensed package
@Component({
selector: 'app-home',
template: '<igx-grid [data]="localData" [autoGenerate]="true"></igx-grid>',
styleUrls: ['home.component.scss'],
standalone: true,
imports: [IGX_GRID_DIRECTIVES]
/* or imports: [IgxGridComponent] */
})
export class HomeComponent {
public data: Product [];
}
이제 Ignite UI for Angular 모듈 또는 지시문을 가져왔으므로 igx-grid 구성 요소 사용을 시작할 수 있습니다.
Using the Angular Data Grid
<igx-grid #grid1 id="grid1" [data]="localData" [autoGenerate]="true"></igx-grid>
data 속성은 그리드(이 경우에는 객체의 로컬 배열)를 바인딩합니다.
autoGenerate 속성은 igx-grid 데이터 소스 필드를 기반으로 그리드의 IgxColumnComponent를 자동 생성하도록 지시합니다. 또한 가능하다면 열에 적합한 데이터 유형을 추론하려고 시도합니다. 개발자는 열과 데이터 소스 필드에 대한 매핑을 명시적으로 정의 할 수도 있습니다.
Angular Bootstrap Grid Definition
Ignite UI for Angular 플렉스 기반 레이아웃 시스템과 같은 강력한 부트스트랩 그리드가 포함되어 있습니다. 오늘날의 모든 최신 애플리케이션은 반응형 웹 디자인 접근 방식을 따를 것으로 예상됩니다. 즉, 장치 크기에 따라 HTML 요소의 레이아웃을 우아하게 조정할 수 있거나 단순히 브라우저 크기를 조정하는 것만으로도 충분합니다. Angular 부트스트랩 그리드 레이아웃은 과거에 가장 많이 사용된 접근 방식이었지만 CSS 그리드와 같은 플렉스 기반 레이아웃 시스템은 모든 브라우저에서 작동하므로 더욱 대중화되었습니다. Ignite UI for Angular 콘텐츠/텍스트 배치, 자리맞추기 및 정렬을 포함한 수직 및 수평 흐름을 허용합니다. Ignite UI for Angular CSS를 사용하여 반응형 레이아웃을 지원하므로 크기 조정 시 그리드가 작동하는 방식에 대한 최고의 유연성을 제공합니다.
Angular Grid Styling Configuration
Note
IgxGridComponent는 CSS 그리드 레이아웃을 사용합니다. 이는 접두사가 없으면 IE에서 지원되지 않으므로 결과적으로 제대로 렌더링되지 않습니다.
Angular 에서는 Autoprefixer 플러그인 덕분에 대부분의 스타일에 암시적으로 접두사가 붙습니다.
접두사 그리드 레이아웃 그러나 다음을 활성화해야 합니다. 자동 접두어 그리드 속성 댓글과 함께 /* autoprefixer grid:on */.
작업을 용이하게 하려면 src/styles.scss 파일에 주석을 적용하세요.
// src/styles.scss
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
@include core();
/* autoprefixer grid:on */
@include theme($default-palette);
Editable Grid Angular
Angular 그리드 편집의 각 작업에는 일괄 작업이 포함됩니다. 즉, API는 편집을 단일 서버 호출로 그룹화하는 옵션을 제공하거나 그리드 상호 작용과 함께 발생하는 그리드 편집/업데이트 작업을 수행할 수 있음을 의미합니다. CRUD 작업이 포함된 편집 가능한 Angular 그리드로서 뛰어난 개발자 경험과 함께 Angular 그리드에는 Excel과 유사한 키보드 탐색 기능이 포함되어 있습니다. 일반적인 기본 그리드 탐색이 포함되어 있으며 고객의 요구 사항에 맞게 탐색 옵션을 재정의할 수 있는 옵션도 있습니다. 훌륭한 탐색 체계를 갖춘 Angular의 편집 가능한 그리드는 모든 최신 비즈니스 애플리케이션에 매우 중요하며, Ignite UI 그리드를 사용하면 이를 쉽게 만들 수 있습니다.
이 주제를 따라 셀 템플릿 및 셀 편집 템플릿과 편집에 대해 자세히 알아봅니다.
Angular Grid Column Configuration
IgxColumnComponent 그리드의 columns 컬렉션을 정의하고 정렬 및 필터링과 같은 열별 기능을 활성화하는 데 사용됩니다. 셀, 머리글 및 바닥글 템플릿도 사용할 수 있습니다.
Defining Columns
autoGenerate 속성을 끄고 마크업에서 열 컬렉션을 정의해 보겠습니다.
<igx-grid #grid1 [data]="data | async" [autoGenerate]="false" (columnInit)="initColumns($event)"
(selected)="selectCell($event)" [allowFiltering]="true">
<igx-column field="Name" [sortable]="true" header=" "></igx-column>
<igx-column field="AthleteNumber" [sortable]="true" header="Athlete number" [filterable]="false"></igx-column>
<igx-column field="TrackProgress" header="Track progress" [filterable]="false">
<ng-template igxCell let-value>
<igx-linear-bar [stripped]="false" [value]="value" [max]="100"></igx-linear-bar>
</ng-template>
</igx-column>
<igx-paginator [perPage]="6">
</igx-paginator>
</igx-grid>
그리드의 각 열은 별도로 템플릿화할 수 있습니다. 이 열에는 ng-template Angular 그리드 모듈 지시문이 필요합니다.
또한 사용자 지정 속성과 열 자체에 전달하려는 모든 유형의 데이터 컨텍스트에 사용할 수 있는 additionalTemplateContext 입력을 노출합니다.
<igx-column [additionalTemplateContext]="contextObject">
<ng-template igxCell let-cell="cell" let-props="additionalTemplateContext">
{{ props.firstProperty }}
</ng-template>
</igx-column>
public contextObject = { firstProperty: 'testValue', secondProperty: 'testValue1'};
Header Template
igxHeader 열 개체 자체를 컨텍스트로 제공하는 열 헤더를 대상으로 합니다.
...
<igx-column field="Name">
<ng-template igxHeader let-column>
{{ column.field | uppercase }}
</ng-template>
</igx-column>
...
Note
그룹화/이동 기능과 함께 헤더 템플릿을 사용할 때마다 열 헤더 영역은 드래그 가능해 지며 드래그 가능하지 않음으로 표시할 때까지 헤더 템플릿의 사용자 정의 요소 부분에 액세스할 수 없습니다. 아래 예.
<igx-column #col field="ProductName" header="Product Name"
[groupable]="true" [hasSummary]="true">
<ng-template igxHeader let-col>
<div class="text">{{col.field}}</div>
<igx-icon (click)="toggleSummary(col)" [attr.draggable]="false">functions
</igx-icon>
</ng-template>
</igx-column>
보시다시피 추가하고 있습니다. 드래그 가능 속성이 다음으로 설정됨 거짓.
Cell Template
igxCell 제공된 템플릿을 열의 모든 셀에 적용합니다. 템플릿에 제공되는 컨텍스트 개체는 암시적으로 제공되는 셀 값과 셀 개체 자체로 구성됩니다. 아래 예와 같이 내용에 따라 셀이 커질 수 있는 템플릿을 정의하는 데 사용할 수 있습니다.
...
<igx-column field="Name">
<ng-template igxCell let-value>
{{ value | titlecase }}
</ng-template>
</igx-column>
...
위의 코드 조각에서는 암시적으로 제공된 셀 값에 대한 참조를 "취합니다". 일부 데이터를 표시하고 셀 값에 대해 일부 사용자 정의 스타일이나 파이프 변환을 적용하려는 경우에는 이것으로 충분합니다. 그러나 훨씬 더 유용한 것은 아래와 같이 CellType 인스턴스 자체를 사용하는 것입니다.
<igx-grid #grid [data]="data">
<igx-column dataType="string" field="Name">
<ng-template igxCell let-cell="cell">
<!-- Implement row deleting inside the cell template itself -->
<span tabindex="0" (keydown.delete)="grid.deleteRow(cell.row.index)">{{ cell.value | titlecase }}</span>
</ng-template>
</igx-column>
<igx-column dataType="boolean" field="Subscribtion">
<ng-template igxCell let-cell="cell">
<!-- Bind the cell value through the ngModel directive and update the data source when the value is changed in the template -->
<input type="checkbox" [ngModel]="cell.value" (ngModelChange)="cell.update($event)" />
</ng-template>
</igx-column>
<igx-grid>
통해 데이터를 변경할 때 셀 템플릿 사용하여 ngModel, Angular 그리드의 기본 데이터 컬렉션에서 값이 올바르게 업데이트되었는지 확인하려면 적절한 API 메서드를 호출해야 합니다. 위의 스니펫에서는 ngModelChange 통화는 그리드를 통과합니다. 편집 API 그리드의 편집 파이프라인을 통과하여 적절하게 트리거됩니다. 업무 (해당하는 경우) 및 처리 요약, 선택 등. 그러나 이것은 ngModelChange 사용자가 편집을 완료할 때뿐만 아니라 셀 값이 변경될 때마다 실행되므로 훨씬 더 많은 API 호출이 발생합니다.
Note
그리드는 숫자, 문자열, 날짜 및 부울 열 유형에 대한 기본 처리를 노출합니다. 예를 들어 부울 열 유형의 경우 열에는 기본적으로 true/false 대신 check 또는 close 아이콘이 표시됩니다.
셀의 데이터가 [(ngModel)]과 바인딩되어 있고 값 변경이 처리되지 않으면 Angular 그리드의 기본 데이터 소스에서 새 값이 제대로 업데이트되지 않습니다. 사용자 정의 템플릿을 사용하여 셀 편집을 처리할 때 셀의 셀 편집 템플릿을 사용하는 것이 좋습니다.
적절하게 구현되면 셀 편집 템플릿은 셀의 editValue 그리드 편집 이벤트 주기를 올바르게 통과하도록 보장합니다.
Cell Editing Template
또한 이 열은 셀이 편집 모드에 있을 때 사용되는 마지막 템플릿 하나를 허용합니다. 다른 열 템플릿과 마찬가지로 제공된 컨텍스트 개체는 다시 셀 값이자 셀 개체 자체입니다. 물론 최종 사용자가 편집 모드 템플릿에 액세스할 수 있도록 하려면 IgxColumnComponent의 editable 속성을 true로 설정해야 합니다.
<igx-column dataType="number" editable="true" field="Price">
<ng-template igxCellEditor let-cell="cell">
<label for="price">
Enter the new price tag
</label>
<input name="price" type="number" [(ngModel)]="cell.editValue" />
</ng-template>
</igx-column>
템플릿에서 사용할 수 있는 제공된 속성에 익숙해지려면 CellType에 대한 API를 확인하세요.
Column Template API
각 열 템플릿은 IgxColumnComponent 개체 자체를 통해 언제든지 프로그래밍 방식으로 변경할 수 있습니다. 예를 들어 아래 코드에서는 사용자 데이터에 대해 두 개의 템플릿을 선언했습니다. TypeScript 코드에서 템플릿 자체에 대한 참조를 얻은 다음 일부 조건에 따라 애플리케이션의 열에 적합한 템플릿을 렌더링합니다.
<igx-grid>
<!-- Column declarations -->
</igx-grid>
<ng-template #normalView let-value>
<div class="user-details">{{ val }}</div>
<user-details-component></user-details-component>
</ng-template>
<ng-template #smallView let-value>
<div class="user-details-small">{{ val }}</div>
</ng-template>
@ViewChild("normalView", { read: TemplateRef })
public normalView: TemplateRef<any>;
@ViewChild("smallView", { read: TemplateRef })
public smallView: TemplateRef<any>;
....
const column = this.grid.getColumnByName("User");
// Return the appropriate template based on some conditiion.
// For example saved user settings, viewport size, etc.
column.bodyTemplate = this.smallView;
열 속성은 그리드에서 열이 초기화될 때 발생하는 columnInit 이벤트의 코드에서 설정할 수도 있습니다.
public initColumns(column: IgxGridColumn) {
const column: IgxColumnComponent = column;
if (column.field === 'ProductName') {
column.sortable = true;
column.editable = true;
}
}
위의 코드는 ProductName 열을 정렬 및 편집 가능하게 만들고 해당 기능 UI(편집을 위한 입력 등)를 인스턴스화합니다.
Custom Display Format
날짜, 숫자, 통화 및 백분율 열의 모든 값은 그에 따라 Angular DatePipe, DecimalPipe, CurrencyPipe 및 PercentPipe 통해 변환됩니다. 이렇게 하면 원래 값이 수정되지 않고 열에 표시되는 값만 수정됩니다. 따라서 모든 데이터 작업 및 조작은 데이터 소스의 값을 기반으로 수행된다는 점을 명심하십시오. 기본적으로 값은 그리드 locale에 따라 표시됩니다(지정하지 않으면 기본값은 'en-US'로 설정되는 애플리케이션 로케일로 대체됩니다).
자세한 내용은 앱의 로케일 설정을 참조하세요.
또한 형식 지정을 위한 선택적 매개변수가 있습니다.
format- 표시되는 날짜/시간 부분을 결정합니다. 기본값은'mediumDate'이며'MMM d, y'와 같습니다.timezone- 날짜의 시간대 오프셋입니다. 기본적으로 최종 사용자의 로컬 시스템 시간대를 사용합니다.digitsInfo- 십진수 표현 객체. 기본값은'1.0-3'입니다.
이러한 매개변수로 표시 형식을 사용자 정의할 수 있도록 pipeArgs 입력이 노출됩니다. pipeArgs 설정된 경우 열은 해당 데이터 유형에 해당하는 속성만 존중합니다. 예:
const pipeArgs: IColumnPipeArgs = {
format: 'longDate',
timezone: 'UTC',
digitsInfo: '1.1-2'
}
<igx-column field="OrderDate" dataType="date" [pipeArgs]="pipeArgs"></igx-column>
<igx-column field="UnitPrice" dataType="number" [pipeArgs]="pipeArgs"></igx-column>
OrderDate 열은 format과 timezone 속성만 고려하는 반면, UnitPrice digitsInfo만 고려합니다. 자세한 내용은 앱 현지화에서 공식 Angular 문서를 확인하세요.
사용 가능한 모든 열 데이터 유형은 공식 열 유형 항목에서 찾을 수 있습니다.
Angular Grid Data Structure
IgxGridComponent는 플랫 데이터와 중첩된 POJO(Plain Old Java Object)를 처리합니다. 렌더링에 특정한 데이터 구조는 다음과 같은 형식입니다.
const OBJECT_ARRAY = [{
ObjectKey1: value1,
ObjectKey2: value2,
.
.
.
ObjectKeyN: valueN
},
.
.
.
}];
const POJO = [{
ObjectKey1: value1,
ObjectKey2: value2,
.
.
.
ObjectKeyN: {
ObjectKeyN1: value1,
ObjectKeyN2: value2,
.
.
.
ObjectKeyNM: valueNM,
}
},
.
.
.
}];
Warning
키 값에는 배열이 포함되어서는 안 됩니다.
자동 생성 열을 사용하는 경우 데이터 키가 동일해야 합니다.
Angular Grid Data Binding
그리드를 더 진행하기 전에 대규모 애플리케이션의 일반적인 시나리오인 원격 데이터 서비스에 바인딩하도록 Angular 그리드를 변경하려고 합니다. 좋은 방법은 모든 데이터 가져오기 관련 로직을 별도의 데이터 서비스로 분리하는 것입니다. 따라서 서버에서 데이터 가져오기를 처리하는 서비스를 생성하겠습니다.
별도의 파일로 서비스를 구현해 보겠습니다.
// northwind.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
import { of } from 'rxjs/observable/of';
import { catchError, map } from 'rxjs/operators';
우리는 Injectable 데코레이터는 필수 성분 모든 Angular 서비스 정의에서. 그만큼 HttpClient 백엔드 서비스와 통신할 수 있는 기능을 제공할 것입니다. 그것은 Observable 우리가 그리드 구성 요소에 가입할 결과입니다.
참고: Angular 5 이전에는 HttpClient @angular/http에 있었고 이름은 Http 였습니다.
레코드 배열이 포함된 JSON 응답을 받게 되므로 올바른 모양의 인터페이스를 정의하여 Observable에 어떤 종류의 데이터가 반환될 것으로 예상하는지 지정하여 스스로 도움을 줄 수도 있습니다. 유형 검사는 항상 권장되며 향후 골치 아픈 일을 줄일 수 있습니다.
// northwind.service.ts
export interface NorthwindRecord {
ProductID: number;
ProductName: string;
SupplierID: number;
CategoryID: number;
QuantityPerUnit: string;
UnitPrice: number;
UnitsInStock: number;
UnitsOnOrder: number;
ReorderLevel: number;
Discontinued: boolean;
CategoryName: string;
}
서비스 자체는 다음과 같은 한 가지 방법으로 구성되어 매우 간단합니다. fetchData 그것은 반환 할 것입니다 Observable<NorthwindRecord[]>. 어떤 이유로든(서버 사용 불가, 네트워크 오류 등) 요청이 실패한 경우, HttpClient 오류를 반환합니다. 우리는 catchError 가로채는 연산자 주목할 만한 실패하고 오류를 오류 처리기에 전달합니다. 오류 처리기는 오류를 기록하고 안전한 값을 반환합니다.
// northwind.service.ts
@Injectable()
export class NorthwindService {
private url = 'http://services.odata.org/V4/Northwind/Northwind.svc/Alphabetical_list_of_products';
constructor(private http: HttpClient) {}
public fetchData(): Observable<NorthwindRecord[]> {
return this.http
.get(this.url)
.pipe(
map(response => response['value']),
catchError(
this.errorHandler('Error loading northwind data', [])
)
);
}
private errorHandler<T>(message: string, result: T) {
return (error: any): Observable<any> => {
console.error(`${message}: ${error.message}`);
return of(result as T);
};
}
}
애플리케이션 모듈에서 HttpClientModule과 서비스를 모두 가져오고 서비스를 공급자로 등록해야 합니다.
// app.module.ts
import { HttpClientModule } from '@angular/common/http';
...
import { NorthwindService } from './northwind.service';
@NgModule({
imports: [
...
HttpClientModule
...
],
providers: [
NorthwindService
]
})
export class AppModule {}
서비스를 구현한 후 이를 구성 요소의 생성자에 삽입하고 이를 사용하여 데이터를 검색합니다. ngOnInit 수명 주기 후크는 초기 요청을 전달하기에 좋은 장소입니다.
참고: 아래 코드에서 서비스에 가입하기 전에 records 속성을 빈 배열로 설정하는 이유가 궁금할 수 있습니다. Http 요청은 비동기식이며 완료될 때까지 records 속성이 정의되지 않아 그리드가 바인딩을 시도할 때 오류가 발생합니다. 기본값으로 초기화하거나 BehaviorSubject를 사용해야 합니다.
// my.component.ts
@Component({...})
export class MyComponent implements OnInit {
public records: NorthwindRecord[];
constructor(private northwindService: NorthwindService) {}
ngOnInit() {
this.records = [];
this.northwindService.fetchData().subscribe((records) => this.records = records);
}
}
구성 요소의 템플릿에서 다음을 수행합니다.
<igx-grid [data]="records">
<igx-column field="ProductId"></igx-column>
<!-- rest of the column definitions -->
...
</igx-grid>
참고: 지금은 원격 데이터에 바인딩할 때 그리드 autoGenerate 속성을 피하는 것이 가장 좋습니다. 데이터를 검사하고 적절한 열을 생성하기 위해 데이터를 사용할 수 있다고 가정합니다. 일반적으로 원격 서비스가 응답할 때까지는 그렇지 않으며 그리드에서 오류가 발생합니다. 원격 서비스에 바인딩할 때 autoGenerate 사용할 수 있도록 하는 것은 향후 버전의 로드맵에 있습니다.
Complex Data Binding
IgxGridComponent는 데이터 레코드에 있는 속성의 "경로"를 통해 복잡한 개체(한 수준보다 깊은 중첩 포함)에 대한 바인딩을 지원합니다.
다음 데이터 모델을 살펴보십시오.
interface AminoAcid {
name: string;
abbreviation: {
short: string;
long: string;
}
weight: {
molecular: number;
residue: number;
},
formula: {
molecular: string;
residue: string;
}
...
}
예를 들어 그리드에 주어진 아미노산의 가중치를 표시하려면 다음 스니펫으로 충분합니다.
<igx-column field="weight.molecular"></igx-column>
<igx-column field="weight.residue"></igx-column>
자세한 내용은 아래 샘플을 참조하세요. 이 유형의 바인딩은 그리드에서 기대할 수 있는 모든 기본 기능을 지원합니다. 즉, 추가 구성 없이 모든 정렬 및 필터링 작업이 즉시 수행됩니다. 트랜잭션이 있든 없든 그룹화 및 편집 작업은 물론 바인딩된 열의 셀을 템플릿화하는 기능도 마찬가지입니다.
Warning
그리드 하지 마라 이러한 유형의 바인딩을 지원합니다. primary key, foreign key 그리고 child key 해당되는 경우 속성.
IgxGrid에서 복잡한 데이터를 바인딩하거나 복합 데이터(둘 이상의 열에서)를 시각화하는 또 다른 방법은 열에 대한 사용자 지정 본문 템플릿을 사용하는 것입니다. 일반적으로 다음을 수행할 수 있습니다. - 중첩된 데이터가 포함된 셀 value 사용합니다. - 템플릿의 cell 개체를 사용하여 row.data에 액세스하므로 여기에서 값을 검색합니다. 즉, cell.row.data[field] 및 cell.row.data[field][nestedField]
템플릿의 내용을 보간합니다.
<igx-column field="abbreviation.long" header="Long">
<ng-template igxCell let-cell="cell">
<div>
<div>
{{ cell.value }}
{{ cell.row.data['name'] }}
{{ cell.row.data['weight']['molecular'] }}
</div>
</div>
</ng-template>
</igx-column>
다음은 우리가 사용할 데이터입니다.
export const EMPLOYEE_DATA = [
{
Age: 55,
Employees: [
{
Age: 43,
HireDate: new Date(2011, 6, 3),
ID: 3,
Name: "Michael Burke",
Title: "Senior Software Developer"
},
{
Age: 29,
HireDate: new Date(2009, 6, 19),
ID: 2,
Name: "Thomas Anderson",
Title: "Senior Software Developer"
},
{
Age: 31,
HireDate: new Date(2014, 8, 18),
ID: 11,
Name: "Monica Reyes",
Title: "Software Development Team Lead"
},
{
Age: 35,
HireDate: new Date(2015, 9, 17),
ID: 6,
Name: "Roland Mendel",
Title: "Senior Software Developer"
}],
HireDate: new Date(2008, 3, 20),
ID: 1,
Name: "John Winchester",
Title: "Development Manager"
},
...
중첩 데이터를 렌더링할 열의 사용자 지정 템플릿:
...
<igx-column field="Employees" header="Employees" [cellClasses]="{ expand: true }" width="40%">
<ng-template #nestedDataTemp igxCell let-people let-cell="cell">
<div class="employees-container">
<igx-expansion-panel *ngFor="let person of people">
<igx-expansion-panel-header iconPosition="right">
<igx-expansion-panel-description>
{{ person.Name }}
</igx-expansion-panel-description>
</igx-expansion-panel-header>
<igx-expansion-panel-body>
<div class="description">
<igx-input-group (keydown)="stop($event)" style="--ig-size: var(--ig-size-small)">
<label igxLabel for="title">Title</label>
<input type="text" name="title" igxInput [(ngModel)]="person.Title" style="text-overflow: ellipsis;" />
</igx-input-group>
<igx-input-group (keydown)="stop($event)" style="--ig-size: var(--ig-size-small); width: 15%;">
<label igxLabel for="age">Age</label>
<input type="number" name="age" igxInput [(ngModel)]="person.Age" />
</igx-input-group>
</div>
</igx-expansion-panel-body>
</igx-expansion-panel>
</div>
</ng-template>
</igx-column>
...
이 구성의 결과는 다음과 같습니다.
Working with Flat data
플랫 데이터 바인딩 접근 방식은 위에서 이미 설명한 것과 유사하지만, 셀 값 우리는 data의 재산 IgxGridRow.
Angular 그리드는 데이터 레코드를 렌더링, 조작 및 보존하기 위한 구성 요소이므로 모든 데이터 레코드에 액세스하면 이를 처리하는 접근 방식을 사용자 정의할 수 있는 기회가 제공됩니다. data 속성은 이러한 기회를 제공합니다.
다음은 우리가 사용할 데이터입니다.
export const DATA: any[] = [
{
Address: "Obere Str. 57",
City: "Berlin",
CompanyName: "Alfreds Futterkiste",
ContactName: "Maria Anders",
ContactTitle: "Sales Representative",
Country: "Germany",
Fax: "030-0076545",
ID: "ALFKI",
Phone: "030-0074321",
PostalCode: "12209",
Region: null
},
...
]
맞춤 템플릿:
...
<igx-column field="Address" header="Address" width="25%" editable="true">
<ng-template #compositeTemp igxCell let-cell="cell">
<div class="address-container">
// In the Address column combine the Country, City and PostCode values of the corresponding data record
<span><strong>Country:</strong> {{cell.row.data.Country}}</span>
<br/>
<span><strong>City:</strong> {{cell.row.data.City}}</span>
<br/>
<span><strong>Postal Code:</strong> {{cell.row.data.PostalCode}}</span>
</div>
</ng-template>
</igx-column>
위에서 정의한 템플릿으로는 편집 작업을 수행할 수 없으므로 편집기 템플릿이 필요합니다.
<igx-column field="Address" header="Address" width="25%" editable="true">
<ng-template igxCellEditor let-cell="cell">
<div class="address-container">
<span>
<strong>Country:</strong> {{cell.row.data.Country}}
<igx-input-group width="100%">
<input igxInput [(ngModel)]="cell.row.data.Country" />
</igx-input-group>
</span>
<br/>
<span><strong>City:</strong> {{cell.row.data.City}}</span>
<igx-input-group width="100%">
<input igxInput [(ngModel)]="cell.row.data.City" />
</igx-input-group>
<br/>
<span><strong>Postal Code:</strong> {{cell.row.data.PostalCode}}</span>
<igx-input-group width="100%">
<input igxInput [(ngModel)]="cell.row.data.PostalCode" />
</igx-input-group>
</div>
</ng-template>
</igx-column>
...
결과는 다음과 같습니다.
Keyboard Navigation
Grid의 키보드 탐색은 사용자에게 다양한 키보드 상호 작용을 제공합니다. 접근성을 향상시키고 내부의 모든 유형의 요소(셀, 행, 열 머리글, 도구 모음, 바닥글 등)를 통해 직관적인 탐색을 허용합니다. 자세한 내용은 다음 리소스를 확인하세요.
- 그리드 키보드 탐색
- TreeGrid 키보드 탐색
- 계층적 그리드 키보드 탐색
- 블로그 게시물- 그리드 키보드 탐색을 통해 사용성, 접근성 및 ARIA 규정 준수 개선
상태 지속성
새로운 내장 IgxGridState 지시문을 사용하면 상태 지속성 프레임워크를 그 어느 때보다 쉽게 얻을 수 있습니다.
사이징
그리드 크기 조정 항목을 참조하세요.
Performance (Experimental)
IgxGridComponent의 설계를 통해 Angular에 도입된 이벤트 병합 기능을 활용할 수 있습니다. 이 기능을 사용하면 상호 작용 및 응답성 측면에서 약 20% 정도 향상된 성능을 얻을 수 있습니다. 이 기능은 bootstrapModule 메소드에서 ngZoneEventCoalescing 및 ngZoneRunCoalescing 속성을 true로 설정하여 애플리케이션 수준에서 활성화할 수 있습니다.
platformBrowserDynamic()
.bootstrapModule(AppModule, { ngZoneEventCoalescing: true, ngZoneRunCoalescing: true })
.catch(err => console.error(err));
Note
이는 아직 IgxGridComponent에 대한 실험적 기능입니다. 이는 그리드에 예상치 못한 동작이 있을 수 있음을 의미합니다. 그러한 행동이 발생하는 경우 Github 페이지로 문의해 주세요.
Note
이를 활성화하면 IgxGridComponent와 관련되지 않은 Angular 애플리케이션의 다른 부분에 영향을 미칠 수 있습니다.
Known Limitations
| 한정 | 설명 |
|---|---|
열 너비 설정percentage 그리고px |
현재 우리는 열 너비와 열 너비의 혼합을 지원하지 않습니다.% 그리고px. |
유형의 열을 필터링하려고 할 때number |
값과 다른 경우number 필터링 입력에 입력됩니다.NaN 잘못된 캐스트로 인해 반환됩니다. |
Grid width does not depend on the column widths |
그만큼width 모든 열의 개수는 그리드 자체의 범위를 결정하지 않습니다. 이는 상위 컨테이너 크기 또는 정의된 그리드에 의해 결정됩니다.width. |
| 상위 컨테이너에 중첩된 그리드 | 그리드의 경우width 설정되지 않고 정의된 크기의 상위 컨테이너에 배치되면 그리드는 이 컨테이너까지 확장됩니다. |
그리드OnPush 변경감지전략 |
그리드는 다음과 같이 작동합니다.ChangeDetectionStrategy.OnPush 따라서 일부 사용자 정의가 나타날 때마다 발생하는 변경 사항에 대해 그리드에 알리도록 해야 합니다. |
열에는 허용되는 최소 열 너비가 있습니다. [의 값에 따라--ig-size] CSS 변수는 다음과 같습니다."작은": 56px "중간": 64px "대형": 80px |
너비가 허용되는 최소값보다 작게 설정되면 렌더링된 요소에 영향을 미치지 않습니다. 해당 [에 대해 허용되는 최소 너비로 렌더링됩니다.--ig-size]. 이로 인해 수평 가상화에서 예기치 않은 동작이 발생할 수 있으므로 지원되지 않습니다. |
| 행 높이는 현재 보기에 렌더링되지 않은 셀의 높이에 영향을 받지 않습니다. | 가상화로 인해 보기에 없는 사용자 지정 템플릿(셀 높이 변경)이 있는 열은 행 높이에 영향을 주지 않습니다. 행 높이는 보기에서 관련 열이 스크롤되는 동안에만 영향을 받습니다. |
Note
igxGrid 내부적으로 igxForOf 지시문을 사용하므로 모든 igxForOf 제한 사항은 igxGrid에 유효합니다. 자세한 내용은 igxForOf 알려진 문제 섹션을 참조하세요.
API References
Theming Dependencies
- IgxIcon 테마
- IgxInputGroup 테마
- IgxChip 테마
- IgxRipple 테마
- IgxButton 테마
- Igx오버레이 테마
- IgxDropDown 테마
- IgxCalendar 테마
- IgxSnackBar 테마
- IgxBadge 테마
Tutorial video
짧은 튜토리얼 비디오에서 Angular 데이터 그리드 생성에 대해 자세히 알아보세요.