React Grid Sizing
React Grid의 Ignite UI for React 반응성이 뛰어나고 사용자 친화적인 그리드 인터페이스를 만드는 데 중요한 측면입니다. React 그리드 크기 조정 기능을 사용하면 사용자는 다양한 화면 크기, 콘텐츠 또는 사용자 선호도에 맞게 그리드의 width와 height 조정할 수 있습니다. IgrGrid의 테두리 및 패딩 크기와 관련하여 너비/높이 크기 계산에 사용되거나 테두리 상자 크기 조정이라고도 합니다. 모든 시나리오에 적용됩니다.
[!Note] If the Border box sizing is overridden by the user we cannot guarantee that the
IgrGridwill size correctly.
React Grid Width
width 입력에 값이 할당되지 않은 경우 기본값은 100% 이고 IgrGrid 사용 가능한 공간을 채우려고 시도합니다. Percentages 섹션에서 그리드가 이에 어떻게 반응하는지 확인할 수 있습니다.
[!Note] Setting manually the
widthstyle of theIgrGriditself will result in an unexpected behavior.
Null
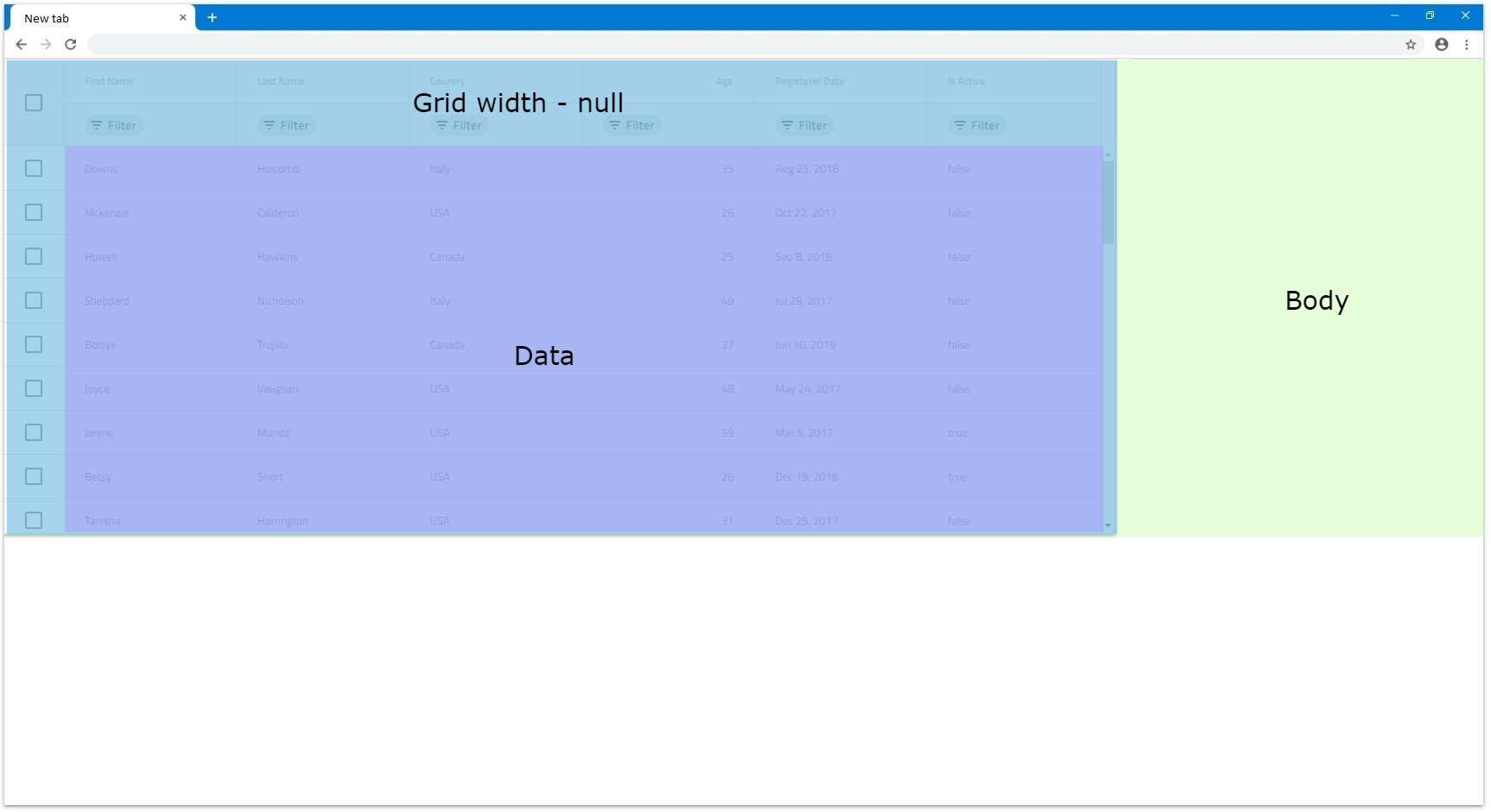
그리드의 width null 값을 허용할 수 있으며, 이 값을 설정하면 DOM의 모든 열이 렌더링됩니다. 그에 따라 그리드 크기가 조정되므로 열 가상화가 적용되지 않으므로 그리드 수평 스크롤 막대가 없습니다.
- 6개의 열이 있고 그 중 너비가 정의되어 있지 않은 경우 그리드는 다음과 같습니다.
width~의816px, 기본적으로 각 열에는width~의136px이 시나리오에서는. 열에 다음이 있는 경우에도 마찬가지입니다.width백분율로. 수직 스크롤 막대가 렌더링되거나 추가 열을 렌더링하는 기능이 있는 경우 해당 너비도 추가됩니다.

- 열 너비가
200px로 설정된 6개의 열이 있는 경우 창에 맞고 모두 표시됩니다.

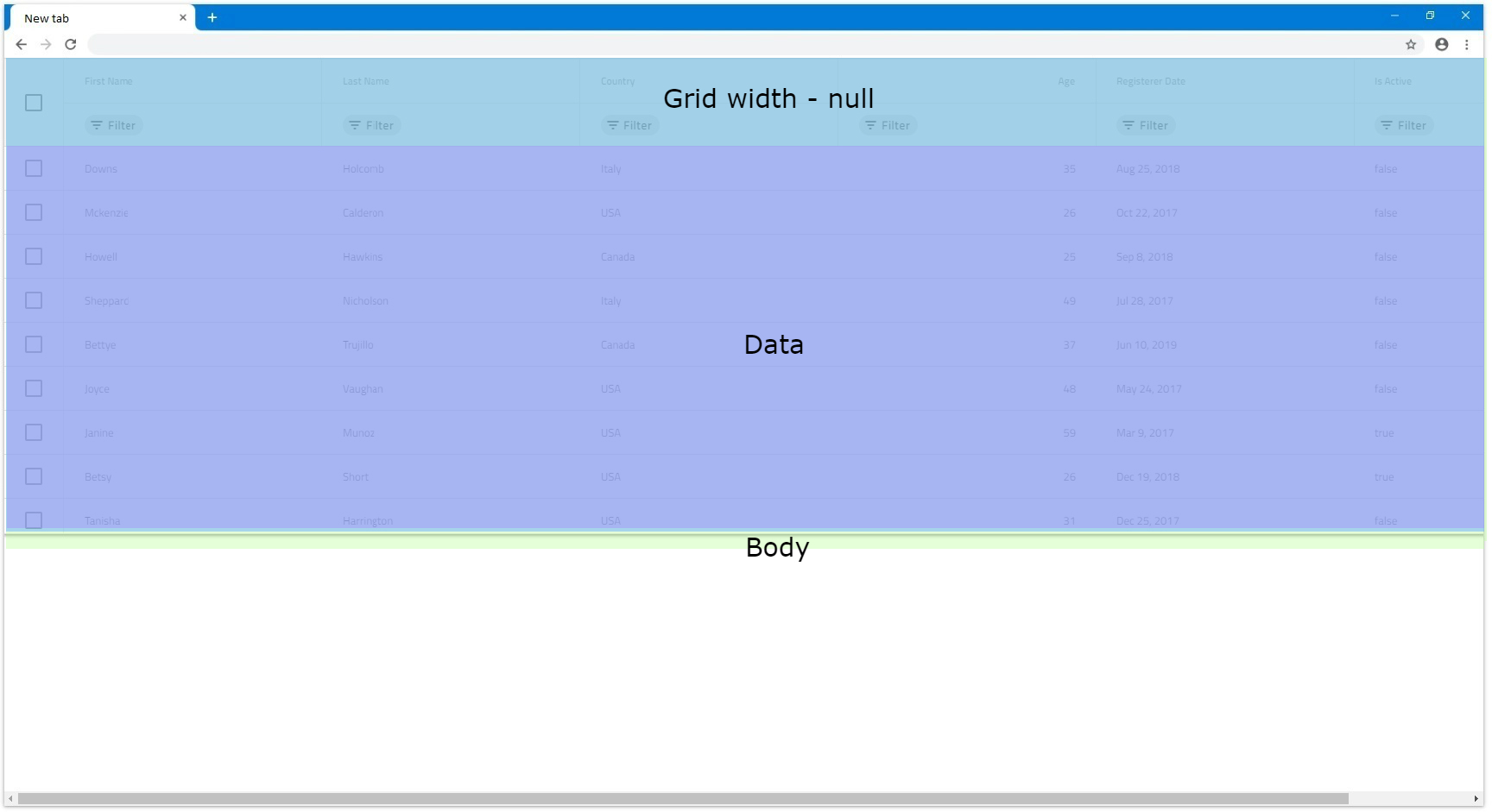
- 브라우저 보기에서 벗어나는 열이 더 많거나 너비가 더 큰 열이 있는 경우에도 모두 렌더링됩니다. 동일한 수의 열이 있지만 각각의 열 너비는
300px입니다. 브라우저 보기 영역에 모두 맞지 않기 때문에 기본적으로 스크롤 막대가 생성됩니다. 다음 예에서는 정확한 시나리오를 보여줍니다.

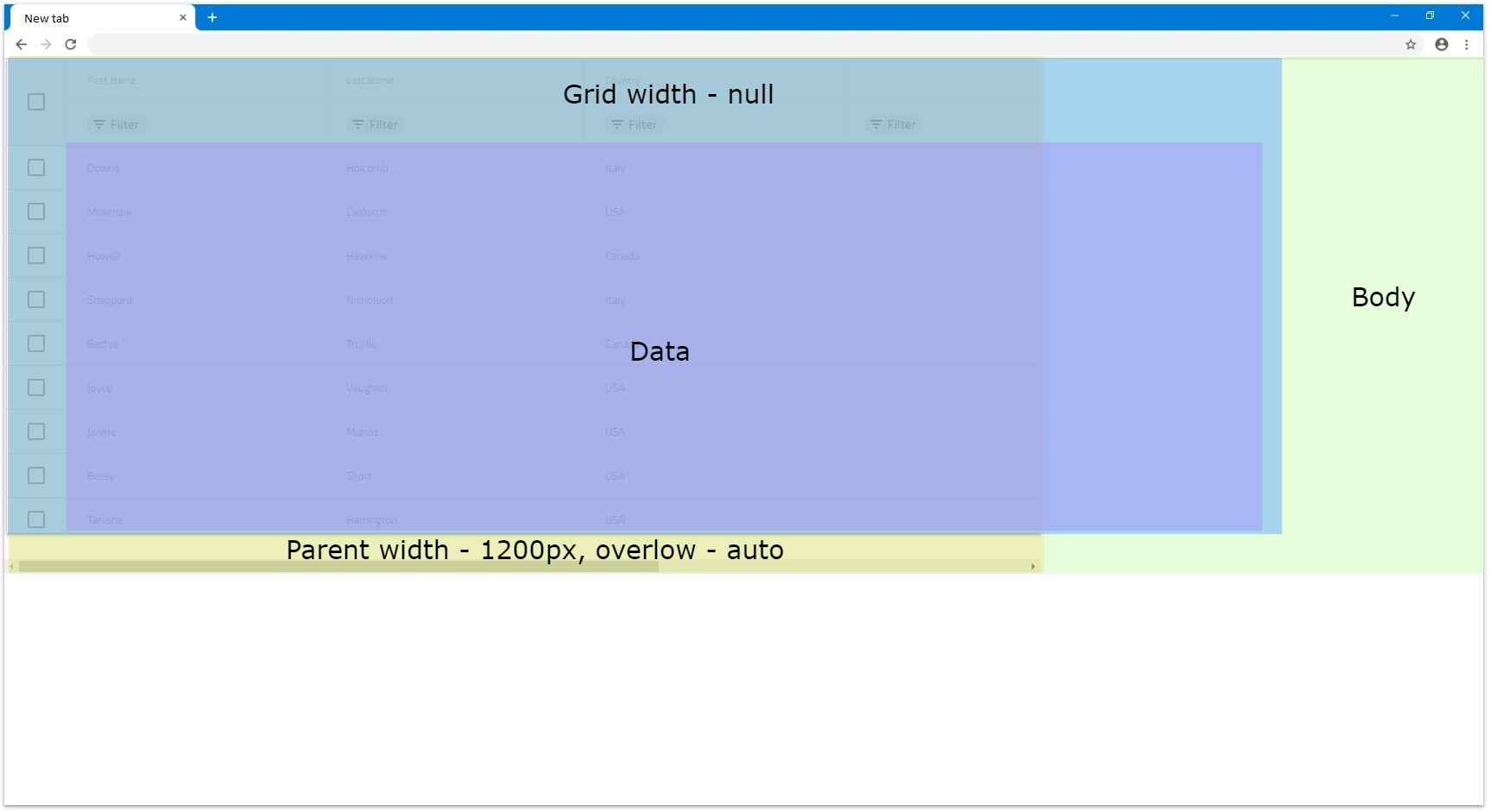
- 그리드에 어떤 종류의 상위 요소가 있고 오버플로가 설정되지 않은 경우에도 모든 열이 표시되도록 렌더링됩니다. 그렇지 않고 상위 요소에 오버플로
auto또는scroll있는 경우 해당 상위 요소의 스크롤 막대가 기본적으로 렌더링됩니다. 다음 예에서는 더 쉽게 시각화할 수 있도록 부모의 높이가 더 큽니다.

[!Note] Due to this behavior, if the grid data contains too many columns, it might have significant impact on the browser performance, since all columns would be rendered without virtualization.
Pixels
IgrGrid의 width 입력이 픽셀로 설정되면 전체 그리드 크기가 해당 값으로 설정되고 정적이 됩니다. 브라우저 크기 조정이나 DOM 변경에 반응하지 않지만 그리드 콘텐츠에는 해당되지 않습니다.
- 그리드가 수평 스크롤바를 렌더링하기 위해 너비가 픽셀 단위로 설정된 경우 콘텐츠 너비가 지정된 그리드
width초과해야 합니다. 예를 들어 열의 총 너비가1200px초과한다고 가정해 보겠습니다. 이 경우 가로 스크롤 막대가 렌더링됩니다.

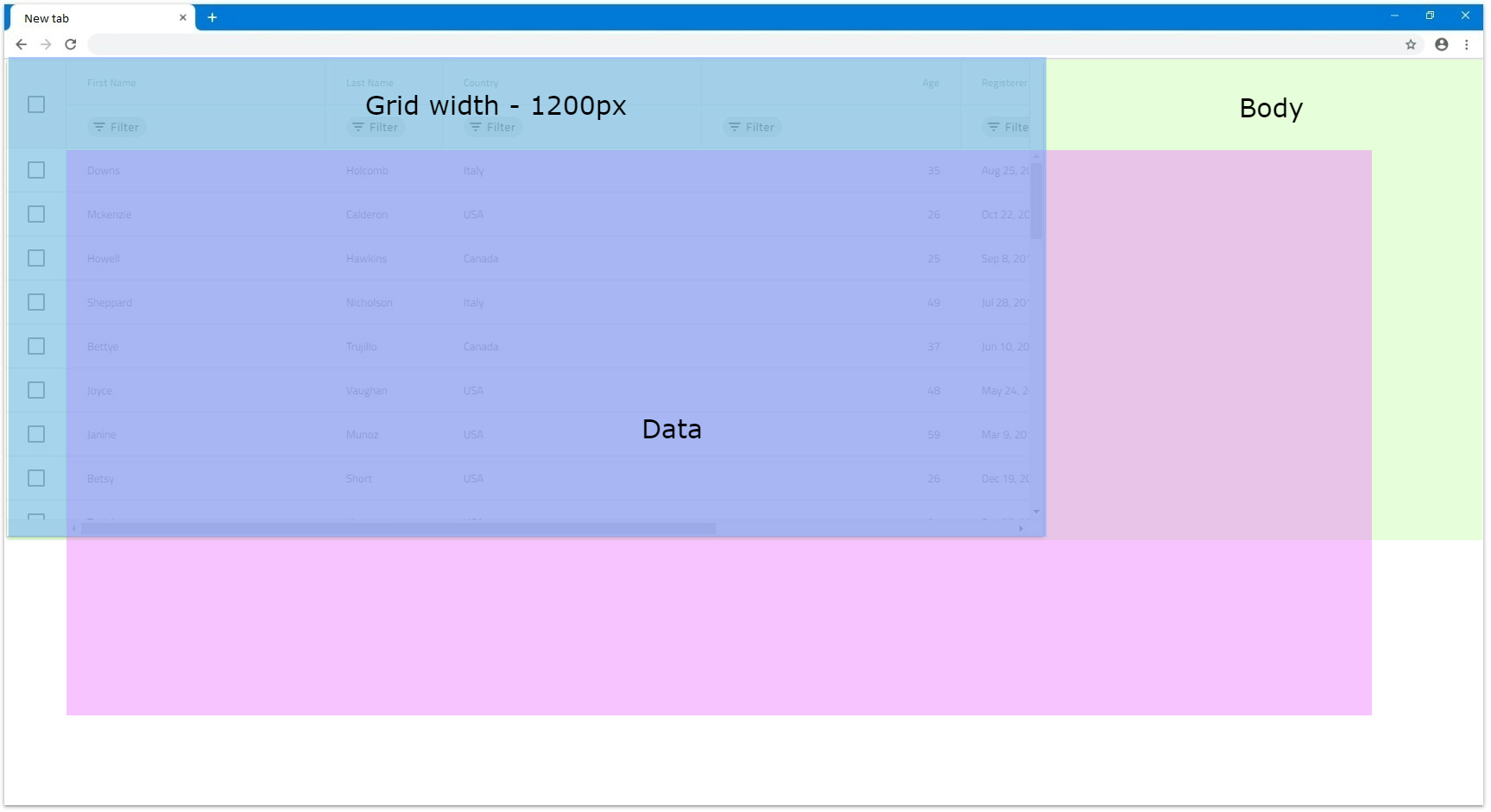
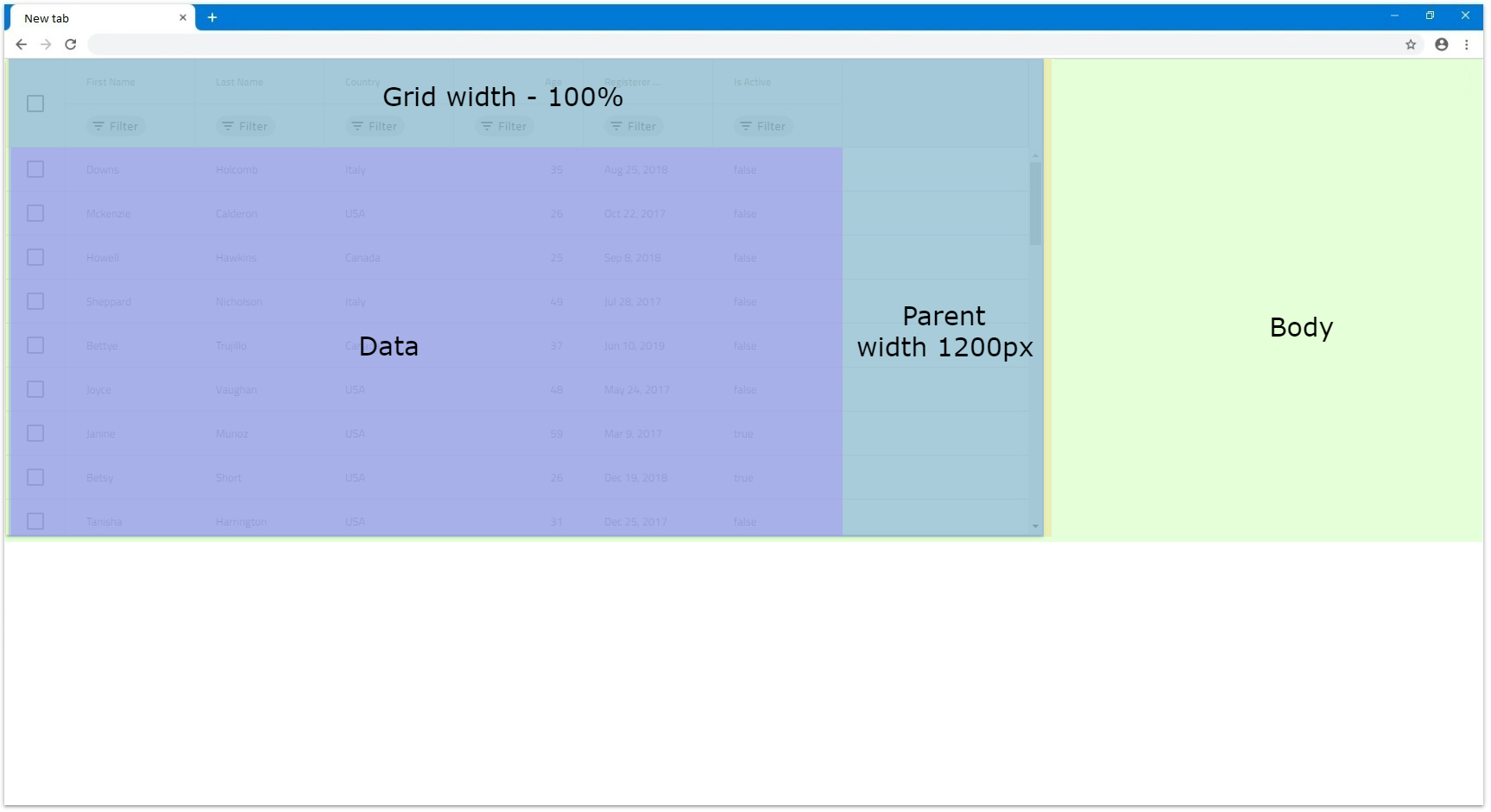
- 그리드에 상위 요소가 있는 시나리오의 경우 스크롤 막대를 렌더링할지 여부는 상위 스타일에 따라 달라집니다. 그리드 자체와 관련된 다른 모든 것은 여전히 유지됩니다. 상위 요소 너비가 그리드 너비보다 작고 오버플로 스타일이
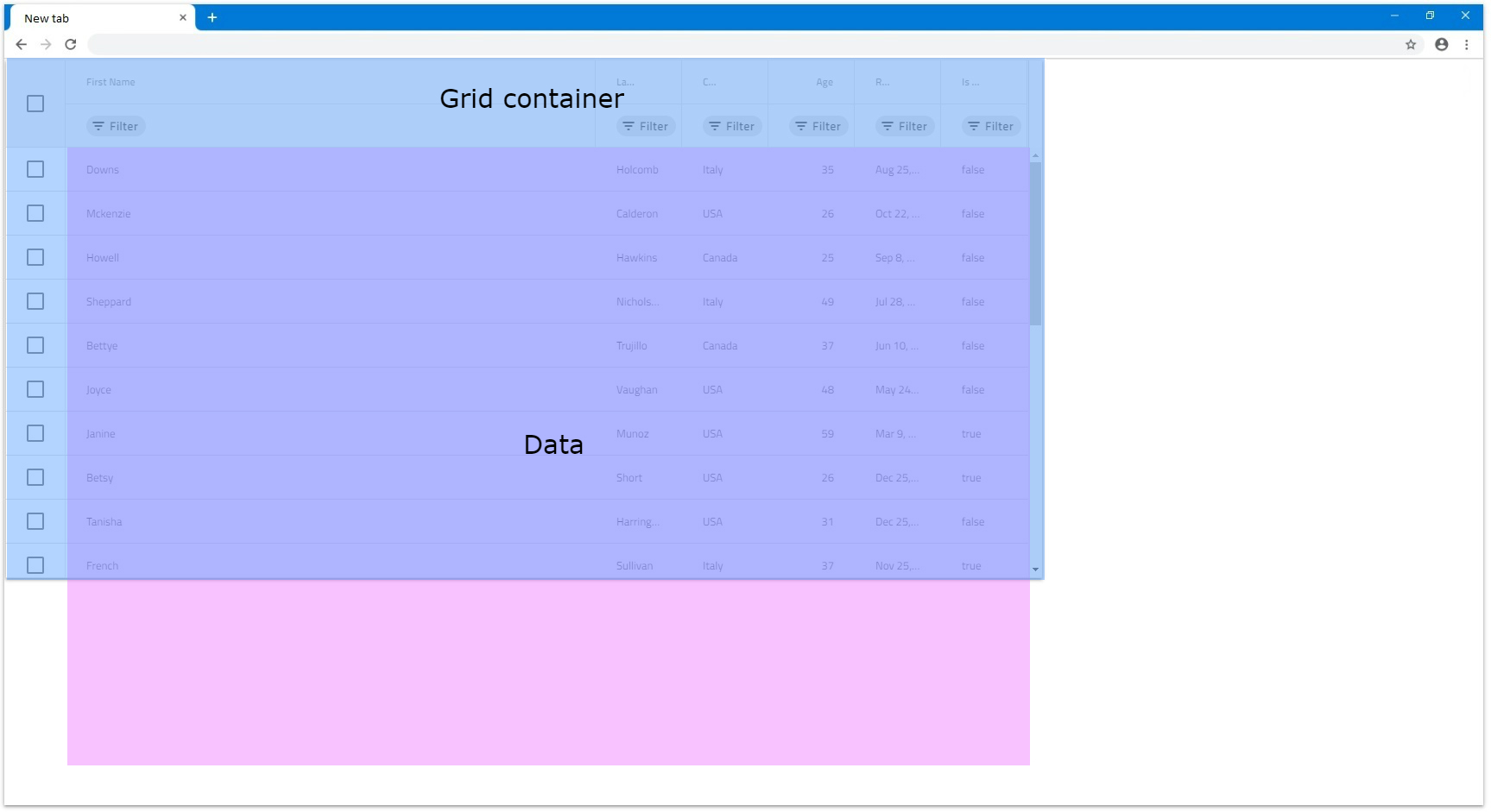
auto또는scroll로 설정된 경우 기본적으로 스크롤 막대가 렌더링됩니다. 예를 들어, 상위 요소의width 1000px로 설정되어 있고IgrGridwidth여전히1200px인 경우 다음 그림과 유사하게 보입니다.


Percentages
IgrGrid의 width 백분율로 설정되면 상위 요소의 너비에 따라 그리드 크기가 조정됩니다. 상위 요소에 너비가 지정되지 않은 경우 IgrGrid 브라우저 창을 기준으로 크기를 조정합니다.
- 예를 들어 그리드
width입력을100%로 설정하고 상위 요소가 없으면 브라우저 창에서 사용 가능한 너비의 100%를 채웁니다. 크기가 조정되면 그리드의 크기도 그에 따라 조정됩니다.

- 그리드의 너비를
100%로 설정하고 특정 너비가1200px인 상위 요소가 있는 경우 이는 그리드의 크기가 해당 요소를 기준으로 크기가 지정되고 최종 너비는1200px이 됨을 의미합니다.

-
width가1000px인 상위 요소가 있고 그리드width 150%로 설정된 경우 계산된 그리드 너비는1500px이 됩니다. 이 경우 그리드는 여전히 완전히 표시되도록 렌더링되지만 부모의overflow: auto설정하면 해당 부모는 자체적으로 스크롤 막대를 렌더링합니다.


React Grid Height
기본적으로 IgrGrid에 높이가 정의되어 있지 않으면 100%로 설정됩니다. Percentages 섹션에서 DOM 구조에 따라 그리드가 어떻게 반응하는지 확인할 수 있습니다.
[!Note] Setting manually the
heightstyle of theIgrGriditself will result in an unexpected behavior.
Null
IgrGrid height 입력은 null 값을 허용할 수 있으며, 이를 설정하면 개수에 관계없이 스크롤 막대 없이 모든 행을 표시합니다. 이 경우 그리드는 어쨌든 모든 행을 렌더링하므로 수직 가상화가 없습니다.
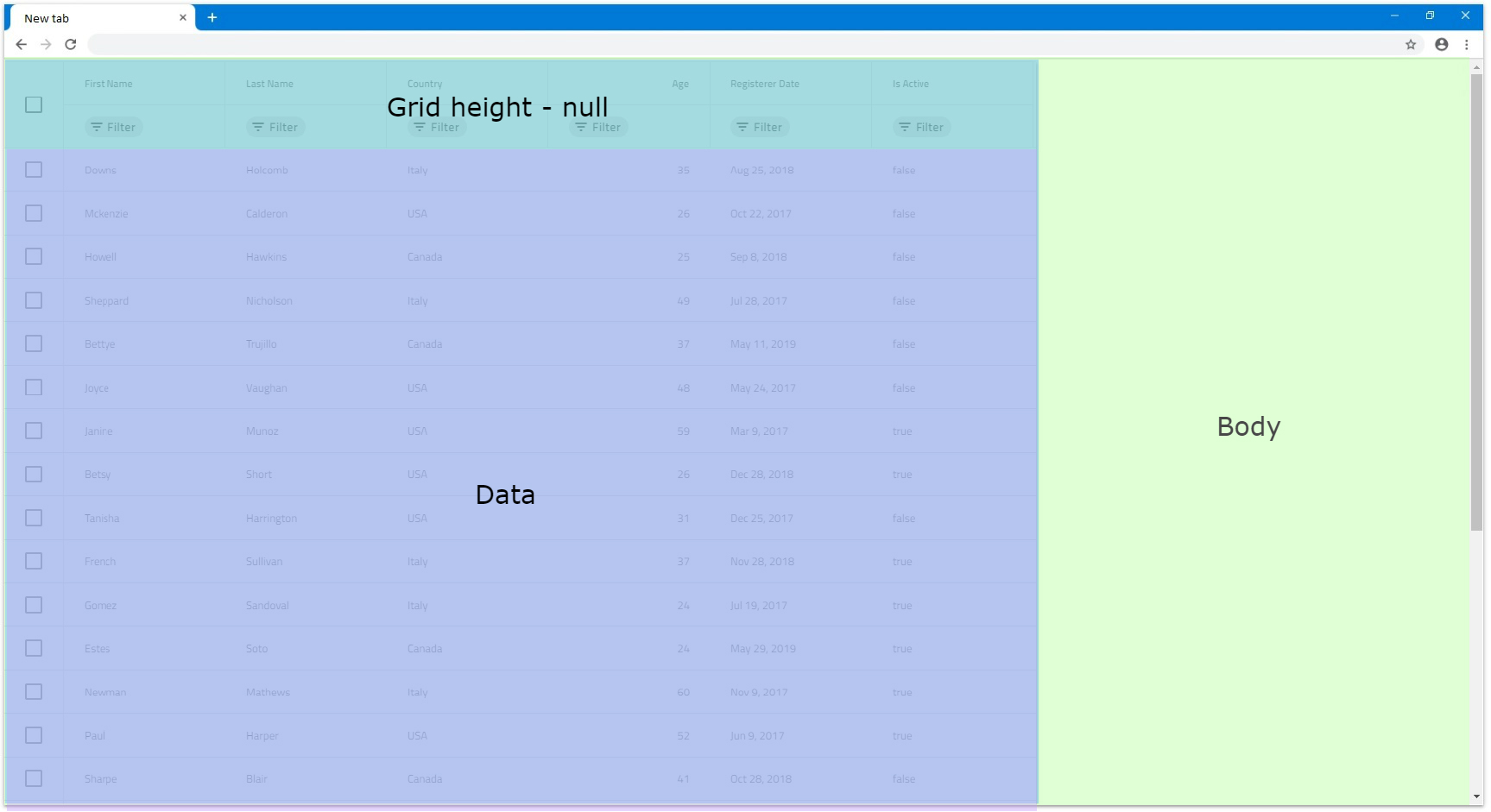
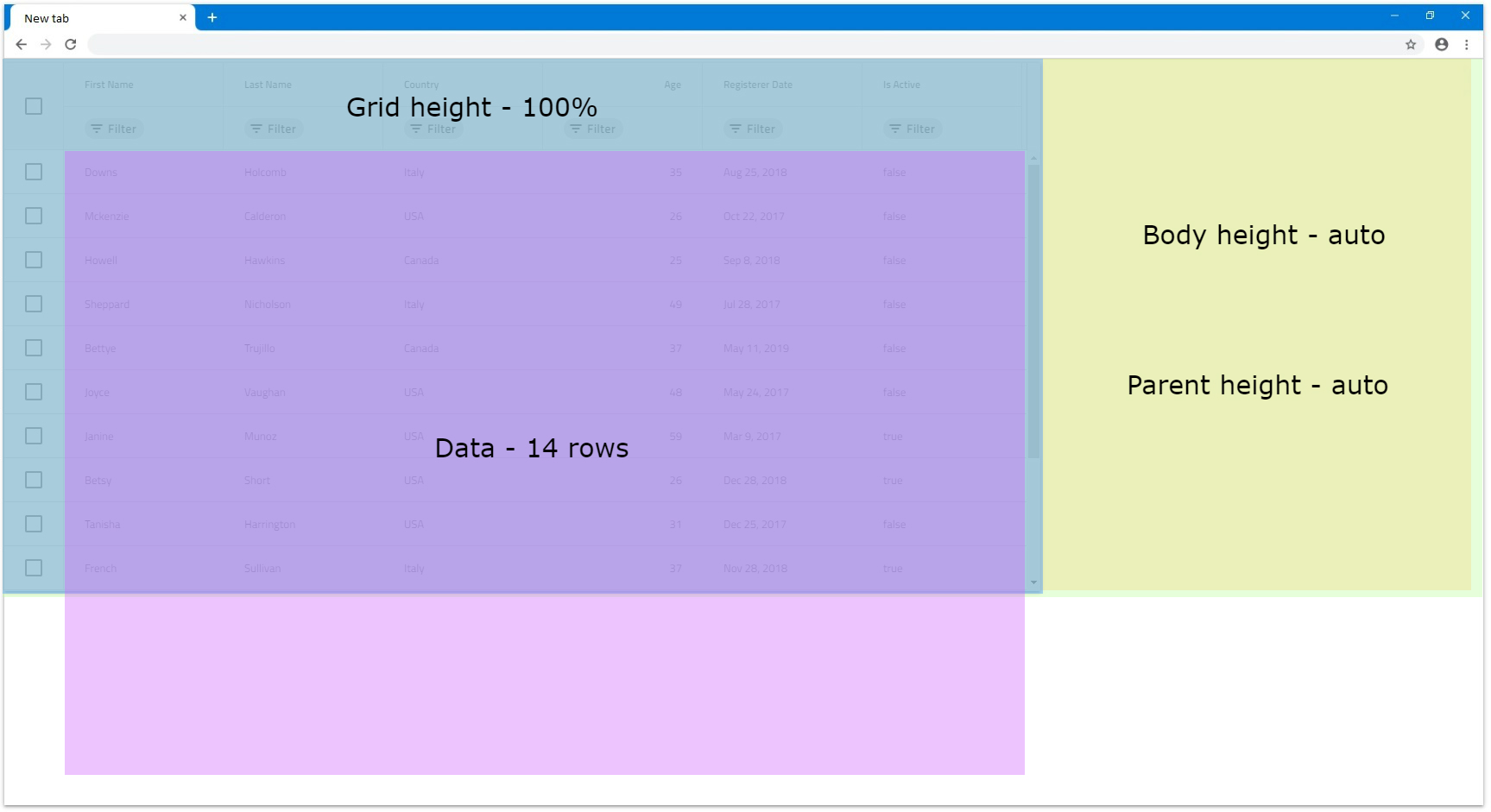
- 이 경우 14개 행이 있는 데이터가 있는 경우 그리드는 14개 행을 모두 렌더링하고 그리드 내부에 빈 공간 없이 모두 표시되도록 그리드 크기를 조정합니다.

- 대신 24개의 행이 있는 경우 그리드는 여전히 모든 행을 렌더링하지만 행이 너무 많기 때문에 브라우저 경계를 초과합니다. 이것이 바로 브라우저 자체가 기본적으로 세로 스크롤 막대를 렌더링하여 사용자가 나머지 행까지 아래로 스크롤할 수 있게 하는 이유입니다.

-
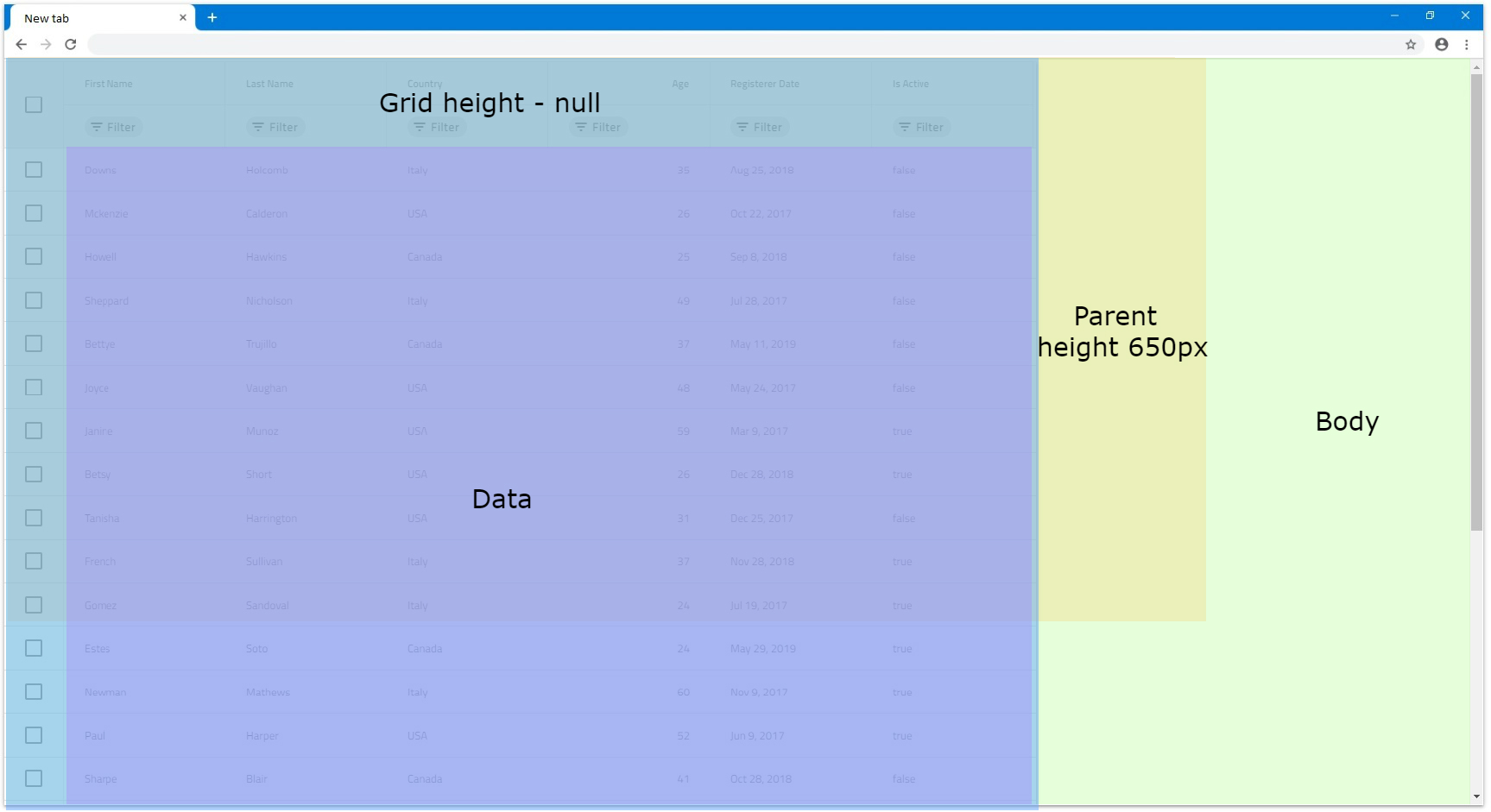
height정의된 상위 요소가 있는 경우 그리드는 여전히 모든 행을 렌더링하며 영향을 받지 않습니다. 부모의height 650px이라고 가정해 보겠습니다.overflow가auto또는scroll로 설정된 경우 수직 스크롤 막대가 렌더링되지만 그리드는 여전히 영향을 받지 않습니다.


[!Note] Due to this behavior, if the grid data contains too many rows, it might have significant impact on the browser performance, since all rows would be rendered without virtualization.
Pixels
IgrGrid height 픽셀 단위로 설정하는 것은 width가 픽셀 단위로 설정되는 방식과 유사하게 모든 경우에 그리드의 크기가 해당 특정 크기로 조정되므로 더 간단합니다.
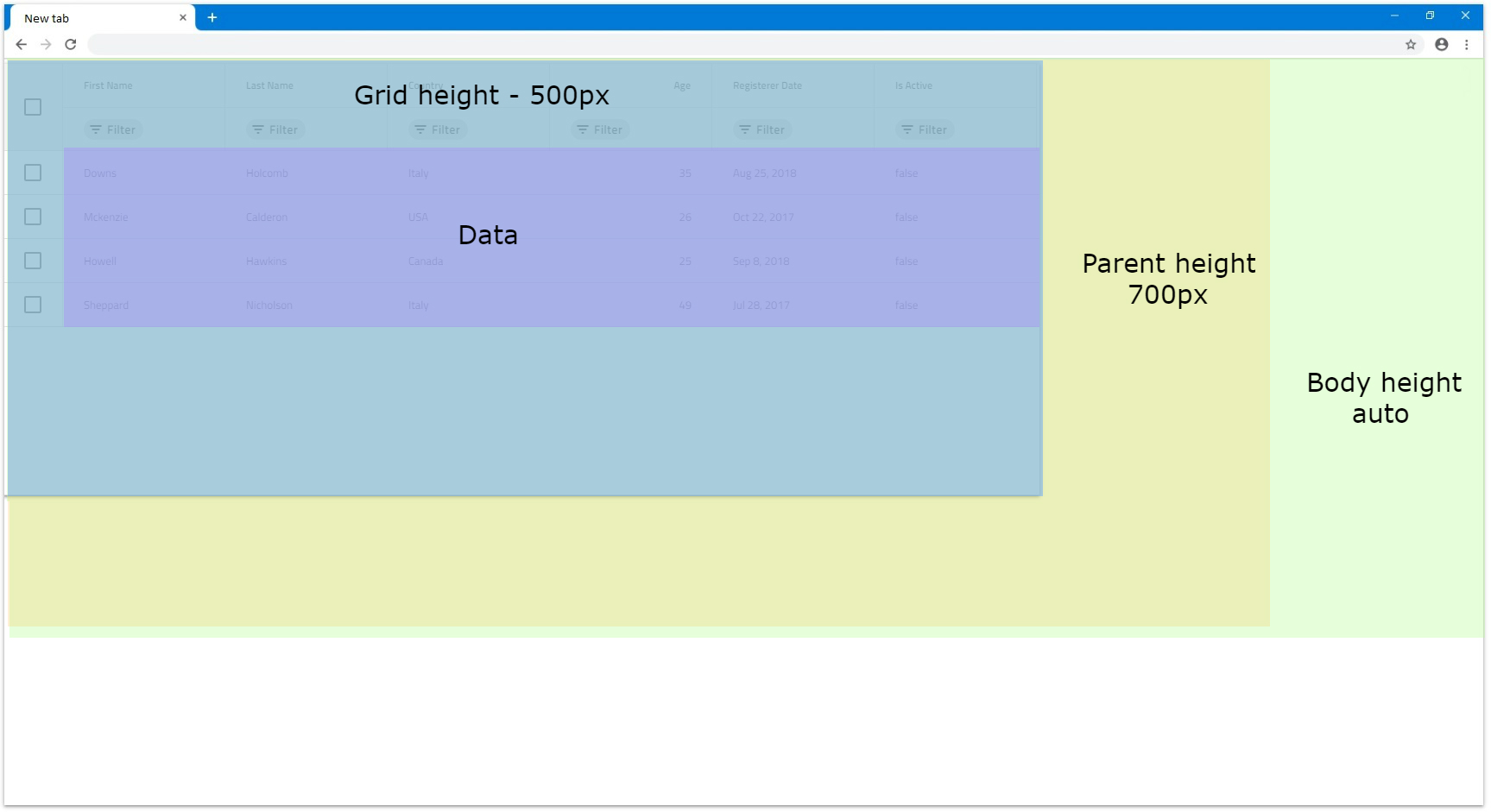
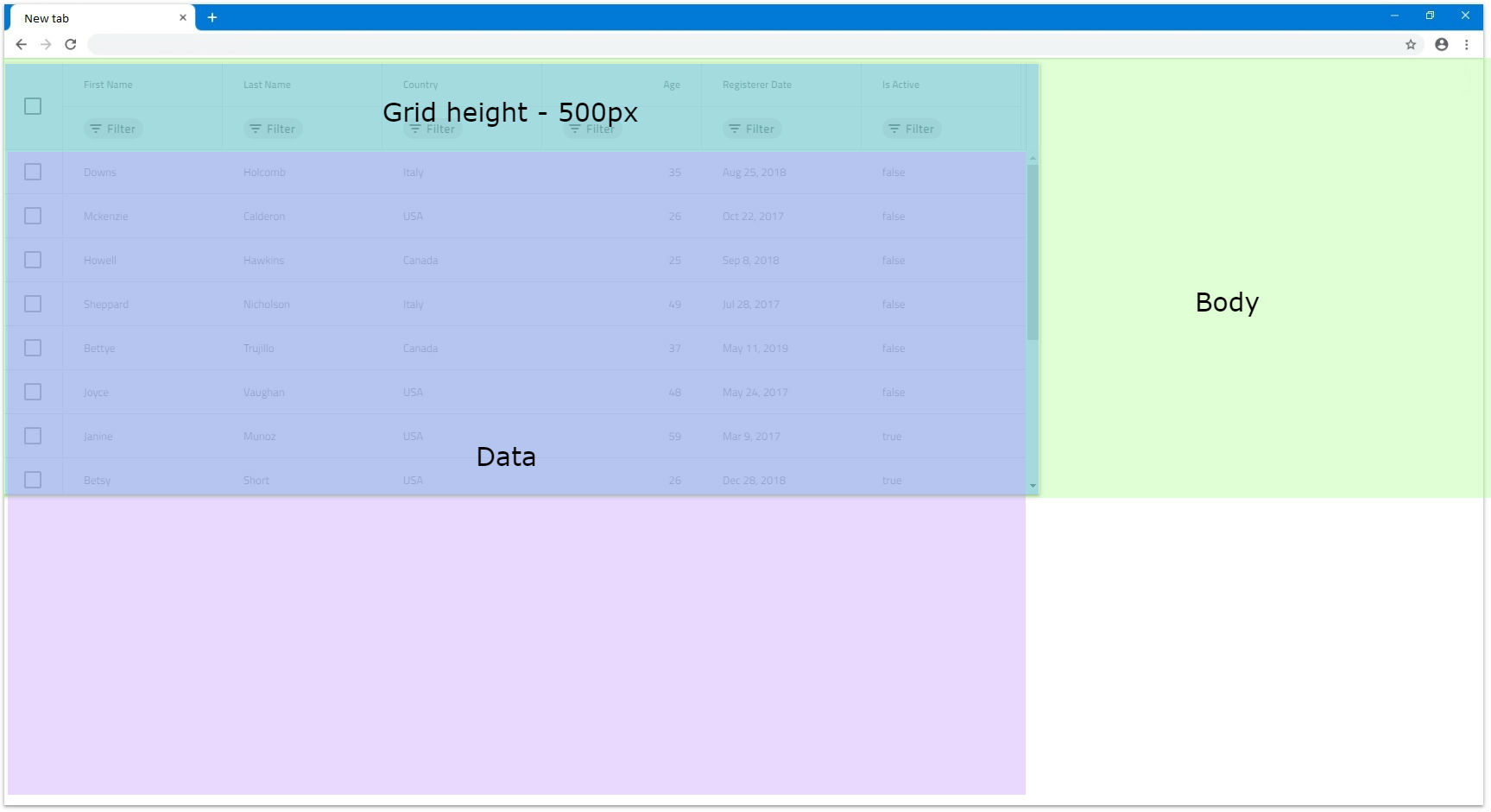
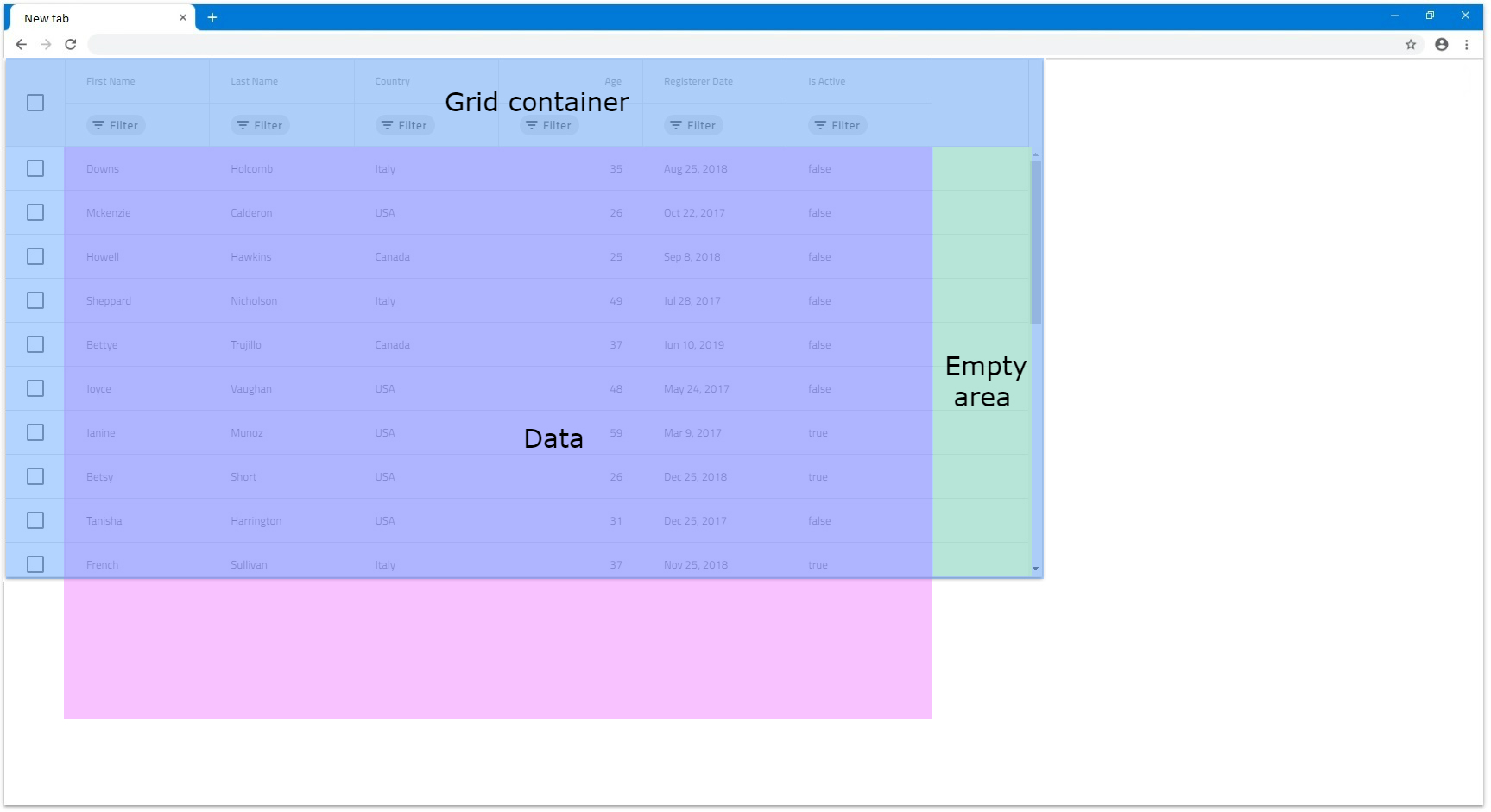
- 예를 들어, 데이터에 대해 4개 행이 있는 높이
500px설정하면 그리드는 해당 크기로 배치되고 4개 행으로는 가시 영역을 채우기에 충분하지 않기 때문에 빈 영역이 있을 것으로 예상됩니다.

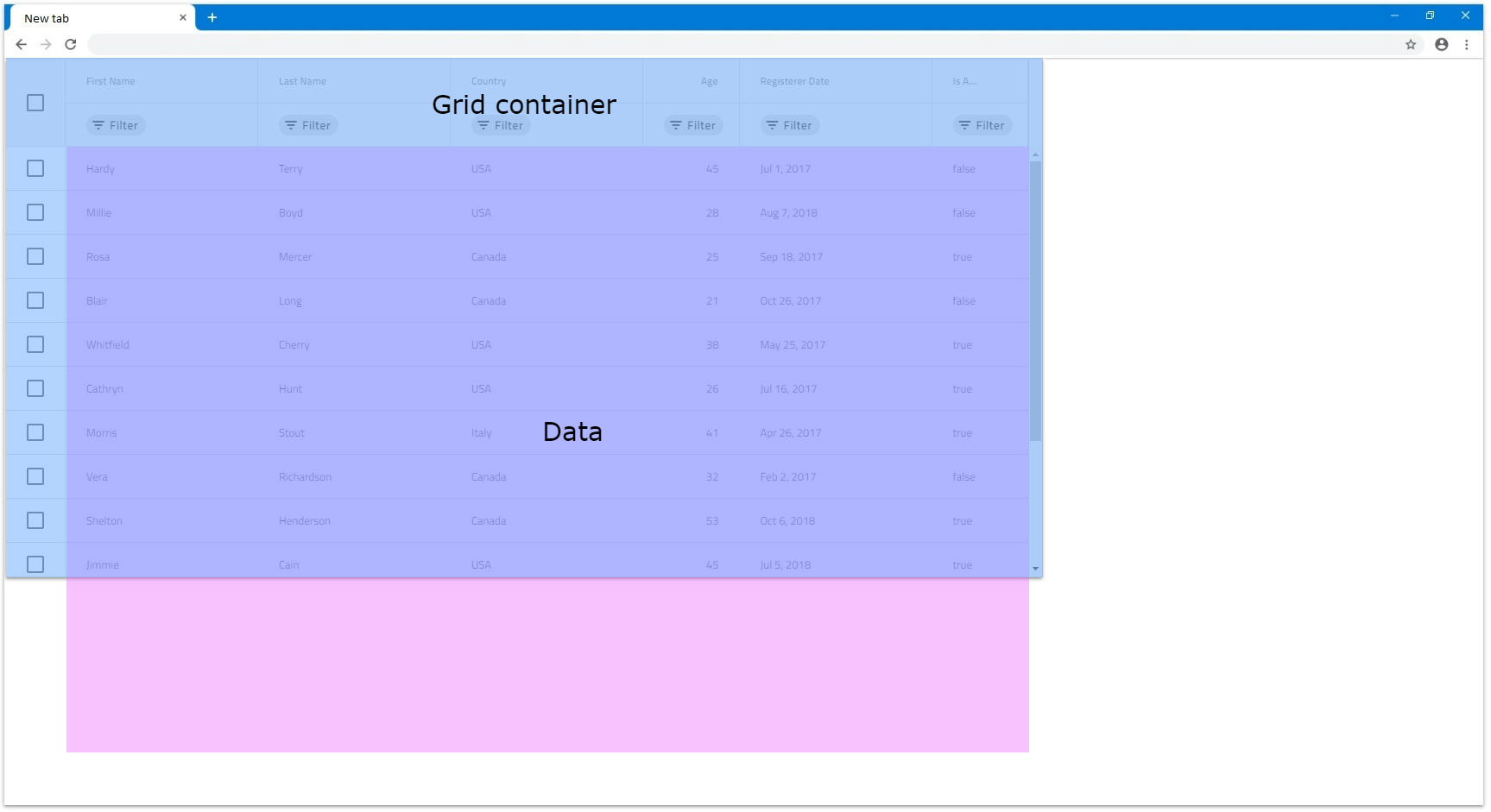
-
height픽셀로 설정된 경우 행 수가 그리드의 표시 영역을 초과하면 수직 스크롤 막대가 렌더링됩니다. 예를 들어 높이가500px로 설정되고 행이 14개인 그리드는 다음과 같이 렌더링됩니다.

-
height정의된 상위 요소가 있는 경우overflow auto또는scroll로 설정되지 않은 한 그리드는 여전히 완전히 표시됩니다. 그렇지 않으면 스크롤바가 렌더링됩니다.


Percentages
height 입력이 백분율로 설정되면 IgrGrid는 상위 요소 높이를 기준으로 크기를 조정합니다. 상위 요소의 height 픽셀 또는 백분율로 설정된 경우 그리드의 크기는 상위 요소의 크기에 비례합니다.
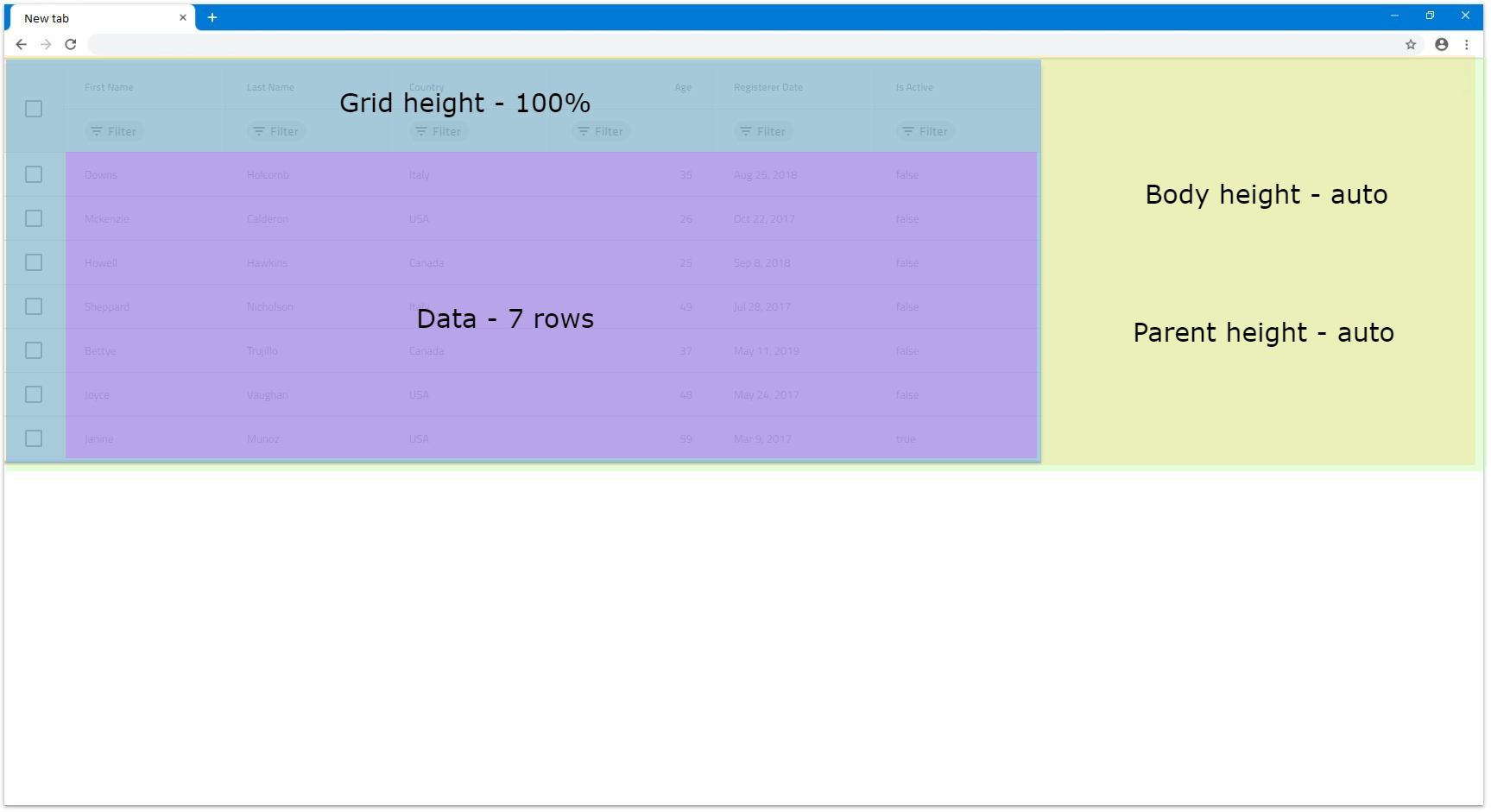
상위 요소에 높이가 정의되어 있지 않으면 브라우저는 처음에 높이를 할당하지 않고 하위 요소와 해당 크기에 따라 크기를 지정합니다. 이것이 바로 그리드가 이를 기반으로 백분율 크기 조정을 적용하기 위해 사용할 기본 높이를 알 수 있는 방법이 없는 이유입니다. 이러한 이유로 최대 10개의 행을 렌더링하고 행이 더 많은 경우 세로 스크롤 막대가 렌더링됩니다. 그렇지 않으면 그리드가 렌더링된 행 수에 맞춰집니다. 다음 예에서 이 시나리오를 더 자세히 살펴보겠습니다.
width 1200px로 설정하고 상위 요소에 크기가 적용되지 않도록 해보겠습니다.
- 행이 10개 미만인 경우 그리드는 마지막 행과 표시 영역 하단 사이에 빈 공간을 두지 않고 표시 영역의 모든 행을 맞추려고 합니다. 예를 들어 7개의 행으로 구성된 그리드 데이터가 있다고 가정해 보겠습니다. 그리드는 세로 스크롤 막대 없이 그리드 내부에 빈 공간 없이 7개 행을 모두 렌더링합니다.

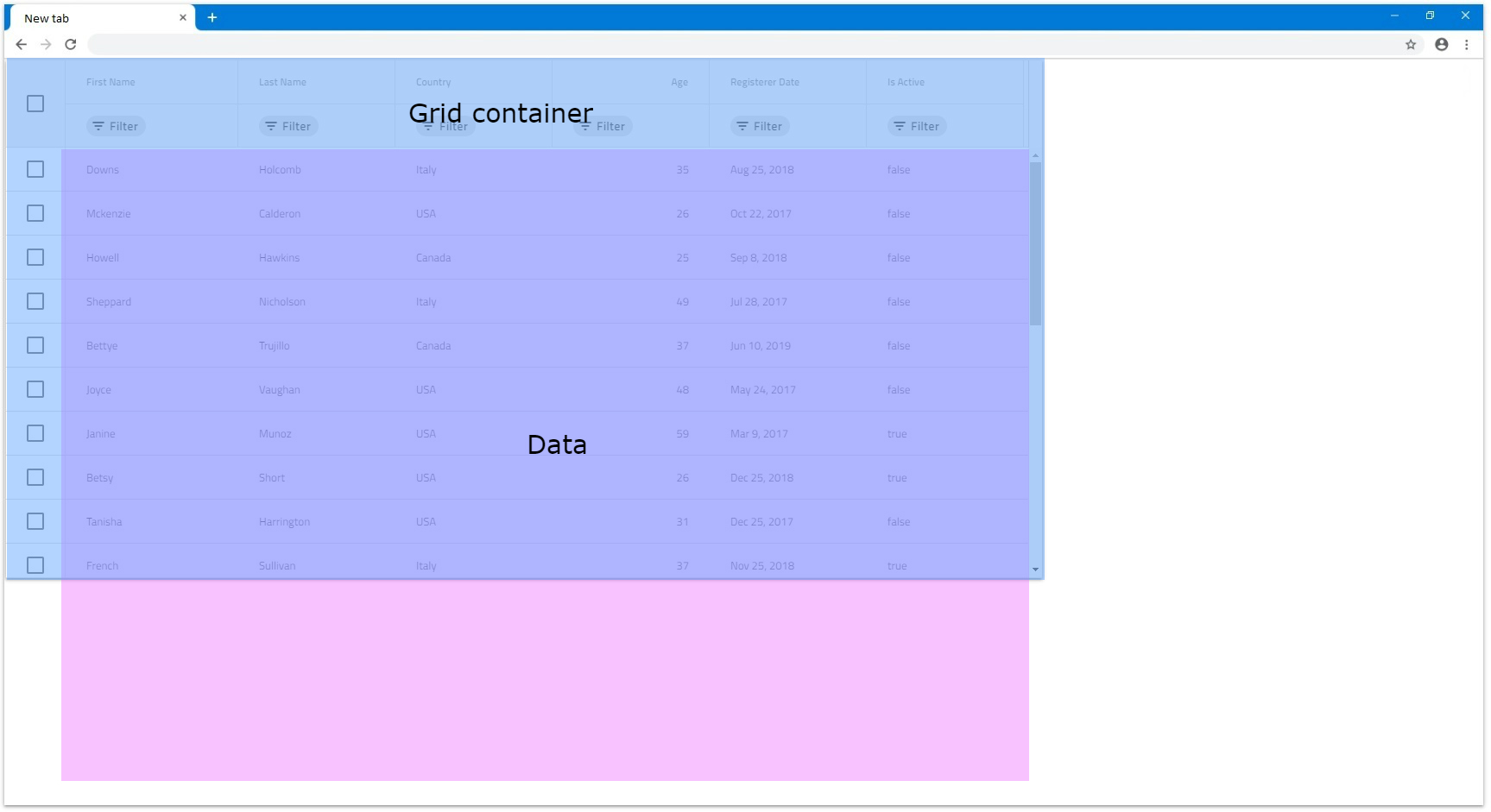
- 행이 10개보다 많으면 나머지 행에 대해 수직 스크롤 막대가 렌더링되며 언제든지 10개의 행만 표시될 수 있습니다. 다음 예에서는 행 번호만 14로 증가됩니다.

- 상위 요소 높이를
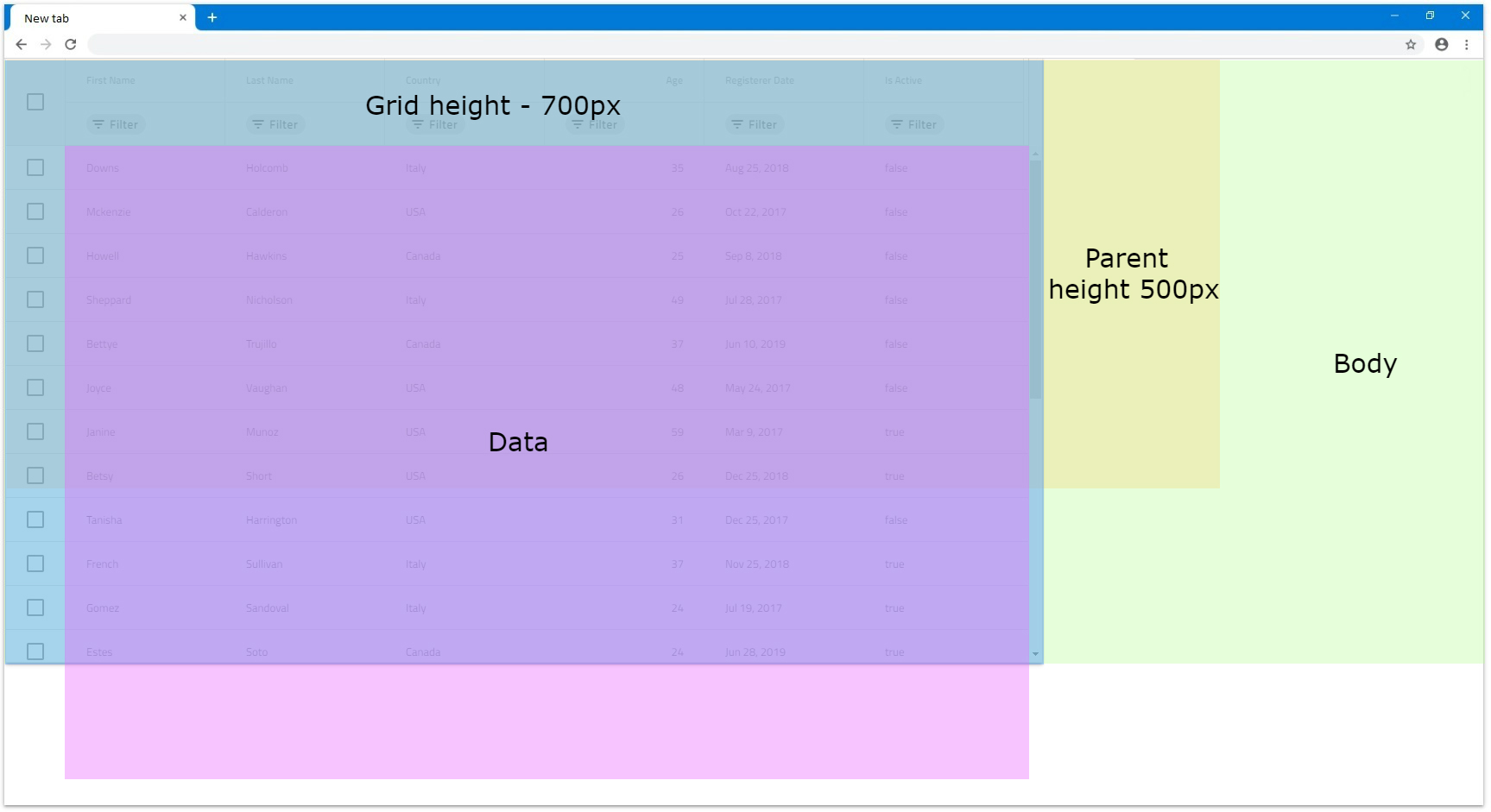
800px로 설정하고IgrGrid 100%높이로 설정하면 그리드 크기가800px의 100%로 조정된다는 의미입니다.

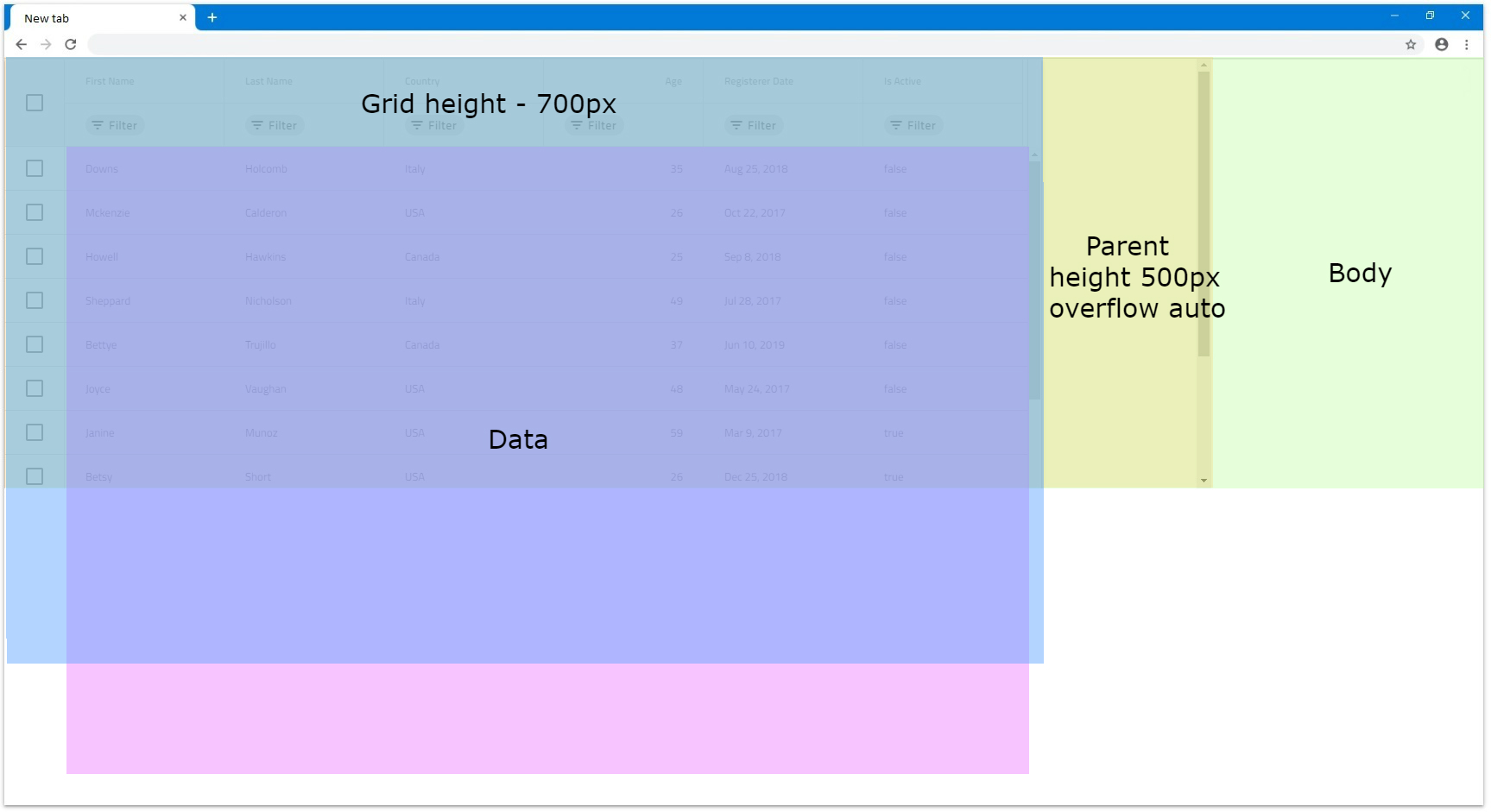
-
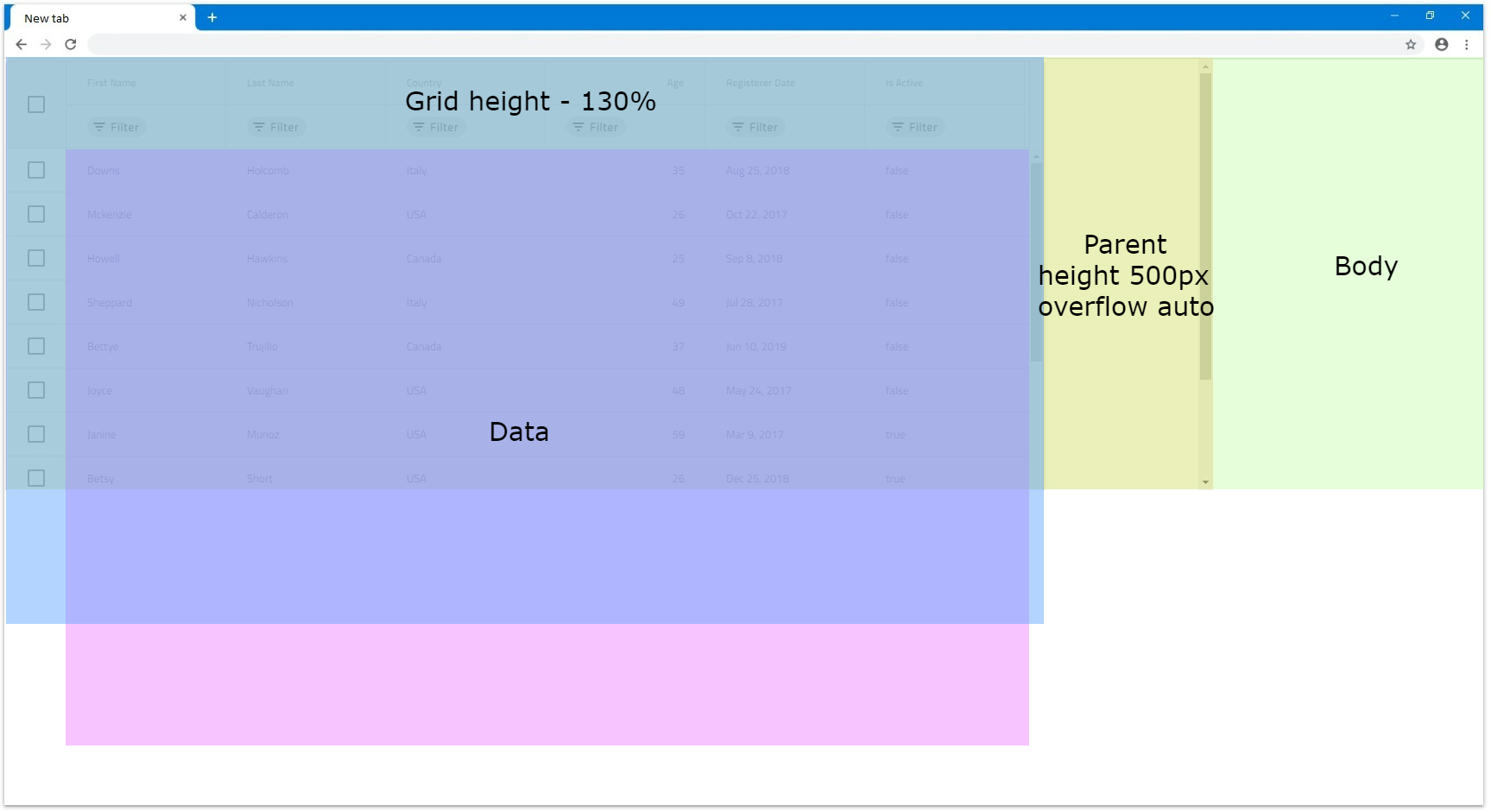
IgrGridheight 100%보다 큰 숫자로 설정되고 상위 요소에 높이가 있는 경우 상위 요소가 스크롤 막대를 렌더링하려면overflow auto또는scroll로 다시 설정해야 합니다. 그렇지 않으면 그리드가 완전히 표시되고 크기는 상위 크기를 기준으로 합니다.


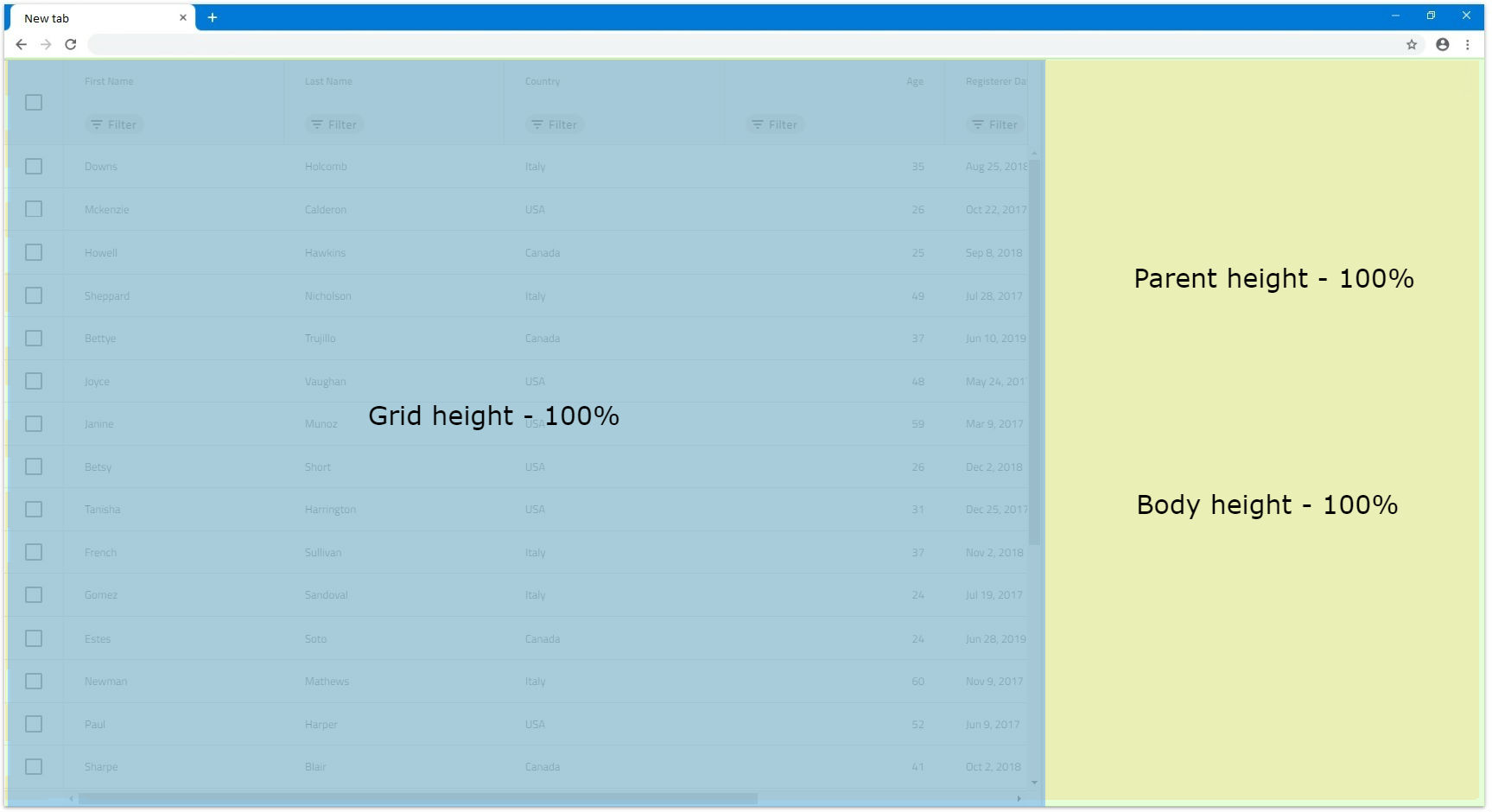
- 브라우저 창에서 그리드 크기를
100%로 설정하려면body및 상위 그리드 요소 높이를 모두100%로 설정해야 합니다. 이 경우 상위 요소의 크기를 조정할 수 있으며 브라우저의 크기를 조정하면 그에 따라 그리드의 크기도 조정됩니다.

React Grid Column Sizing
그리드 크기 자체에 따라 그 안에 있는 열의 크기도 다르게 조정될 수 있으며 이로 인해 그리드가 가로 스크롤 막대를 렌더링할지 여부가 발생할 수 있습니다. 열의 너비는 픽셀, 백분율로 설정될 수 있으며 아무것도 설정되지 않은 경우 자동 크기 조정이 가능합니다. 이 섹션에서는 이러한 시나리오에 대해 자세히 살펴보겠습니다.
Default
기본적으로 열에 지정된 너비가 없으면 자동 크기 조정을 시도하므로 그리드 보기 영역에 빈 공간이 있으면 채워집니다. 자동 크기 조정된 열의 최소 너비는 136px 이므로 해당 열에 사용 가능한 영역이 136px 미만인 경우 기본값은 해당 크기입니다.
이러한 시나리오에서 표 크기를 조정하면 열 너비도 변경 사항을 반영하여 업데이트되므로 사용 가능한 새 빈 공간이 채워집니다.
- 열에 지정된
width가 없고IgrGrid width null로 설정된 경우 크기는 최소136px로 조정됩니다. 즉,widthnull이고 너비가 없는 6개 열이 있는 그리드의 경우 각 열의 크기는136px로 지정됩니다.

- 자동 크기 조정된 열이 여러 개 있는 경우 사용 가능한 공간을 서로 균등하게 나눕니다. 즉, 6개의 열이 있고
1200px의 빈 영역이 있는 경우 각 열의 크기는200px로 지정됩니다.

- 사용 가능한 빈 공간이 있어 자동 크기 조정된 각 열이
136px미만이 되는 경우 모든 자동 크기 조정 열은 기본적으로136px로 설정되고 그리드는 가로 스크롤 막대를 렌더링합니다. 다음 예에서는 12개의 자동 크기 열과 그리드width 1000px로 설정하겠습니다.

- 열에
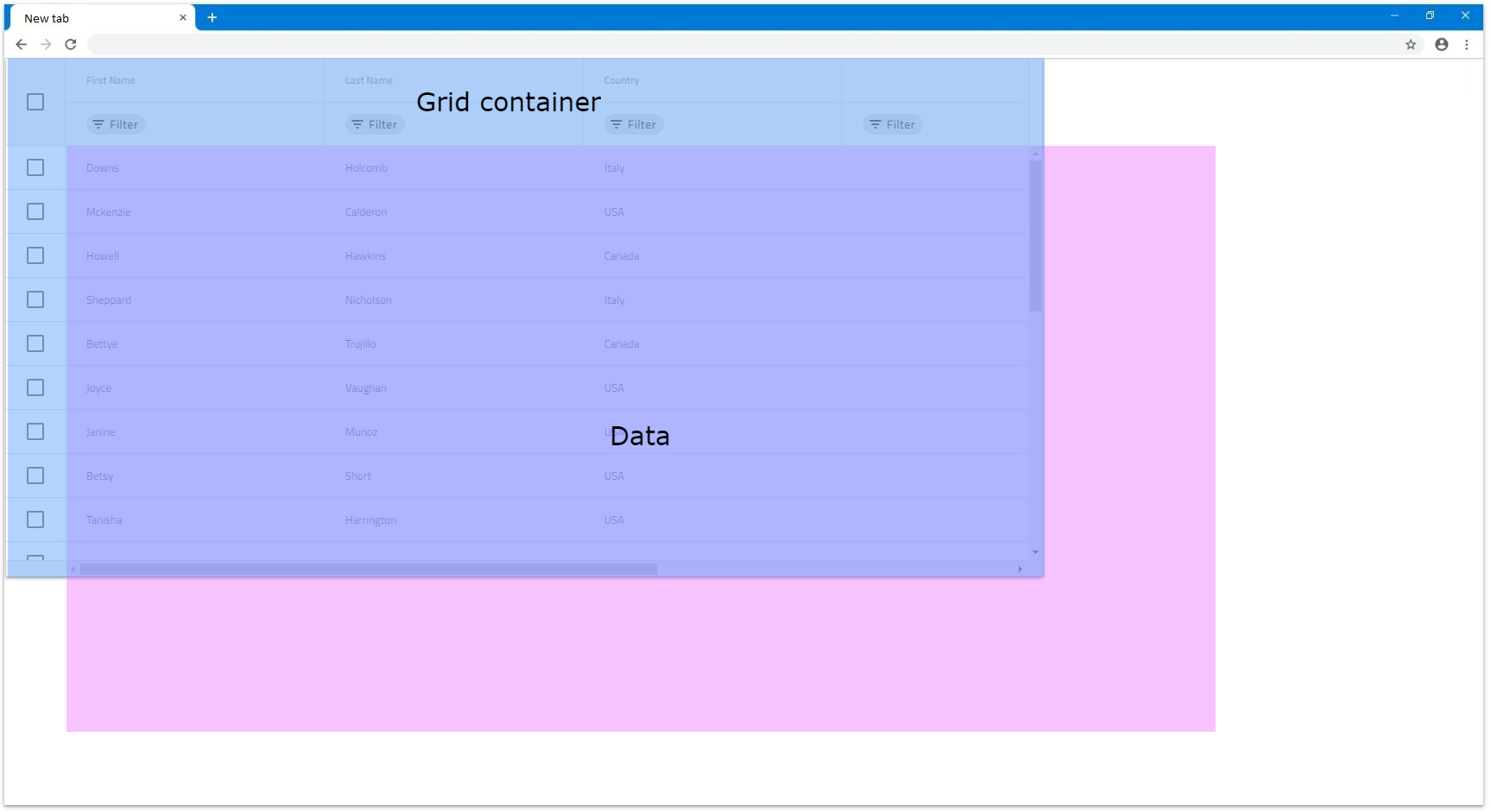
width지정되지 않았지만 다른 모든 열에width(픽셀 또는 백분율)가 있는 경우 해당 열도 사용 가능한 공간을 채우려고 시도합니다. 예를 들어, 첫 번째 열에 너비가 설정되어 있지 않고 다른 5개의 열 모두width가100px인 경우 첫 번째 열이 나머지 열을 채웁니다.

- 여러 열에
width지정되지 않은 경우에도 동일하게 적용되며 모두 사용 가능한 공간을 서로 균등하게 나눕니다. 다음 그림에서 첫 번째 열의width 100px로 설정되어 있습니다.

[!Note] Feature columns like Row Selector checkbox column and etc. fill additional space that is taken into account when autosizing columns.
Pixels
열에 특정 width (픽셀)가 설정된 경우 수동으로 크기를 조정하지 않는 한 해당 크기가 유지됩니다. 열의 결합된 width 정적이므로 IgrGrid width 보다 작거나 초과할 수 있습니다.
- 모든 열의 결합된
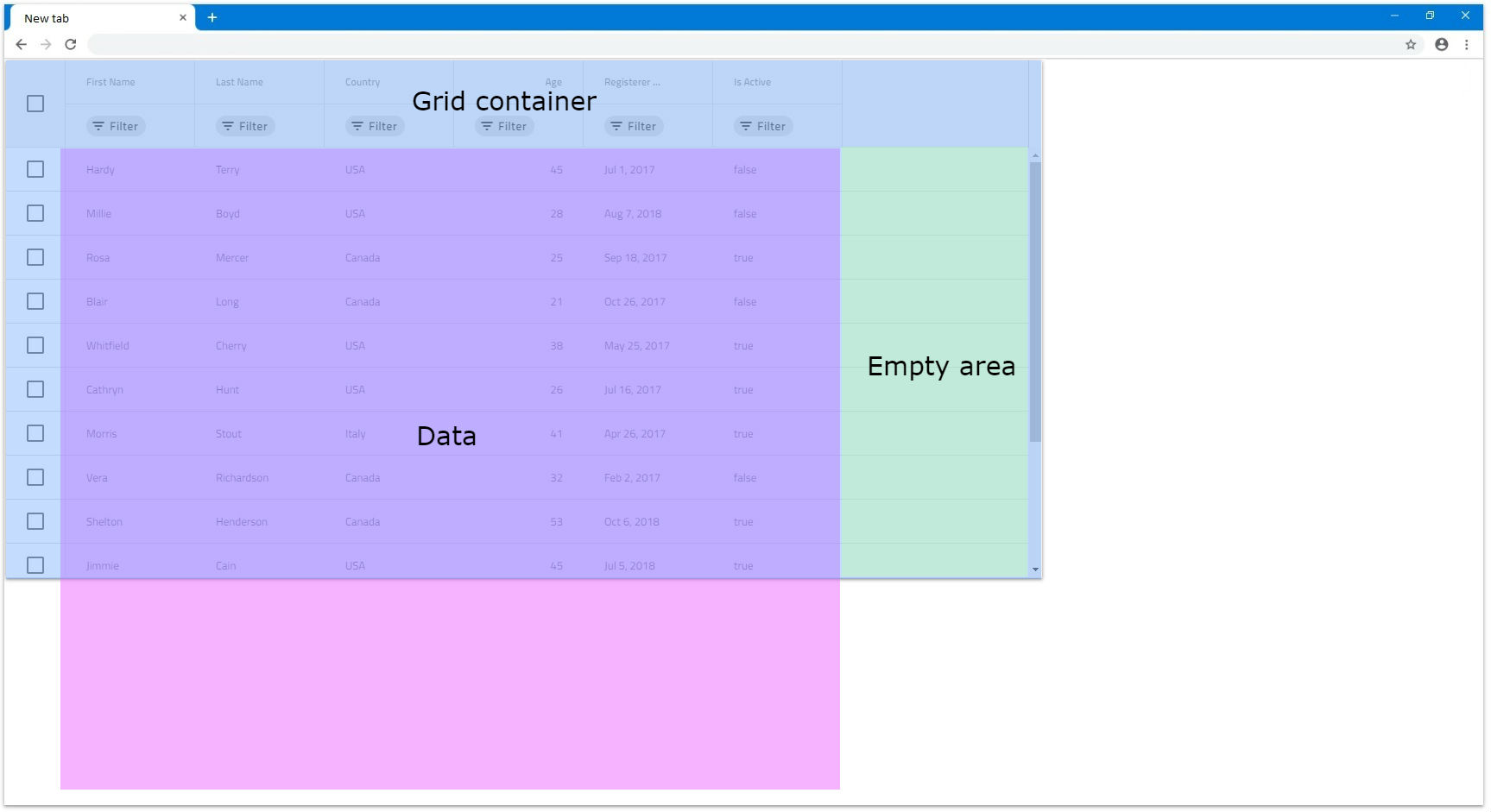
width IgrGridwidth보다 작으면 그리드 내부에 열이 채울 수 없는 빈 공간이 있게 됩니다. 이는IgrGrid의 예상되는 동작입니다. 다음 예에서는 열 너비가150px입니다.

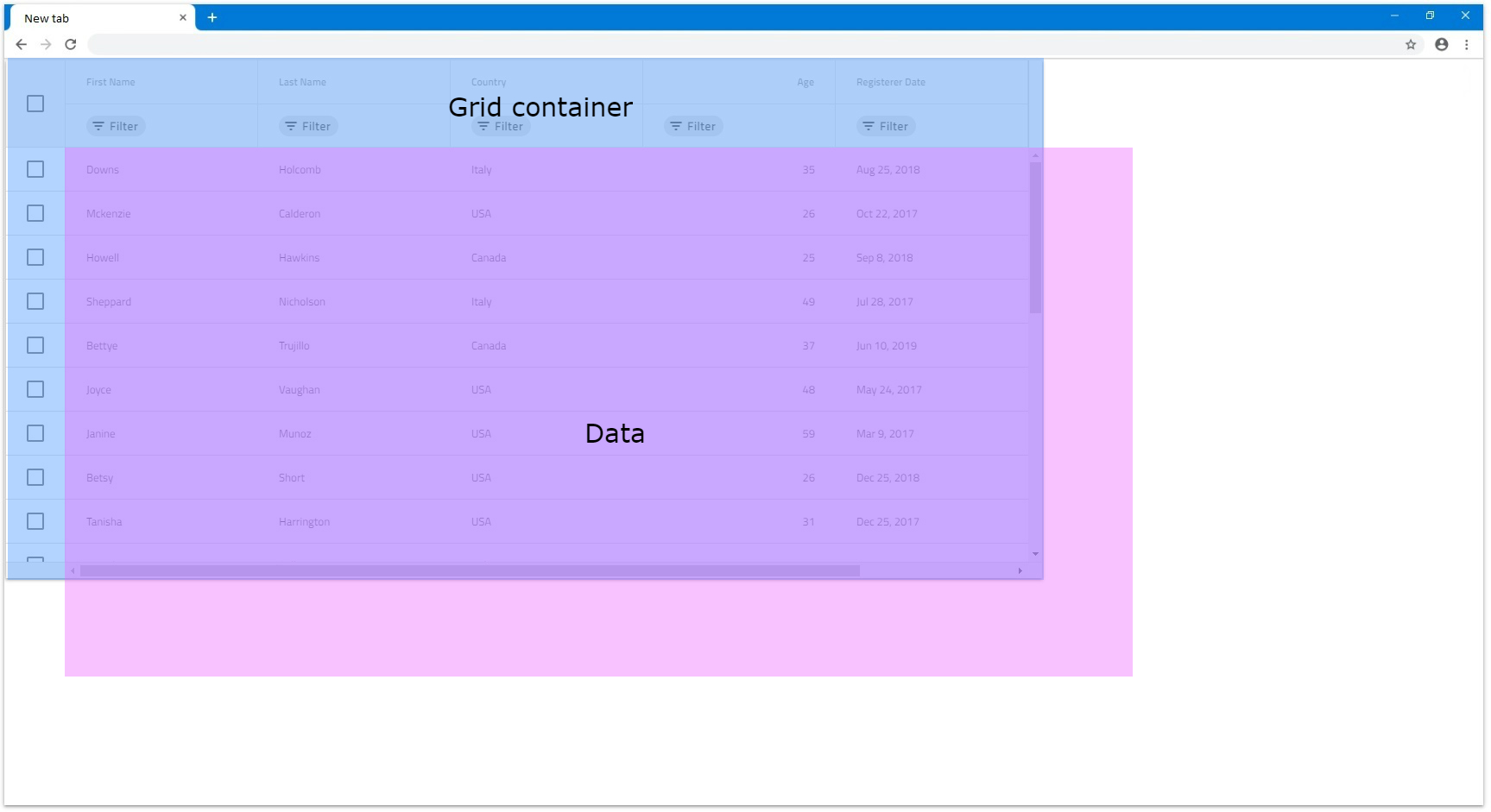
- 모든 열의 결합된
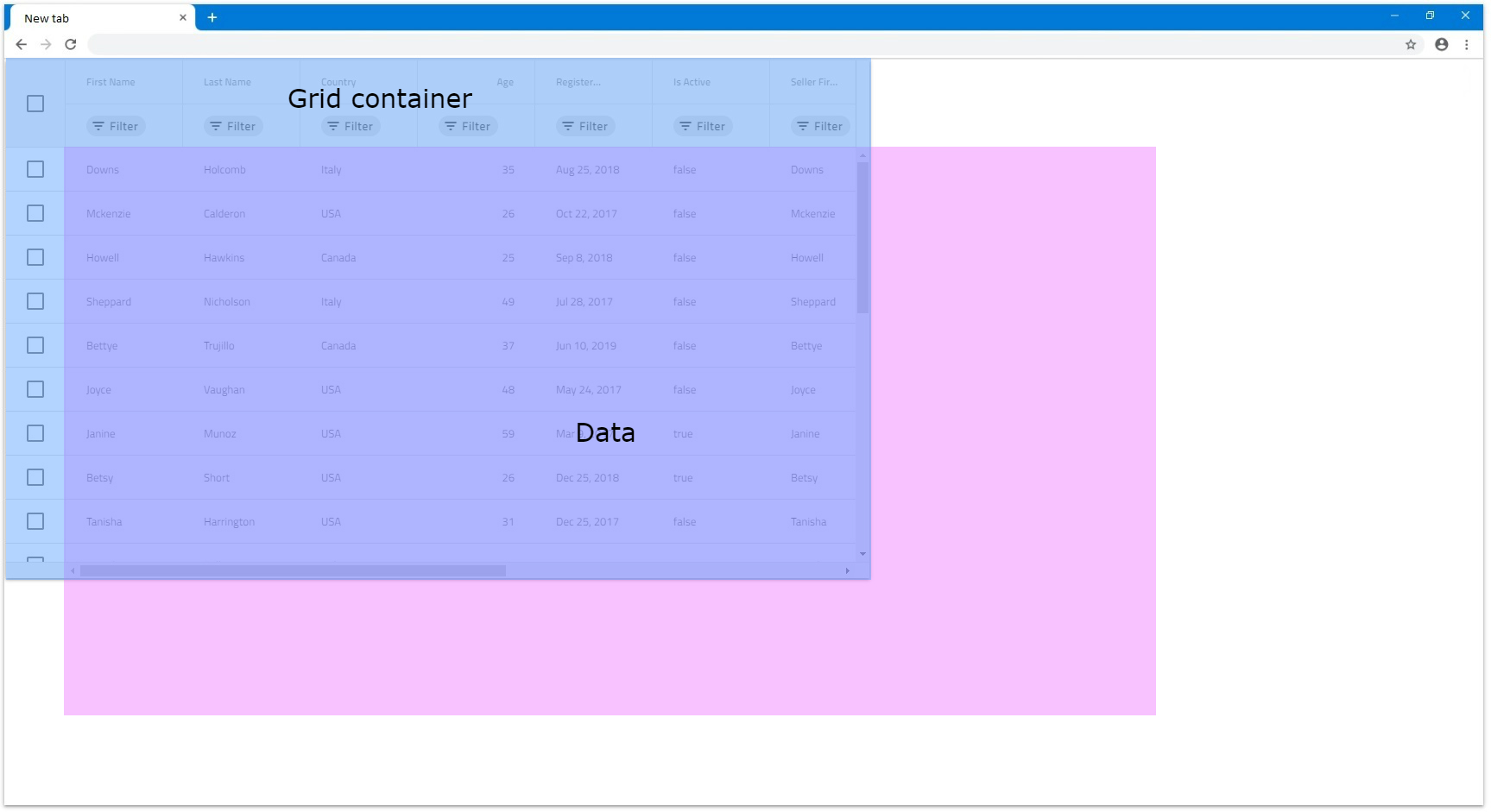
width실제IgrGridwidth보다 큰 경우 가로 스크롤 막대가 렌더링됩니다. 다음 예에서 6개의 열 각각의 너비는300px이고 그리드의 너비는1200px입니다. 즉, 결합된 열의 크기가600px초과하여 범위를 벗어났습니다.

Percentages
width 백분율로 설정된 경우 열의 크기는 그리드 크기를 기준으로 계산됩니다. 이는 픽셀 단위의 너비가 작동하는 방식과 유사하지만 열에 대한 응답성을 제공합니다. 즉, 그리드의 크기가 조정되면 그에 따라 열의 크기도 조정됩니다.
- 모든 열의 결합된 너비가 픽셀 단위와 유사하게
100%미만인 경우 열이 덮지 않는 그리드의 빈 영역이 있을 수 있습니다.

- 결합된 너비가 정확히
100%인 경우 열은 그리드의 사용 가능한 모든 공간을 채웁니다.

- 사용자가 열을 볼 수 없도록 결합된 너비가
100%를 초과하는 경우 가로 스크롤 막대가 렌더링됩니다.

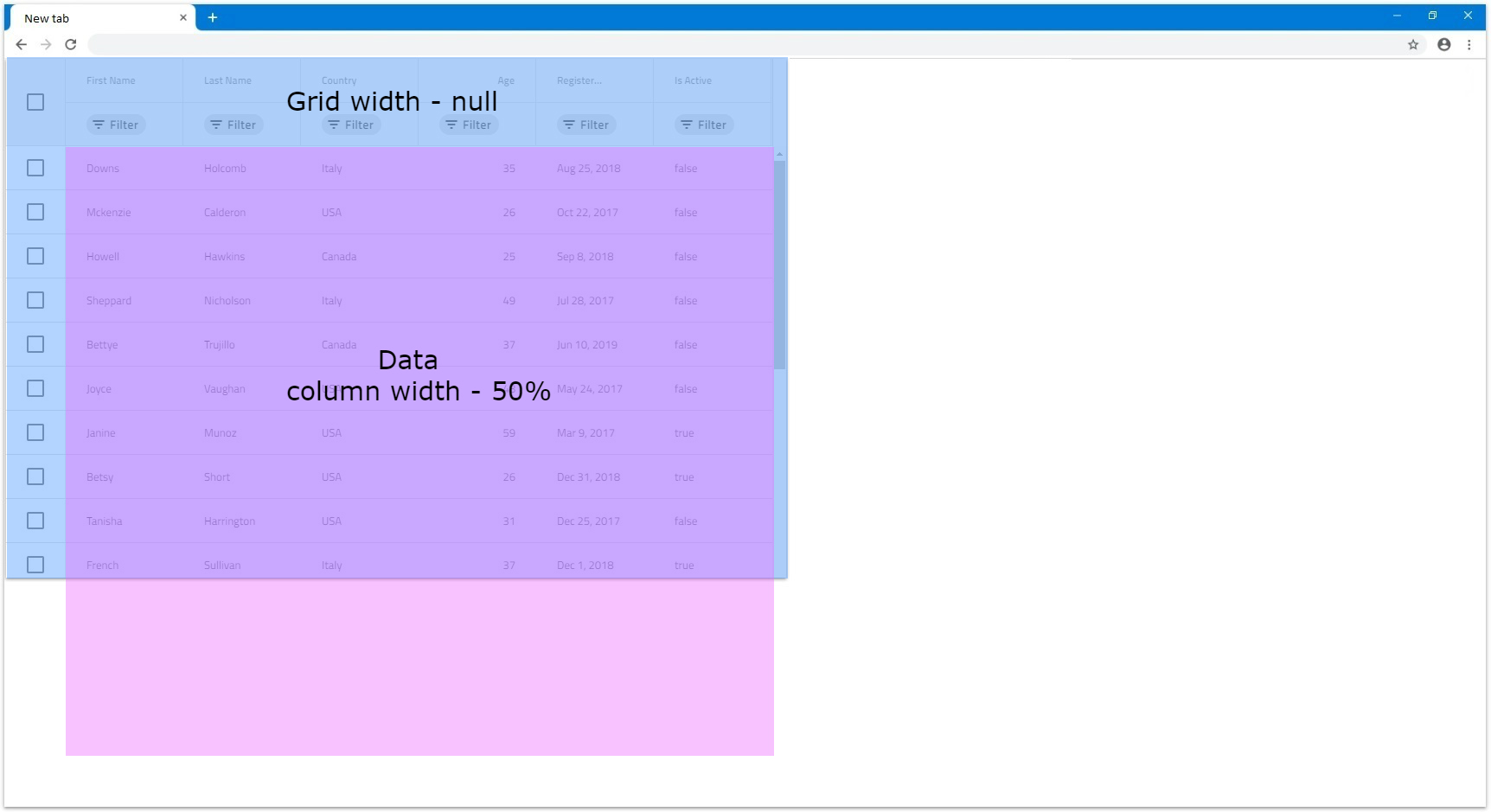
- 열이 백분율로 설정되고 그리드가 표시되는 경우
width로 설정되었습니다null, 그것은 적용될 것이다width~의136px각 열에. 그 이유는 열의 크기를 그리드에 비해 상대적으로 조정할 수 없기 때문입니다.width자체적으로 크기가 조정되는 콘텐츠에 의존합니다.width~이다null. 다음 예에서는 6개 열 모두에width로 설정50%:

API References
Additional Resources
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.