
You can use the WebHierarchicalDataGrid™ control’s Add New Row feature to allow your end-users to add new records. The RowAdding behavior provides a blank row that is always present on the control. When you enter new data to the Add New Row and then lose focus on the row, that row is inserted in WebHierarchicalDataGrid and its underlying data source. For a row to obtain or lose focus, you must have the Activation behavior enabled. For more information on the Activation behavior, see the Activation topic.
You will learn how to allow users to add new rows to WebHierarchicalDataGrid.
Bind WebHierarchicalDataGrid to a WebHierarchicalDataSource™ component retrieving data from the Categories and Products table. For more information on doing this, see the Using the WebHierarchicalDataSource topic. Set the DataKeyFields property for each Data source that you bind to the HierarchicalDataGrid so that changes can be updated to the data source. In the Microsoft® Visual Studio property window, locate the Behaviors property and click the ellipsis (…) button to launch the Behaviors Editor dialog.
Check the CheckBox for Row Adding from the list on the left to add the behavior. Notice that the EditingCore behavior is checked as well.
Set the EnableInheritance property of the EditingCore and Row Adding Behaviors to True. This enables all the child levels to automatically inherit Row Adding behavior. The property’s default value is False.
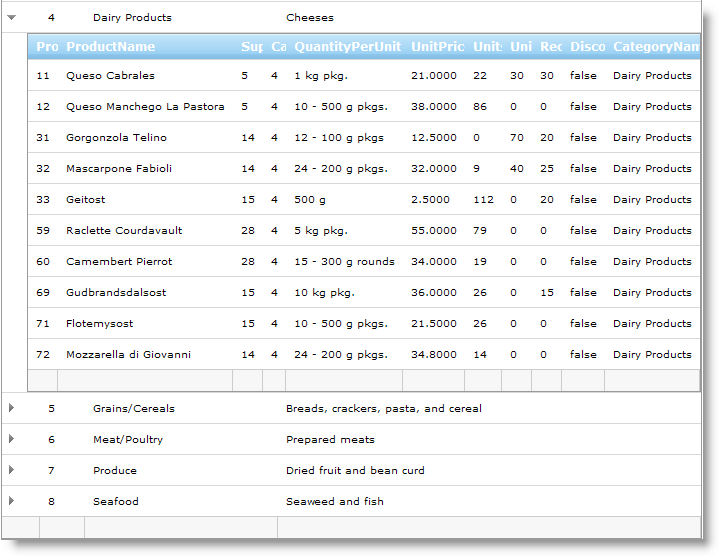
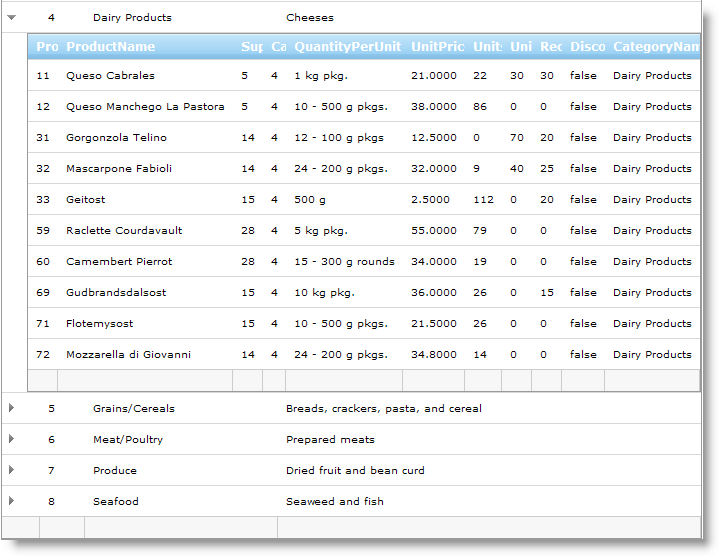
In the properties, check that Alignment is set to Bottom. This positions the Add New Row at the bottom of WebHierarchicalDataGrid.
Click Apply, then Ok to close the editor. Your end-users are now able to add new rows to WebHierarchicalDataGrid by entering data into the row and causing the row to lose focus by pressing the keyboard Enter key.

You can also use the following code examples for enabling row adding.
In HTML:
<ig:WebHierarchicalDataGrid ID="WebHierarchicalDataGrid1" runat="server"
Height="350px" Width="400px">
<Behaviors>
<ig:EditingCore EnableInheritance="True">
<Behaviors>
<ig:RowAdding Alignment="Bottom" Enabled="true" EnableInheritance="True">
</ig:RowAdding>
</Behaviors>
</ig:EditingCore>
</Behaviors>
</ig:WebHierarchicalDataGrid>
In Visual Basic:
Me.WebHierarchicalDataGrid1.Behaviors.EditingCore.EnableInheritance = True Me.WebHierarchicalDataGrid1.Behaviors.EditingCore.Behaviors.RowAdding.Enabled = true Me.WebHierarchicalDataGrid1.Behaviors.EditingCore.Behaviors.RowAdding.Alignment = AddNewRowAlignment.Bottom Me.WebHierarchicalDataGrid1.Behaviors.EditingCore.Behaviors.RowAdding.EnableInheritance = True
In C#:
this.WebHierarchicalDataGrid1.Behaviors.EditingCore.EnableInheritance = true; this.WebHierarchicalDataGrid1.Behaviors.EditingCore.Behaviors.RowAdding.Enabled = true; this.WebHierarchicalDataGrid1.Behaviors.EditingCore.Behaviors.RowAdding.Alignment = AddNewRowAlignment.Bottom; this.WebHierarchicalDataGrid1.Behaviors.EditingCore.Behaviors.RowAdding.EnableInheritance = true;