
The Ultimate UI for WPF 2012 Volume 1 release includes a number of powerful new features and controls to allow you to take even more advantage of our WPF controls.
The following table summarizes the new features of the Ultimate UI for WPF 2012 Volume 1. Additional details are available after the following the summary table.
This release introduces a new theme – Metro, that can be applied to all controls. This theme is using white, gray and black colors, with cyan as a highlight/accent color. Since this is a theme made especially for touch environment, the controls have larger touch areas for easier use.
Starting from the 12.1 release the Ultimate UI for WPF controls supports touch gestures. The following topic explains the touch gesture support, the usage of the controls in touch environment and the limitations you can face while using the controls.
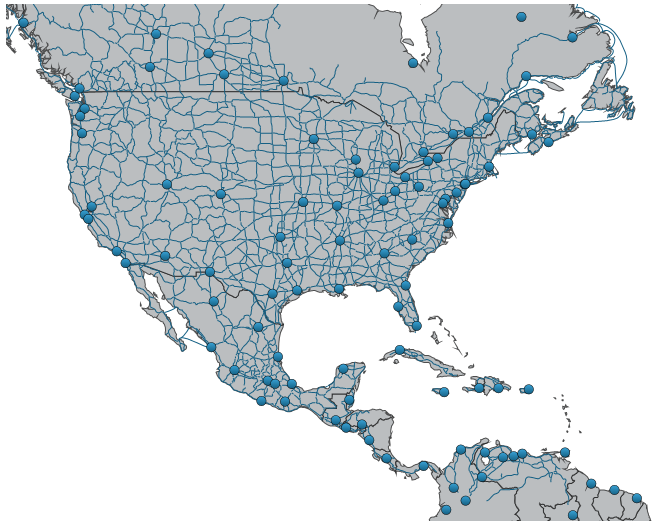
The xamGeographicMap control allows you to display data that contains geographic locations from view models or geospatial data loaded from shape files on geographic imagery maps.

Figure 5: xamGeographicMap with multiple geographic series.
Related Topics:
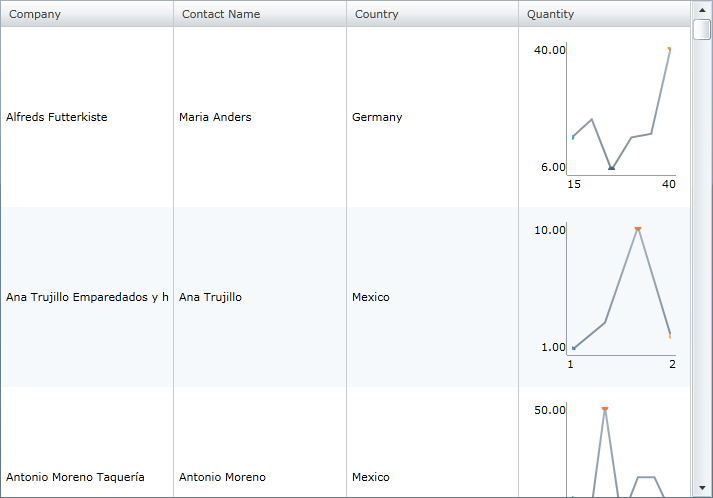
The Sparkline column type allows the display of a Sparkline chart in a grid cell by inserting the xamSparkline™ control.

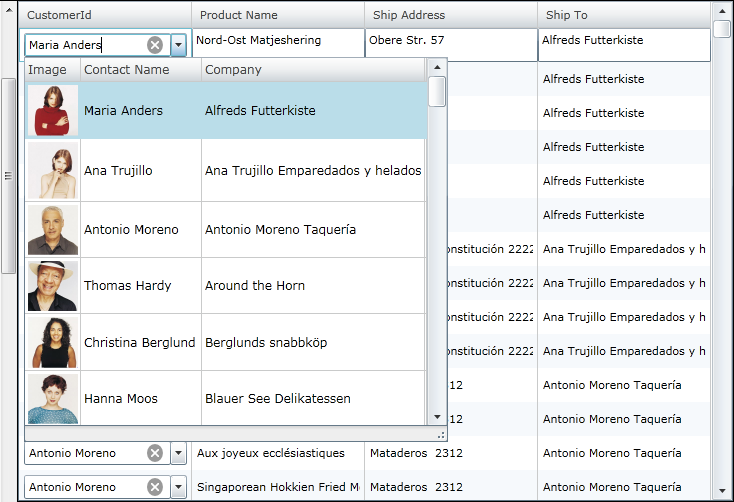
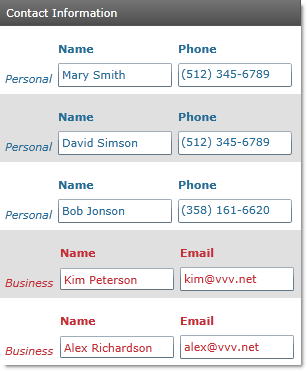
The MultiColumnCombo column is column type that displays multiple columns in a drop-down list. It allows users to edit the cell value of the xamGrid control by selecting a value from a pre-populated drop-down list of items.

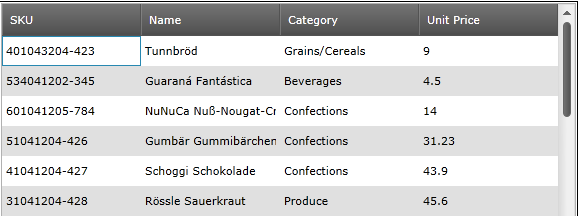
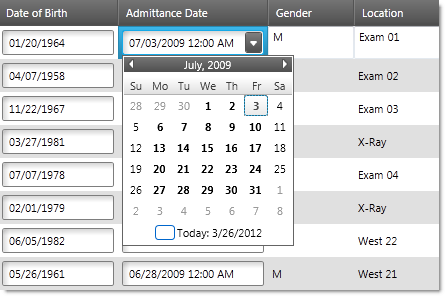
The DateTimeColumn displays dates in the xamGrid control using the xamDateTimeInput™ control. You can determine the format of the date by setting the SelectedDateMask property to a specific mask.

The copy and paste helper methods provide functionality for:
Pasting data in a xamGrid control
Verifying a valid rectangular cell selection that can be pasted in an Microsoft Office Excel document or in the xamGrid control
Handling errors that may occur while pasting data in the xamGrid control
The implicit data templates are applied on a specific data type. Instead of an x:Key property, a DataType property is set to the data template. This feature is introduced in Silverlight 5, it is also available in Windows Presentation Foundation.

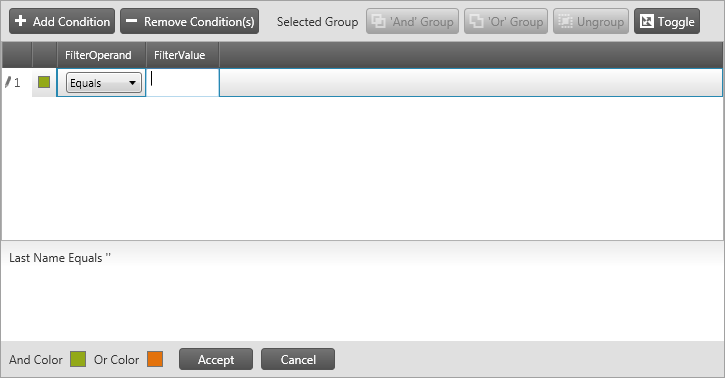
The xamGrid custom filter dialog provides a convenient end-user interface for creating and editing complex filtering logic for a column.

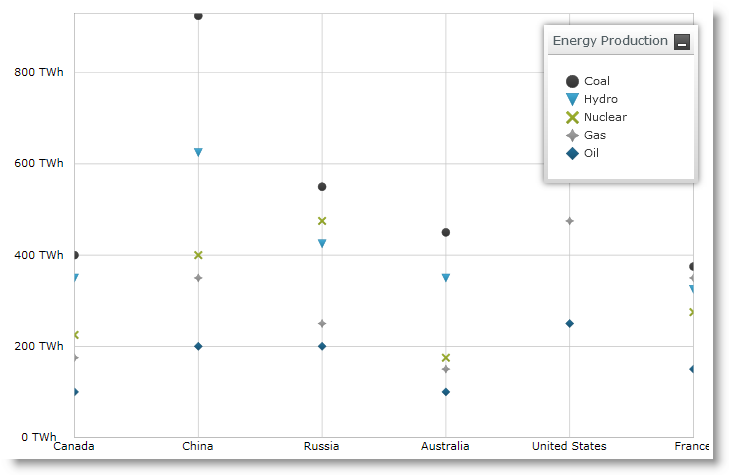
The xamDataChart has introduced another type of series called PointSeries. It intends to display the data points as markers or points using small shaped icons identifying them.
The following is the preview of multiple PointSeries in view with xamDataChart .

The xamDataChart has introduced an overview of chart content is represented by the xamOverviewPlusDetailPane control. This control provides preview of all types of supported series as well as navigation functionalities.
The following is the preview of the FinancialPriceSeries in the Overview pane in the xamDataChart .

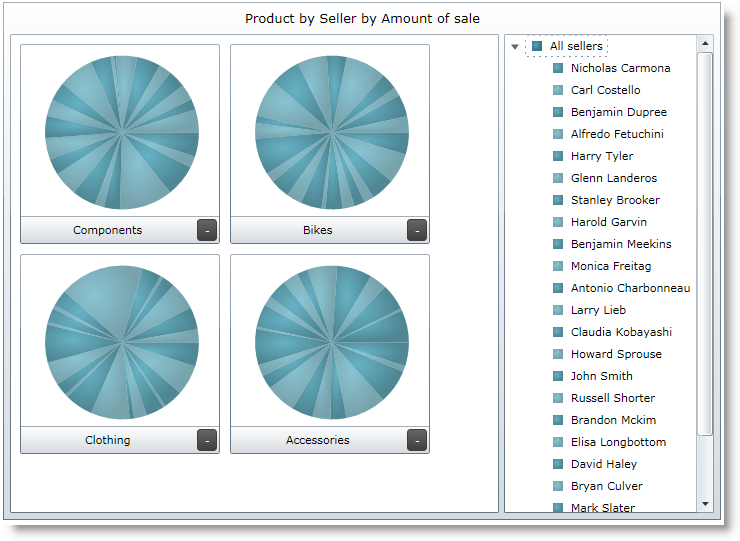
The recent enhancement that is introduced in xamPieChart is the new axis type called OlapAxis, which helps visualizing the OLAP data with PieChart.

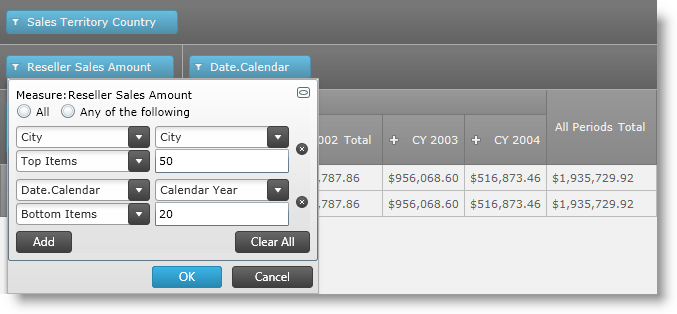
The advanced filtering feature allows filtering the xamPivotGrid values and includes filters for top and bottom value filtering for sum, count, or percent.

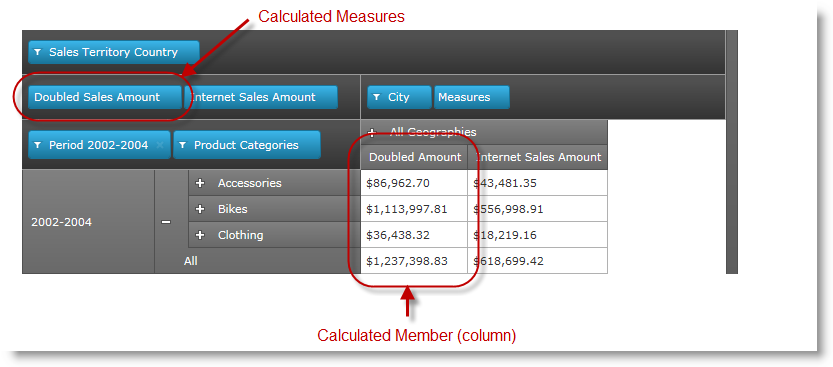
This feature offers a way to create measures with some expression of calculation, and represent it with a separate column, known as a Calculated Member, which represent the result of the defined measures in calculation.

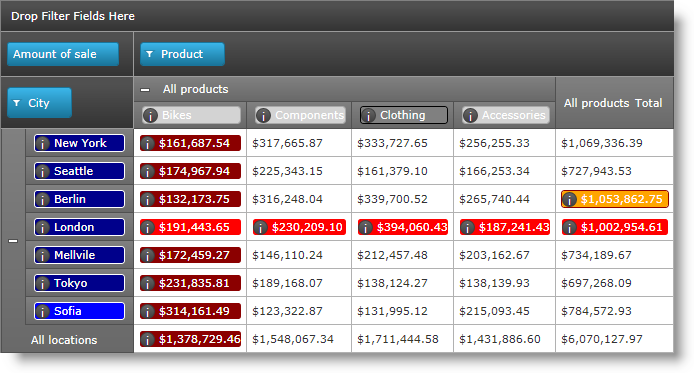
The xamPivotGrid™ control provides the ability to specify custom DataTemplates for data and header cells. You can specify different templates for different cells based on what hierarchy, level, etc. the cell is in.

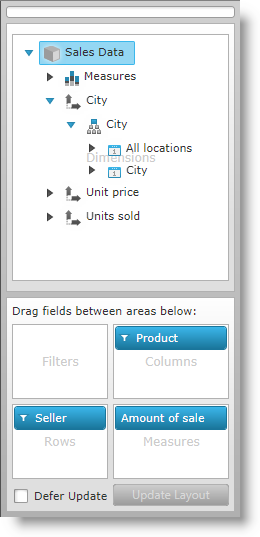
When you assign a data source to the xamPivotDataSelector™ it will automatically add all items (Measures, Dimensions, Hierarchies, etc.) in the data source to the metadata tree. The Dynamic Metadata Tree feature enables you to specify exactly which items are included and whether they should be expanded by default.

As of this release instead of xamTree, the xamDataTree control is used in filter drop-downs and in the data selector’s metadata tree. Because the xamDataTree uses virtualization for displaying its items, this greatly enhances performance and the user experience of the xamPivotGrid. An additional benefit is that it becomes simpler to restyle the data selector.