Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
Add Row Commands
The xamGrid™ control allows you to add row commands to each row of the grid. Using a template column in the xamGrid, you will add two button controls whose Click events will be mapped to the Delete and Edit row commands using the xamGrid control’s xamGridRowCommandSource property. The following table shows the xamGridRowCommand values that are available.
| xamGirdRowCommand |
Description |
|
|
|
Puts the Row into edit mode
|
|
|
|
|
The following code shows you how to display buttons with mapped delete and edit row commands for each row in xamGrid using a template column.
|
Note
|
Note:
This code is using data binding to custom data which is covered in the Data Binding topic.
|
<ig:XamGrid x:Name="xamGrid"
ItemsSource="{Binding Source={StaticResource DataUtil}, Path=Products}">
<ig:XamGrid.PagerSettings>
<ig:PagerSettings AllowPaging="Top" PageSize="8" />
</ig:XamGrid.PagerSettings>
<ig:XamGrid.Columns>
<!-- TODO: Add Unbound Column object with Row Commands -->
<ig:UnboundColumn Key="Row Commands" HorizontalContentAlignment="Center">
<ig:UnboundColumn.ItemTemplate>
<DataTemplate>
<!-- TODO: Add StackPanel with controls mapped to Row Commands -->
<StackPanel Orientation="Horizontal" >
<Button Content="Delete" Width="60" >
<ig:Commanding.Command>
<ig:XamGridRowCommandSource EventName="Click"
CommandType="Delete" />
</ig:Commanding.Command>
</Button>
<Button Content="Edit" Width="60" >
<ig:Commanding.Command>
<ig:XamGridRowCommandSource EventName="Click"
CommandType="Edit" />
</ig:Commanding.Command>
</Button>
</StackPanel>
</DataTemplate>
</ig:UnboundColumn.ItemTemplate>
</ig:UnboundColumn>
</ig:XamGrid.Columns>
</ig:XamGrid>
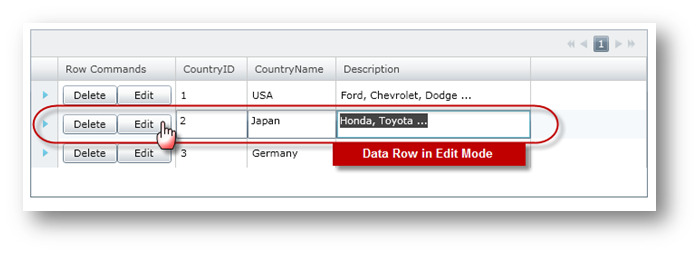
The following image shows xamGrid with two buttons mapped to the Delete and Edit row commands in each data row.