
This topic explains, with examples, how to customize the scale of the XamBulletGraph™ control. This includes positioning the scale inside the control and configuring the scale tick marks and labels. (For the default settings, see the XamBulletGraph Overview topic.)
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
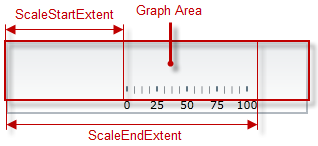
The scale of the XamBulletGraph control is a logical entity formed by the tick marks and the numbered labels. The size and position of the tick marks is configured relative to the Graph area and the position of the numbered labels – relative to the inner edge of the control (the bottom edge at horizontal orientation).
The tick marks of the XamBulletGraph control identify equal intervals of measure along the graph. Two types of tick marks are supported – major and minor. Both can be positioned along the scale by adjusting the values of the respective extent-related properties which are measured against the Graph area. The tick marks’ exact count, position, look, and frequency of occurrence can be customized by property settings.
As far as the labels are concerned, various aspects of them can be configured such as position, text, format, etc.
The following table explains briefly the configurable aspects of XamBulletGraph control’s scale and maps them to properties that configure them.
The scale’s size and position within the XamBulletGraph control in the along-the scale-dimension is determined relative to the Graph area. This is done through a pair of properties ( ScaleStartExtent and ScaleEndExtent).

The positioning of the scale in the other (across-the-scale) dimension of the Graph area is not configurable by itself; instead, all elements comprising the scale are configured individually.
The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
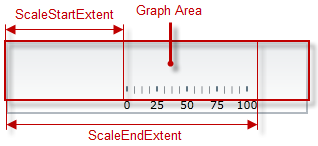
The screenshot below demonstrates how the XamBulletGraph would look as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph x:Name="bulletGraph"
ScaleStartExtent="0.2"
ScaleEndExtent="0.9" />In C#:
bulletGraph.ScaleStartExtent = .2;
bulletGraph.ScaleEndExtent = .9;The values of the scale are defined by specifying its value range, that is, its minimum and maximum values. This is done with the MinimumValue and MaximumValue properties.
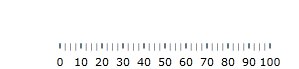
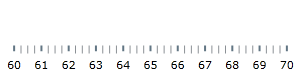
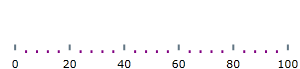
Setting the minimum and maximum values implicitly defines all values within the scale; all values are placed in even distribution between the minimum and maximum values. However, only those values are displayed for which there is a numbered label, placed on the scale. (The scale’s values can be displayed only through the numbered labels. The labels display the respective values based on the label’s position on the scale, i.e. the labels’ values are configured through the positioning of the labels along the scale and not set explicitly.) There is no requirement to have labels at the positions of the minimum and maximum values which means that the minimum and maximum values may not be indicated visually on the scale and the scale can look something like this:

Having the scale’s range defined also enables the positioning of the other value-based visual elements on the scale, namely the comparative ranges, comparative marker, and the performance bar. Note that because these elements are value-based, when the scale’s range changes (i.e. when either its minimum or maximum value (or both) changes), these visual elements are re-positioned spatially together with the scale’s values keeping their position on the scale.
The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
The screenshot below demonstrates how the XamBulletGraph would look as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph
MinimumValue="60"
MaximumValue="70" />In C#:
bulletGraph.MaximumValue = 70;
bulletGraph.MinimumValue = 60;The major tick marks of the XamBulletGraph control can be customized in terms of position and interval at which they occur. The height, thickness, and color of the line segments that forms the major tick marks are configurable as well.
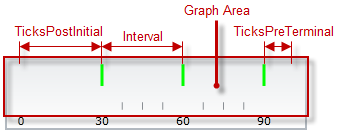
The major tick marks are defined in terms of starting and ending points (the positions of the first and the last tick marks relative to the edges of the Graph area and the interval (the distance from each other) at which they occur. (This is done through the TicksPostInitial, TicksPreTerminal, and Interval properties.) This way, defining the starting and ending points of the major tick marks essentially defines the position and length of the scale.

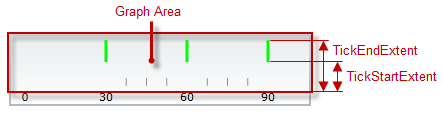
In the across-the-scale dimension, the length and position of the line segments that form the major tick marks is configured relative to the edges of the Graph area. (This is done through the TickStartExtent and TickEndExtent properties.)

The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
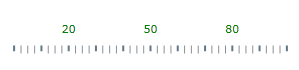
The screenshot below demonstrates how the XamBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph Interval="30"
TickBrush="Lime"
TickEndExtent="0.9"
TicksPostInitial="30"
TicksPreTerminal="10"
TickStartExtent="0.5"
TickStrokeThickness="3" />In C#:
bulletGraph.Interval = 30;
bulletGraph.TickBrush = new SolidColorBrush(Color.Lime);
bulletGraph.TickEndExtent = .9;
bulletGraph.TicksPostInitial = 30;
bulletGraph.TicksPreTerminal = 10;
bulletGraph.TickStartExtent = .5;
bulletGraph.TickStrokeThickness = 3;The minor tick marks of the XamBulletGraph control can be explicitly disabled or customized in terms of number (between two major tick marks), positioning, size, and color.
The minor tick marks are defined as a count (the number of minor tick marks between two adjacent major tick marks). This is done through the MinorTickCount property; setting this property to 0 disables (hides) the minor tick marks. When the count is set, the specified number of minor tick marks is placed evenly between every two adjacent major tick marks, from the first one to the last.
In the across-the-scale dimension, the minor tick marks length and position is configured relative to the edges of the Graph area.

The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see the Example.
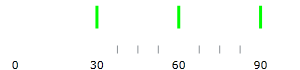
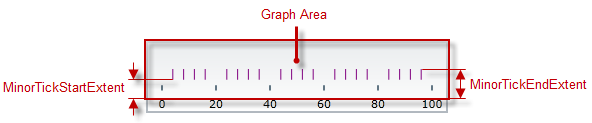
The screenshot below demonstrates how the XamBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph MinorTickBrush="Purple"
MinorTickCount="4"
MinorTickEndExtent="0.1"
MinorTickStartExtent="0.05"
MinorTickStrokeThickness="2"
Interval="20" />In C#:
bulletGraph.MinorTickBrush = new SolidColorBrush(Color.Purple);
bulletGraph.MinorTickCount = 4;
bulletGraph.MinorTickEndExtent = .1;
bulletGraph.MinorTickStartExtent = .05;
bulletGraph.MinorTickStrokeThickness = 2;
bulletGraph.Interval = 20;By default, the labels indicating the scale’s measures are enabled. The labels are defined in terms of the following factors:
Starting and ending points – the positions of the first and the last label relative to the edges of the scale.
Breadth of the label row – relative to the height/width of the control, depending on the orientation (vertical/horizontal). The breadth can be controlled only indirectly by the font settings in the applied style template.
The interval (the distance from each other) at which they occur. This is done through the LabelsPostInitial, LabelsPreTerminal and LabelInterval properties.
The position of the label row in the across-the-scale dimension – the default is at the bottom / on the left of the control (for horizontal or vertical orientation, respectively); the entire row can be shifted vertically at horizontal scale orientation or the horizontally at vertical scale orientation. This is done through the LabelExtent property.

The value that each label displays is defined by the value represented by its position on the scale (This requires configuring the scale’s value range.) A string format can be applied to the labels so that their look is additionally customized. By default, a numeric label is displayed for each of the major tick marks and the labels are positioned beneath / on the left of the scale depending on the scale’s orientation (horizontal/vertical, respectively).
If you customize the labels and the major tick marks, you will more likely need to make sure they align to each other; to achieve alignment, set the same value for the tick marks interval ( Interval property) and the label interval (LabelInterval property). (By default, they are aligned because the LabelInterval property is not set and uses the value set for Interval.)
The labels of XamBulletGraph can be additionally formatted on handling the corresponding event .
The following table maps the desired behavior to its respective event.
The following table maps the desired behavior to its respective property settings. For an illustration of the configurable aspects, see Example – horizontal orientation.
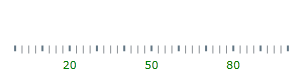
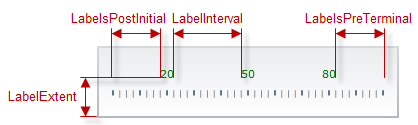
The screenshot below demonstrates how the XamBulletGraph looks as a result of the following settings with the default horizontal scale orientation:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph LabelExtent="0.5"
LabelInterval="30"
LabelsPostInitial="20"
LabelsPreTerminal="20"
FontBrush="Green" />In C#:
bulletGraph.LabelExtent = .5;
bulletGraph.LabelInterval = 30;
bulletGraph.LabelsPostInitial = 20;
bulletGraph.LabelsPreTerminal = 20;
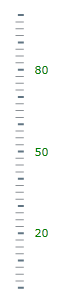
bulletGraph.FontBrush = new SolidColorBrush(Color.Green);The screenshot below demonstrates how the XamBulletGraph looks as a result of the following property settings (same as in Example – horizontal orientationExample – horizontal orientation) and vertical orientation:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph Orientation="Vertical"
LabelExtent="0.5"
LabelInterval="30"
LabelsPostInitial="20"
LabelsPreTerminal="20"
FontBrush="Green" />In C#:
bulletGraph.Orientation = LinearScaleOrientation.Vertical;
bulletGraph.LabelExtent = .8;
bulletGraph.LabelInterval = 30;
bulletGraph.LabelsPostInitial = 20;
bulletGraph.LabelsPreTerminal = 20;
bulletGraph.FontBrush = new SolidColorBrush(Color.Green);The following topics provide additional information related to this topic.
The following material (available outside the Infragistics family of content) provides additional information related to this topic.