
This topic explains using a code example how to add the XamRadialGauge™ control to Xamarin.Forms applications.
This topic contains the following sections:
The following procedure demonstrates adding the XamRadialGauge to Xamarin.Forms applications.
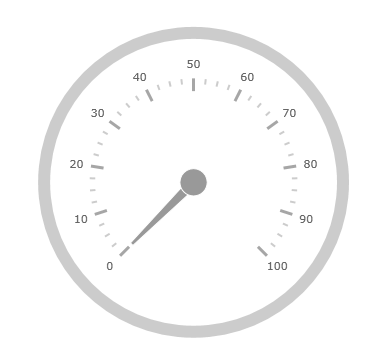
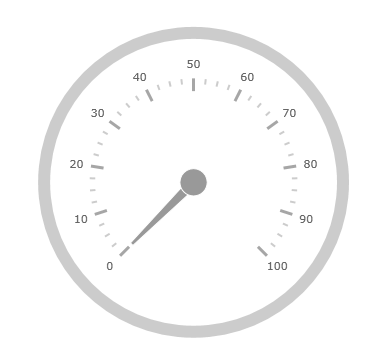
The following is a screenshot of the XamRadialGauge control.

Add assembly references by following instructions in the Add References Through NuGet Packages topic.
Also, add the following Infragistics namespaces:
In XAML:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Gauges;assembly=Infragistics.XF.Gauges"In C#:
using Infragistics.XamarinForms.Controls.Gauges;Following is a conceptual overview of the process:
1. Adding the XamRadialGauge control to Xamarin.Forms applications
2. Verifying the results
The following procedure takes you through the steps necessary for adding the XamRadialGauge control to a page.
The following code demonstrates adding the XamRadialGauge control with the minimum code and property settings required for display:
In XAML:
<ig:XamRadialGauge x:Name="Gauge" />In C#:
var radialGauge = new XamRadialGauge();Build and run your project to verify the result. If you have implemented the steps correctly, the displayed XamRadialGauge should look like the one in the Preview section above.
The following topics provide additional information related to this topic: